webpack serve 正常启动但没效果 |
您所在的位置:网站首页 › webpack启动卡死 › webpack serve 正常启动但没效果 |
webpack serve 正常启动但没效果
|
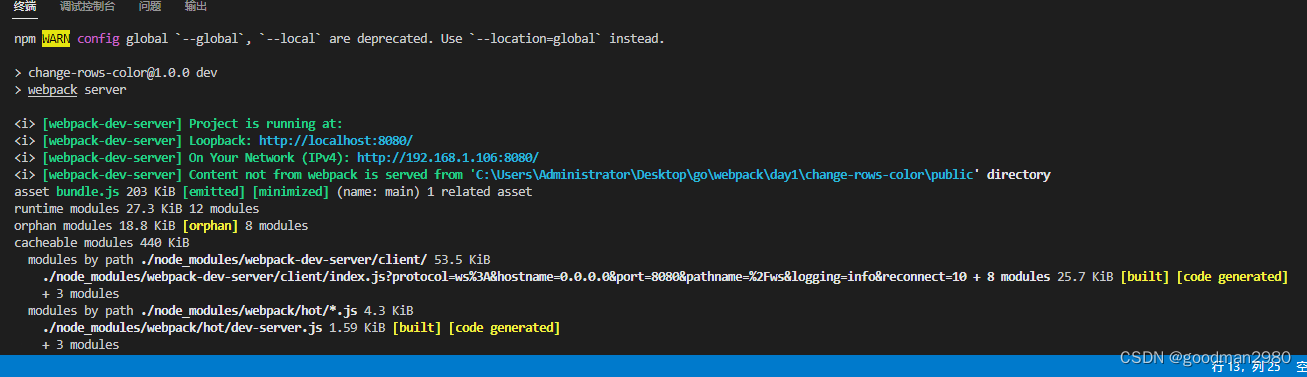
安装 webpack-dev-server npm i webpack-dev-server -d 都是最新版本 配置webpack.config.js const path = require('path')//导入 node.js 中专门操作路径的模块 module.exports = { mode:'development', entry :path.join(__dirname,'./src/index.js'),//打包入口文件路径 output:{ path: path.join(__dirname,'dist'),//输出文件的存放路径 filename:'bundle.js' //输出文件的名称 } }在package.json中配置 "scripts": { "dev": "webpack server" },然后 npm run dev,服务器正常启动。打开网址发现Cannot get/的查看另一个链接http://t.csdn.cn/1pFgv
保存修改index.js终端有反应 但是打开网页却发现index.js的修改对网页没有效果。 //导入jquery包 import $ from 'jquery' $(function(){ $('li:odd').css('background-color','pink') $('li:even').css('background-color','yellow')//颜色更改发现网页没任何变化 })原因:你启动webpack serve 后,你在目标文件夹中是看不到编译后的文件的,实时编译后的文件都保存到了内存当中。因此使用webpack serve 进行开发的时候都看不到编译后的文件 解决: 在html文件中直接script src"地址端口/文件" 或者 |
【本文地址】
今日新闻 |
推荐新闻 |