|
目录
一、准备工作
1、新建vue项目
解决报错:使用nvm后找不到vue -V找不到版本
2、安装Cesium插件
3、安装 Element Plus、unplugin-vue-components 和 unplugin-auto-import
4、按需自动导入element-plus
测试按需自动导入element-plus是否配置成功
二、项目代码部分
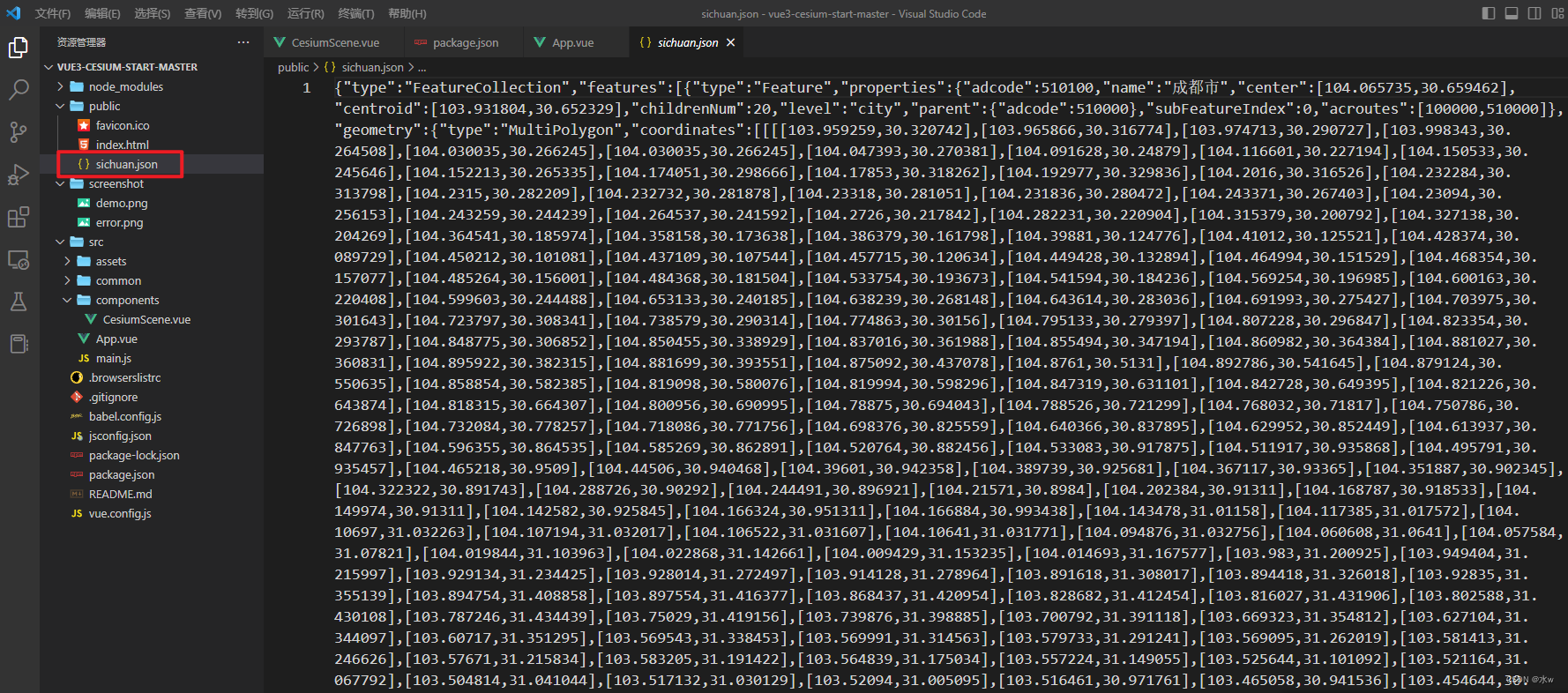
1、引入sichuan.json文件
2、配置main.js文件
3、配置vue.config.js
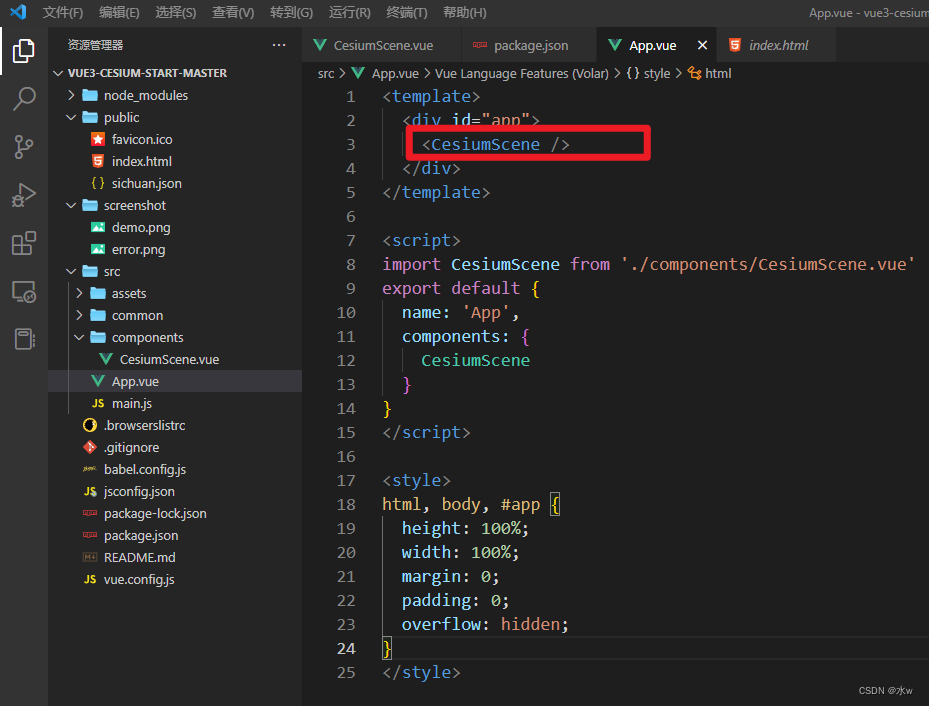
4、配置App.vue
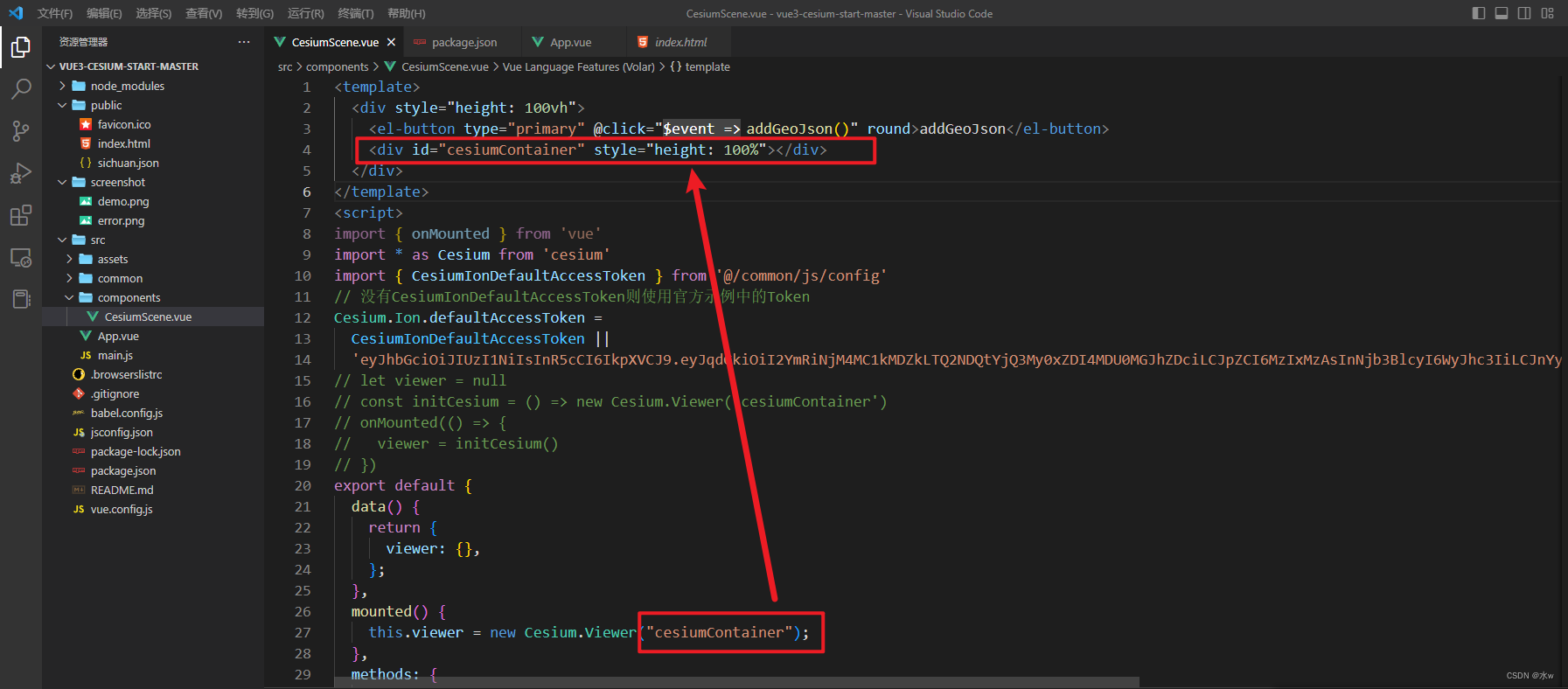
5、配置CesiumScene.vue
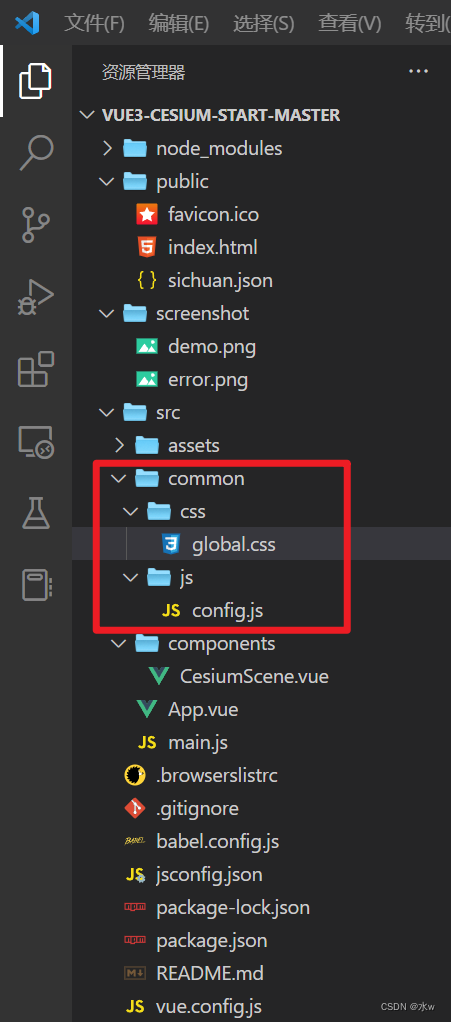
6、新建common文件夹
三、测试
一、准备工作
1、新建vue项目
首先进入【D:\my\vue-code】路径下(此处创建在D:\my\vue-code下,请根据自身实际情况更改),然后进入此文件夹的cmd命令行窗口。
执行如下命令创建一个名为【vue3-cesium-start-master】的Vue项目,

直接选择第一个选项,点击回车后,会自动下载所需文件(包括node_modules),创建成功后,用vscode打开文件夹。
解决报错:使用nvm后找不到vue -V找不到版本
场景复现:因为接手的项目有多个node版本不一致,后来就用了nvm 的node.js管理工具,安装好后觉得方便许多,这两天准备搭建一个vue3的项目,但是在cmd输入vue -V 就看不到版本,报了一个“vue不是内部或外部命令”。
原因:nvm中的nodejs版本找不到启动vue的路径,所以报这个错误。
解决方法:
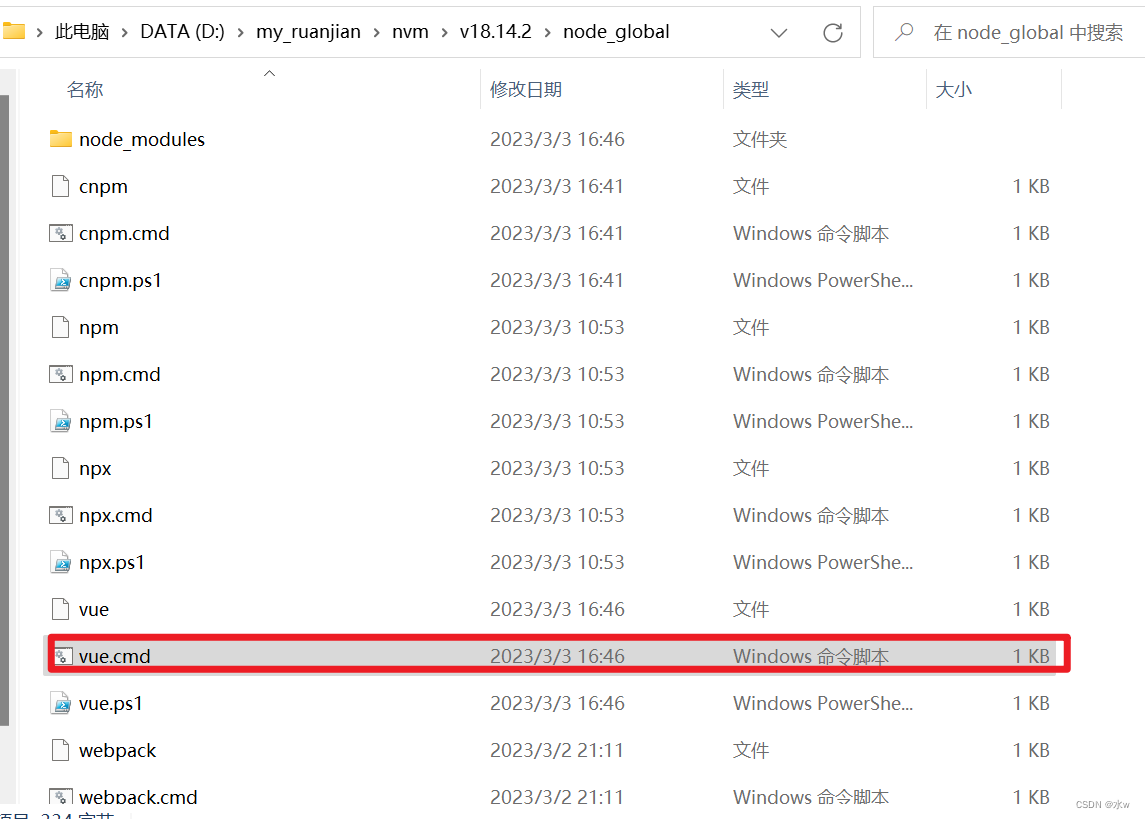
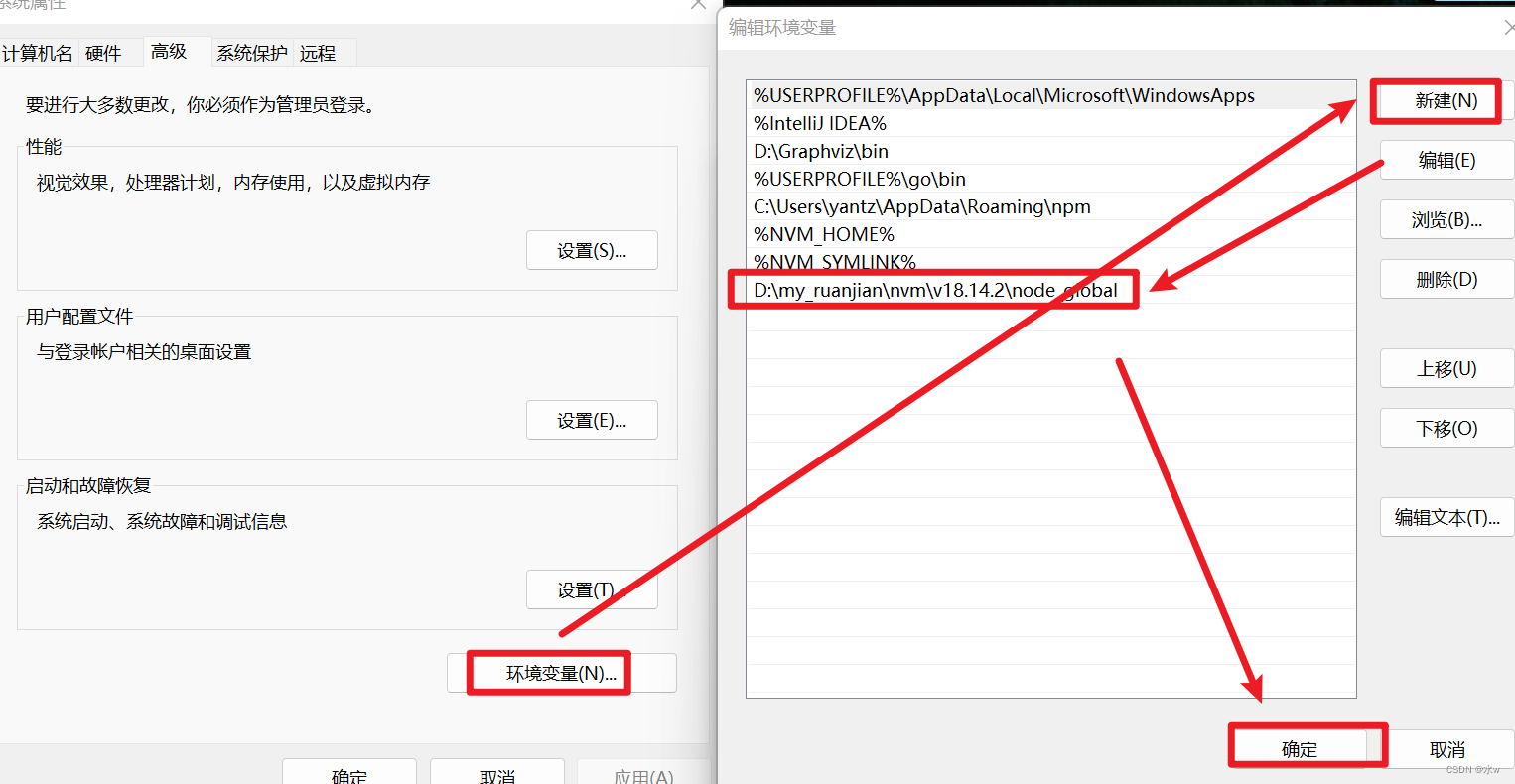
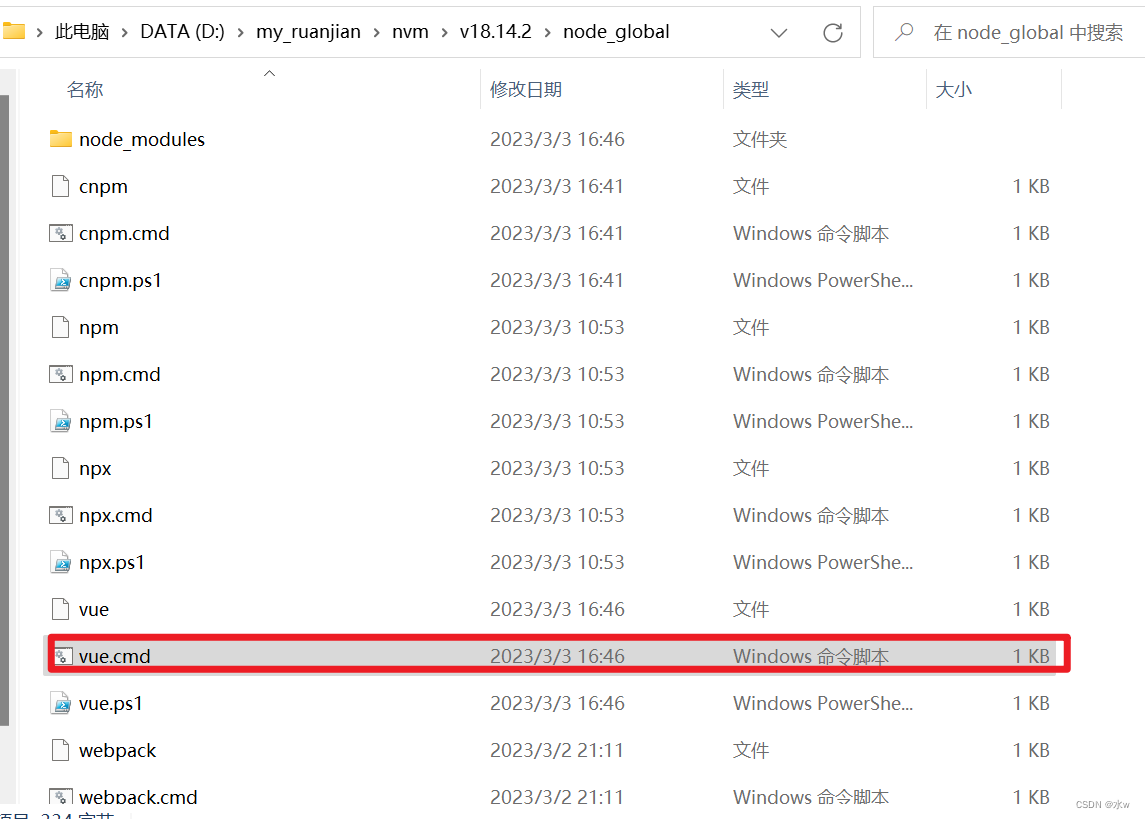
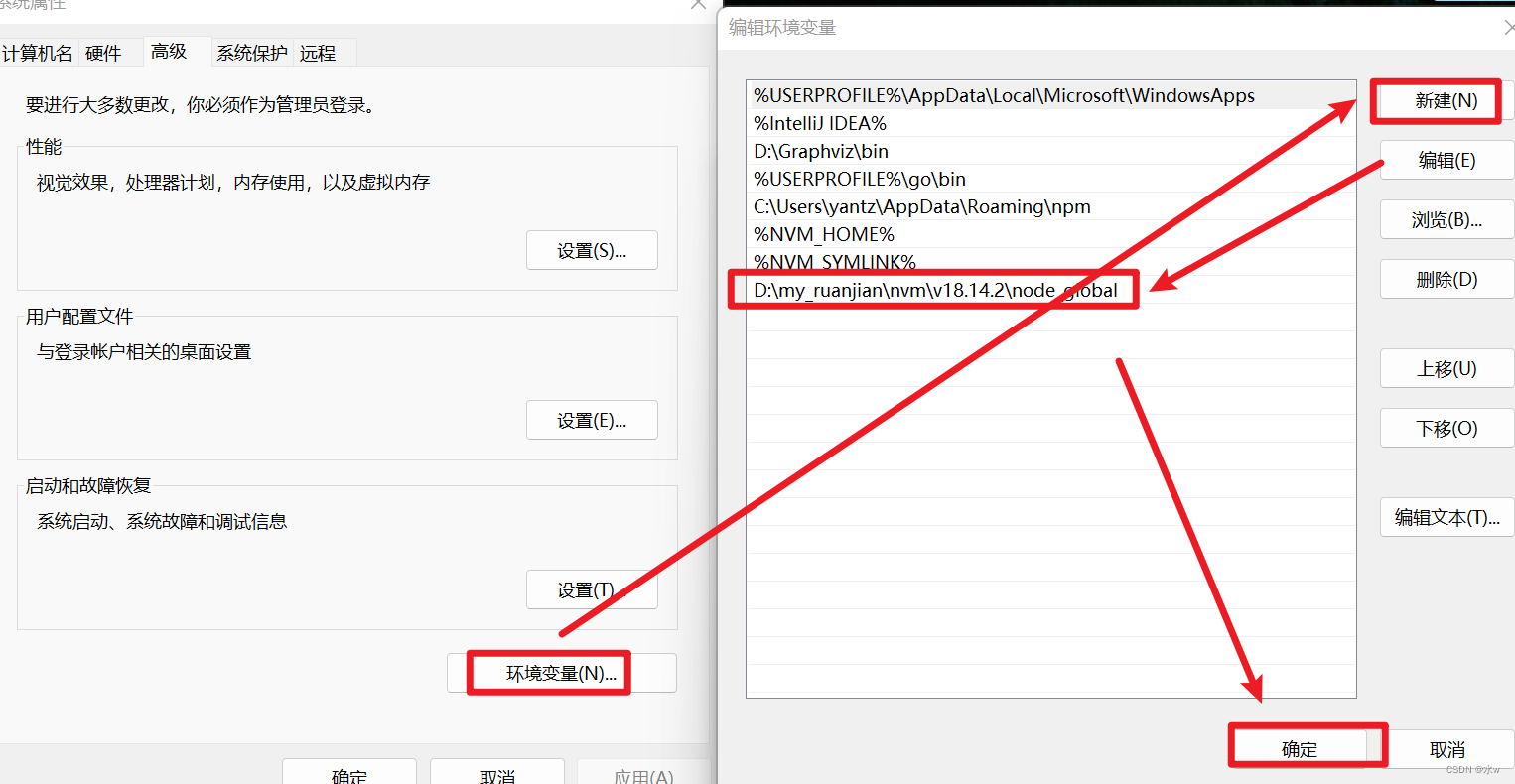
(1)找到vue.cmd把对应的路径,复制到我们的环境变量中


配置完然后重新打开cmd 看看就可以了。

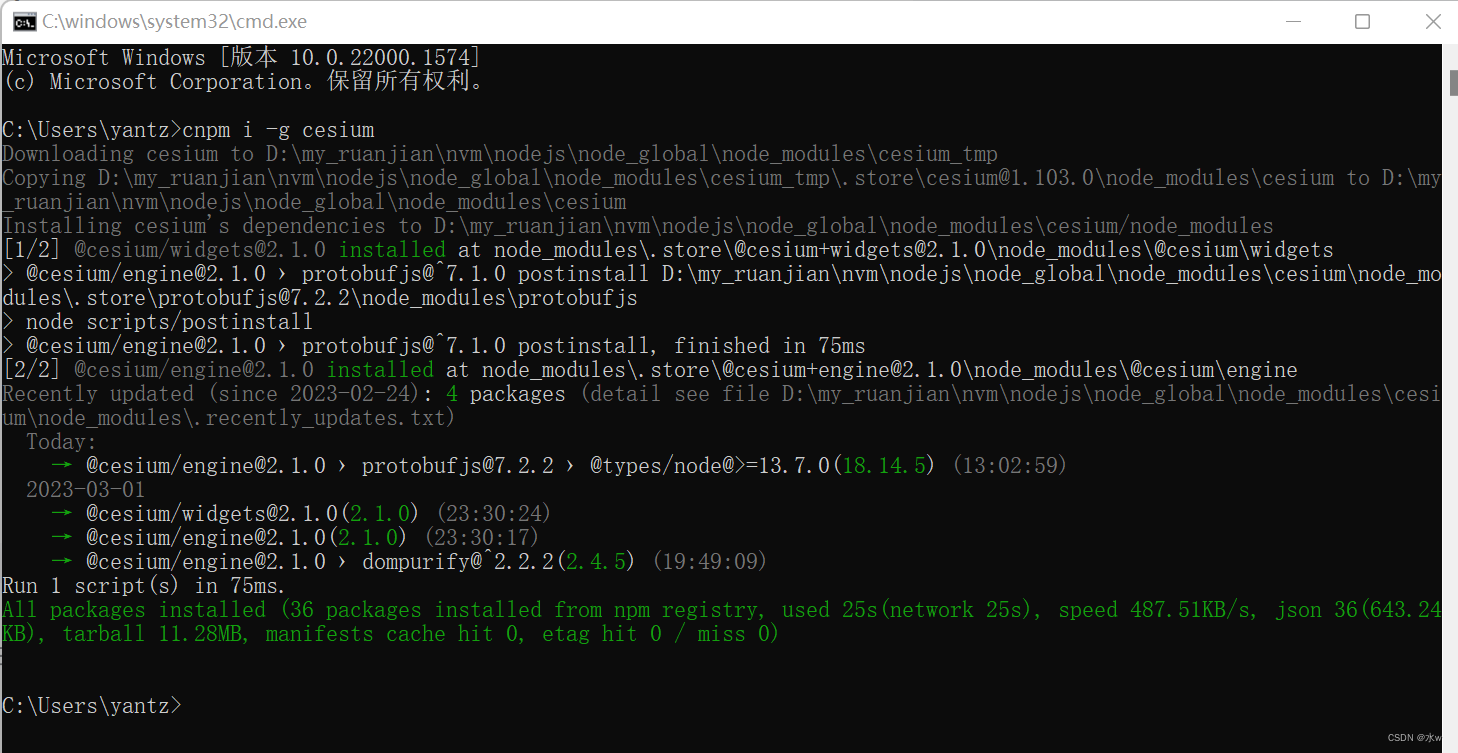
2、安装Cesium插件
首先要下载安装Cesium,安装命令:
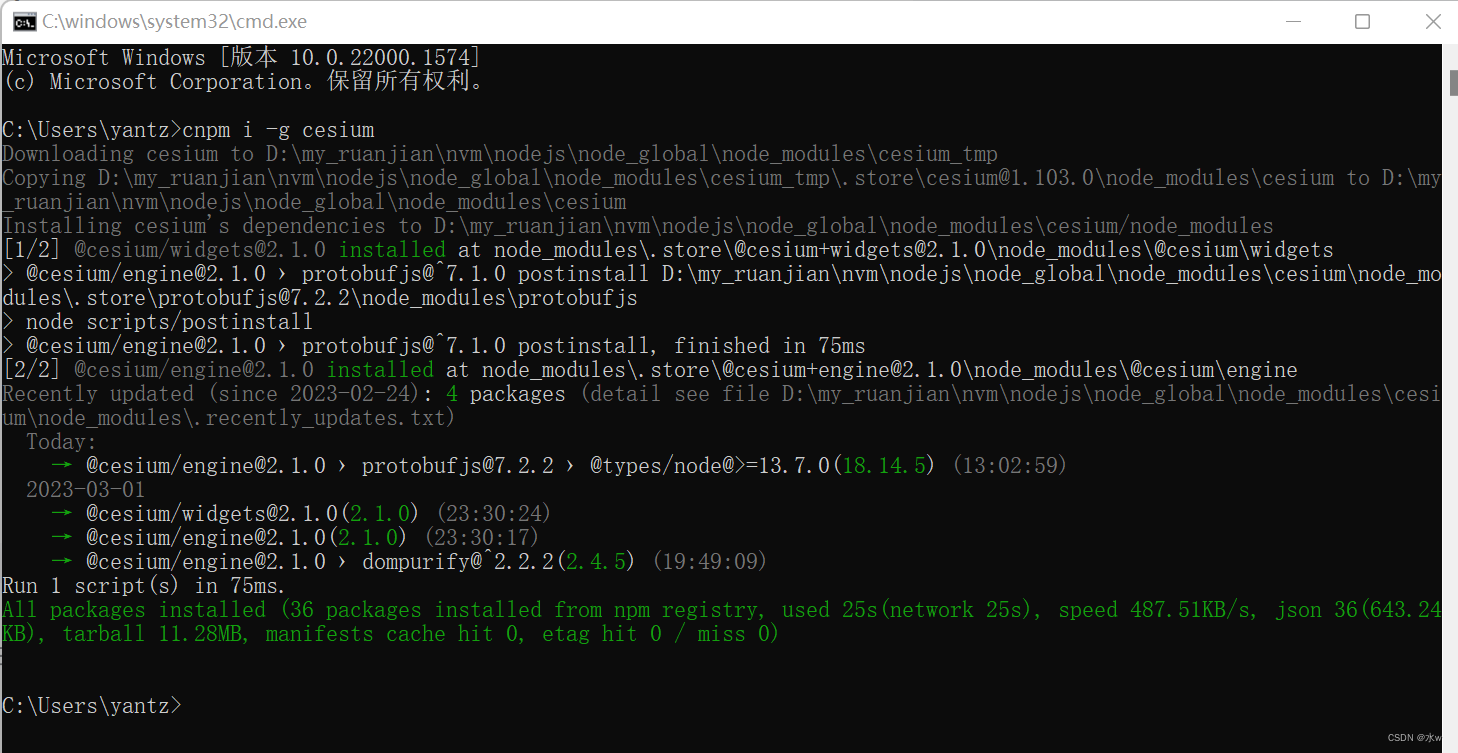
cnpm i -g cesium

或者在终端中进入Vue项目目录,运行以下命令,利用npm引入Cesium插件,
npm i cesium vite-plugin-cesium vite -D
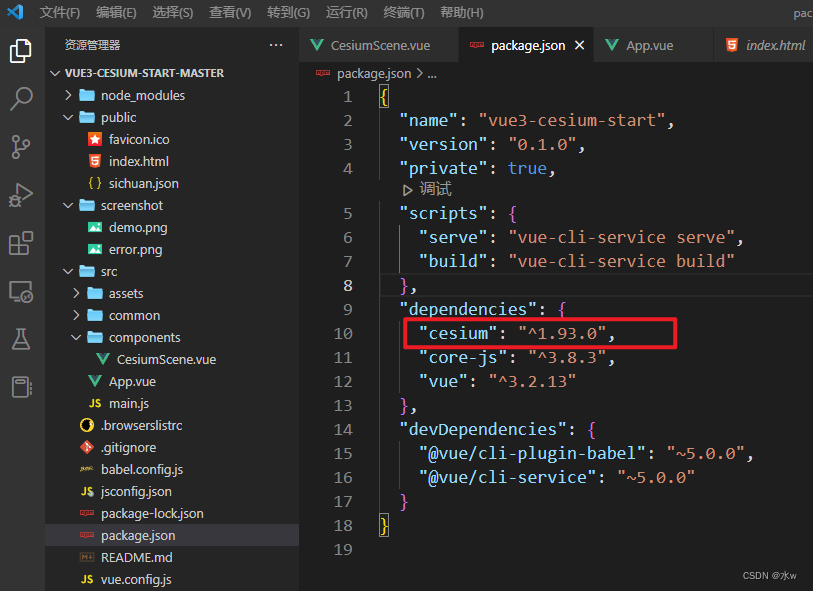
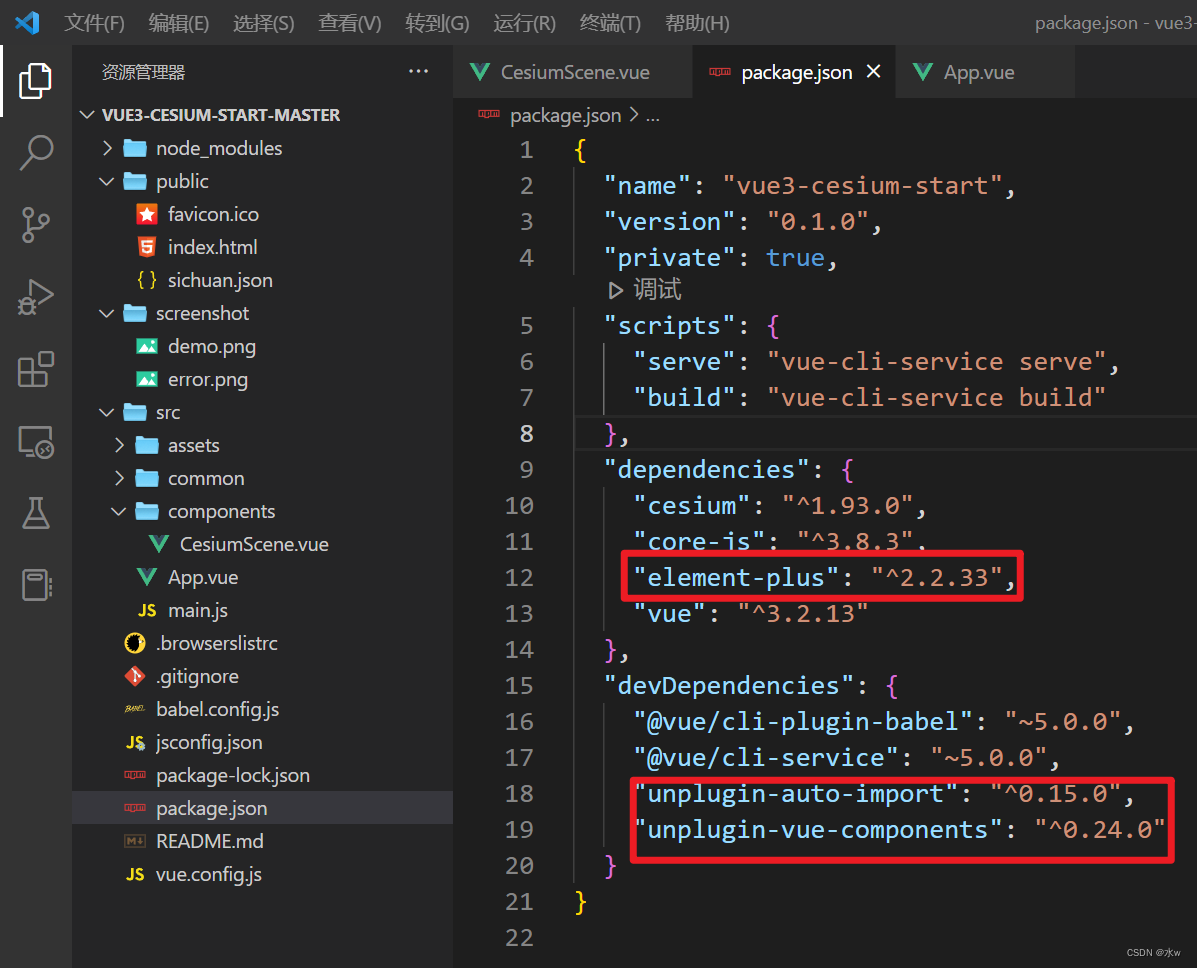
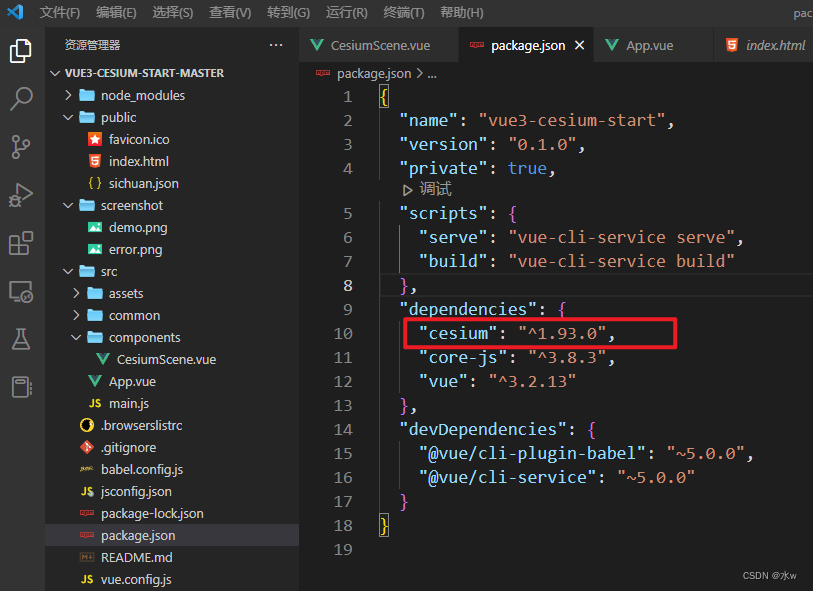
然后,安装成功后,前端项目中package.json会自动注册,

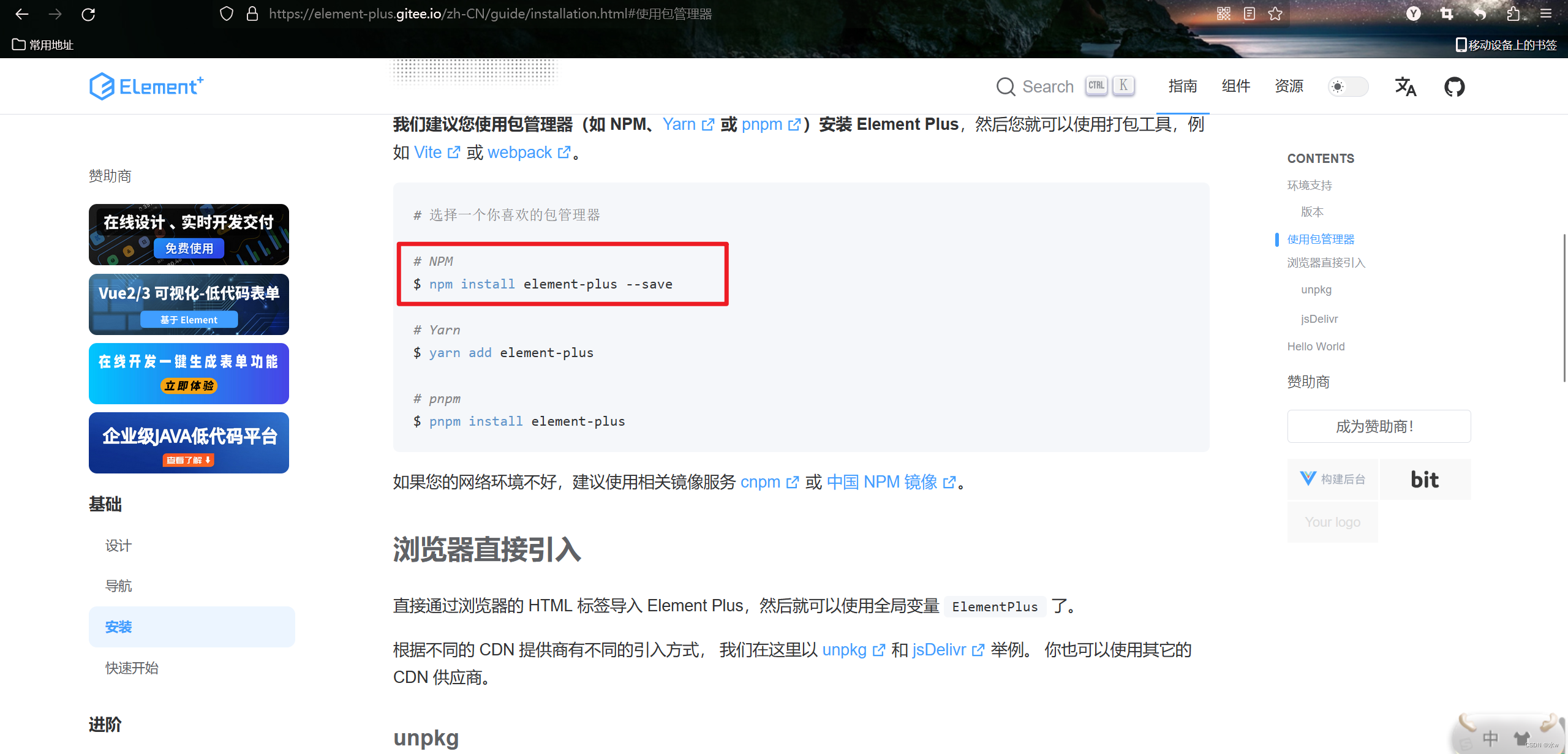
3、安装 Element Plus、unplugin-vue-components 和 unplugin-auto-import
Element Plus官网地址:https://element-plus.gitee.io/zh-CN/guide/
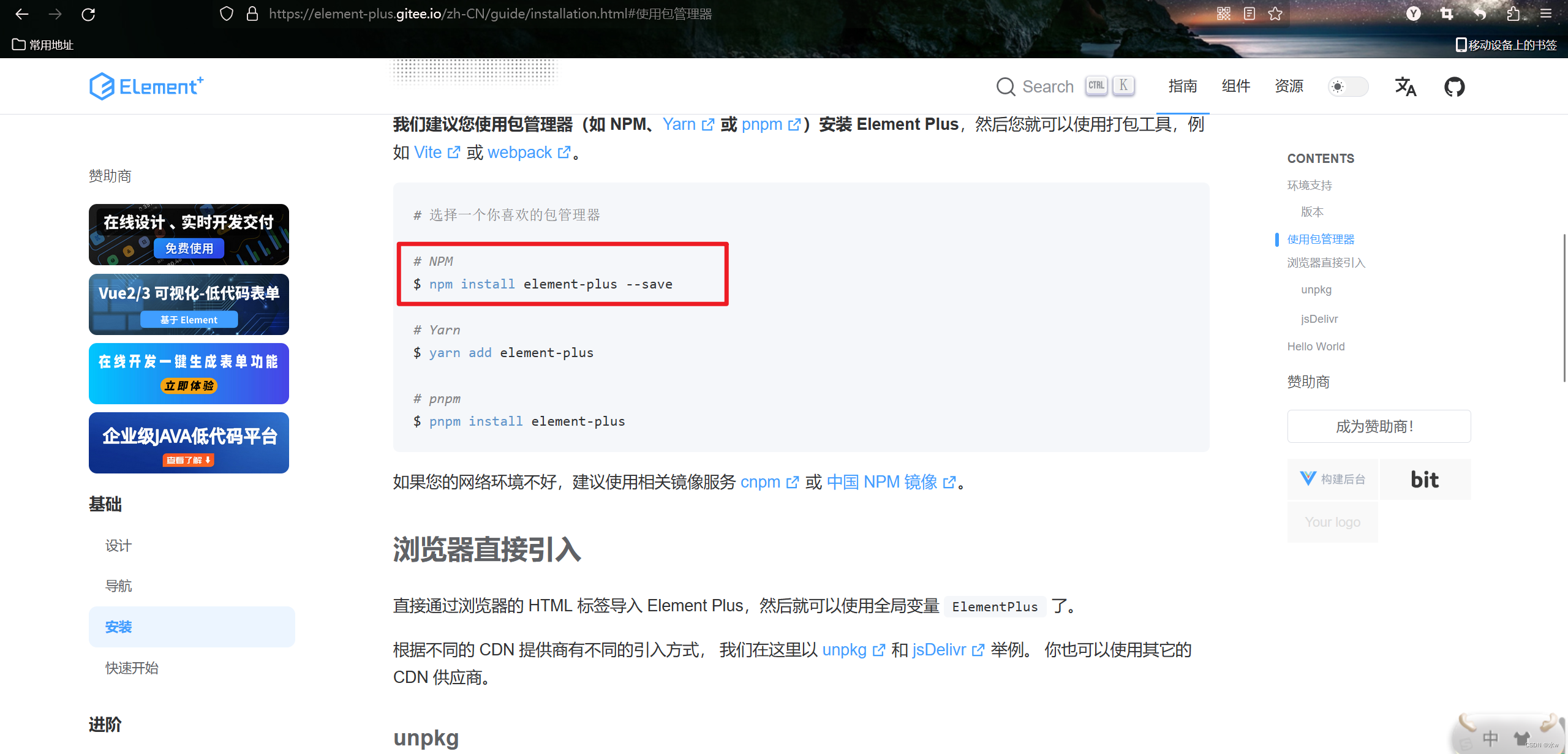
(1)使用包管理器(如 NPM、Yarn 或 pnpm)安装 Element Plus,
此处我使用的是npm安装,
npm install element-plus --save

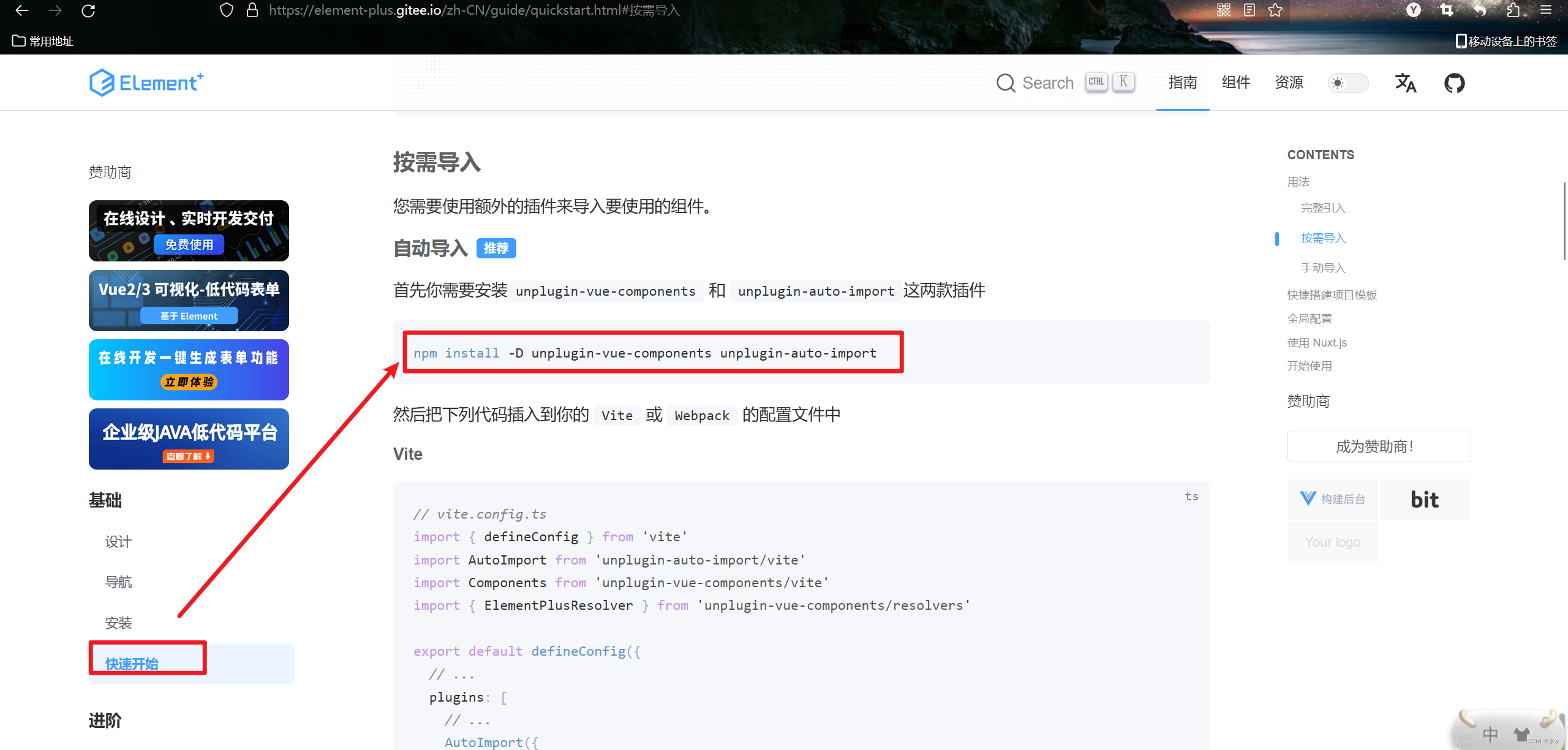
(2)还需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件 ,
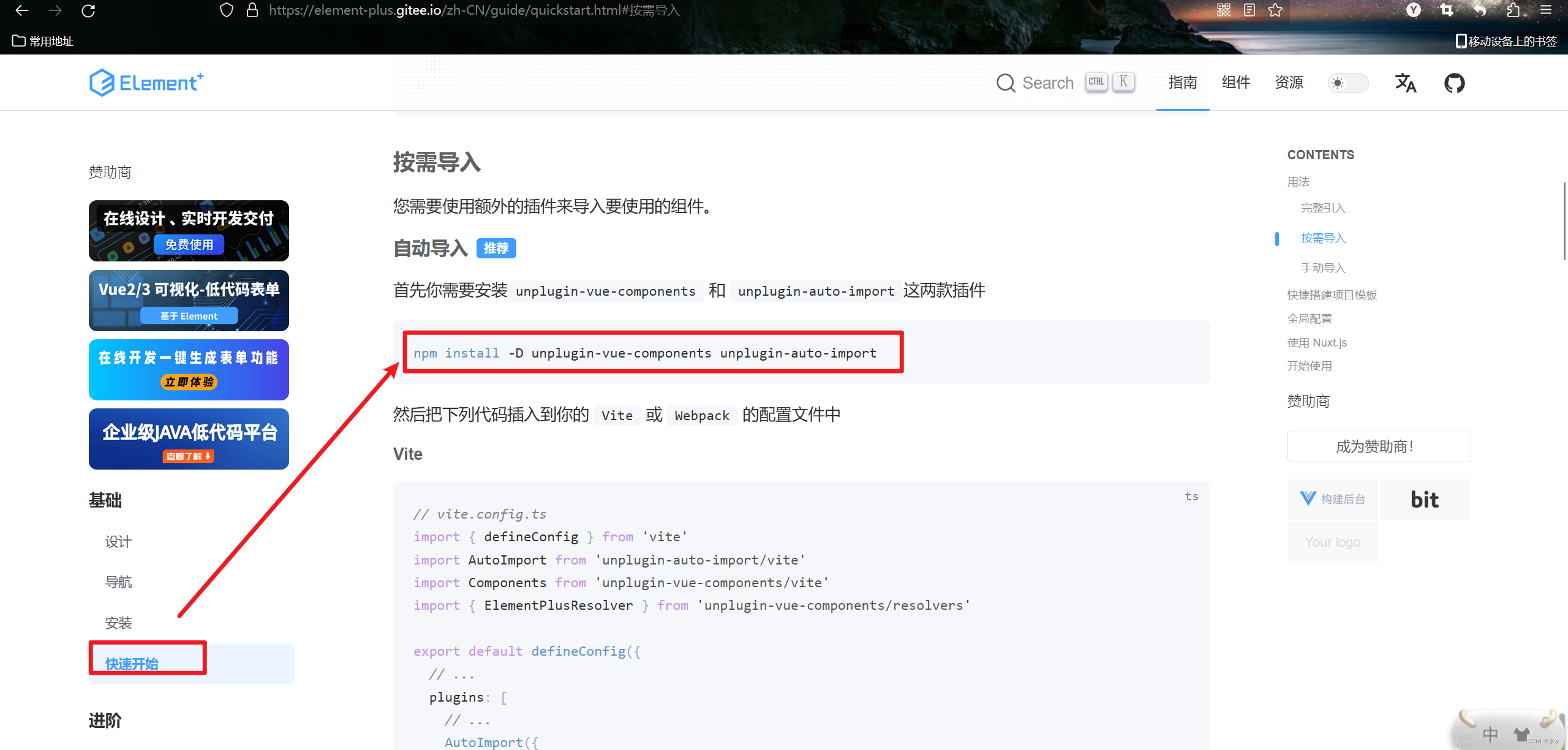
npm install -D unplugin-vue-components unplugin-auto-import

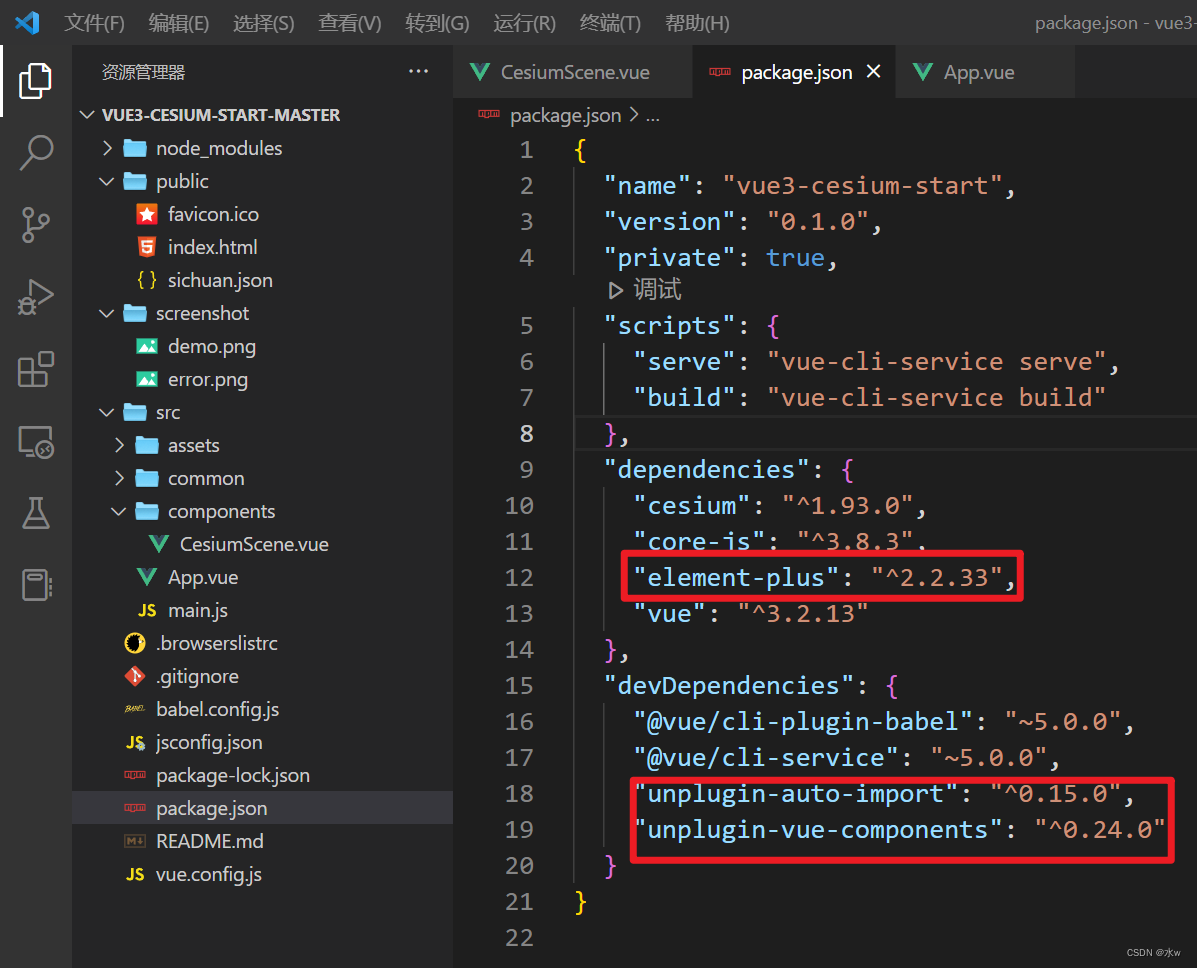
(3)安装成功后,前端项目中package.json会自动注册,

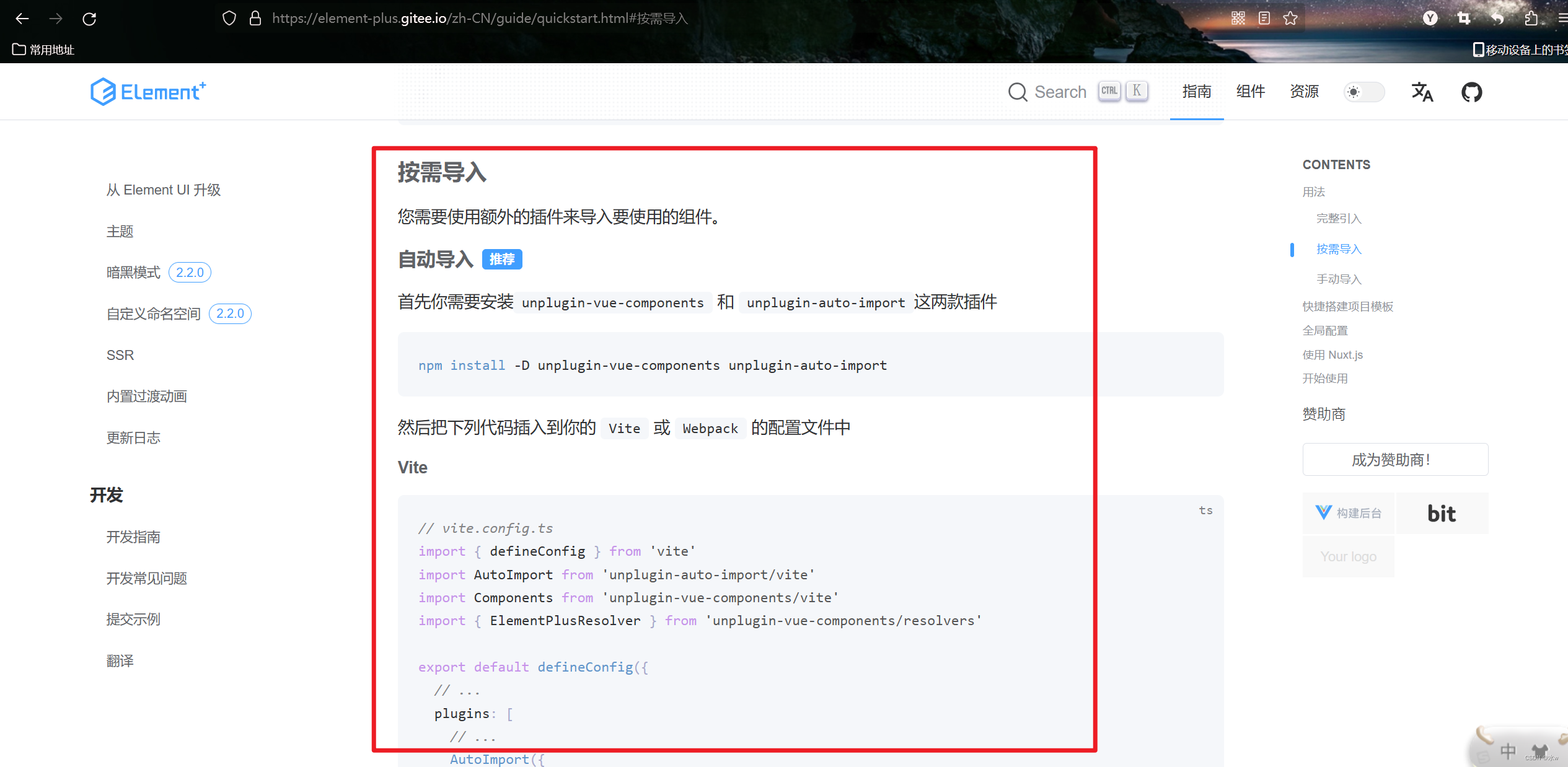
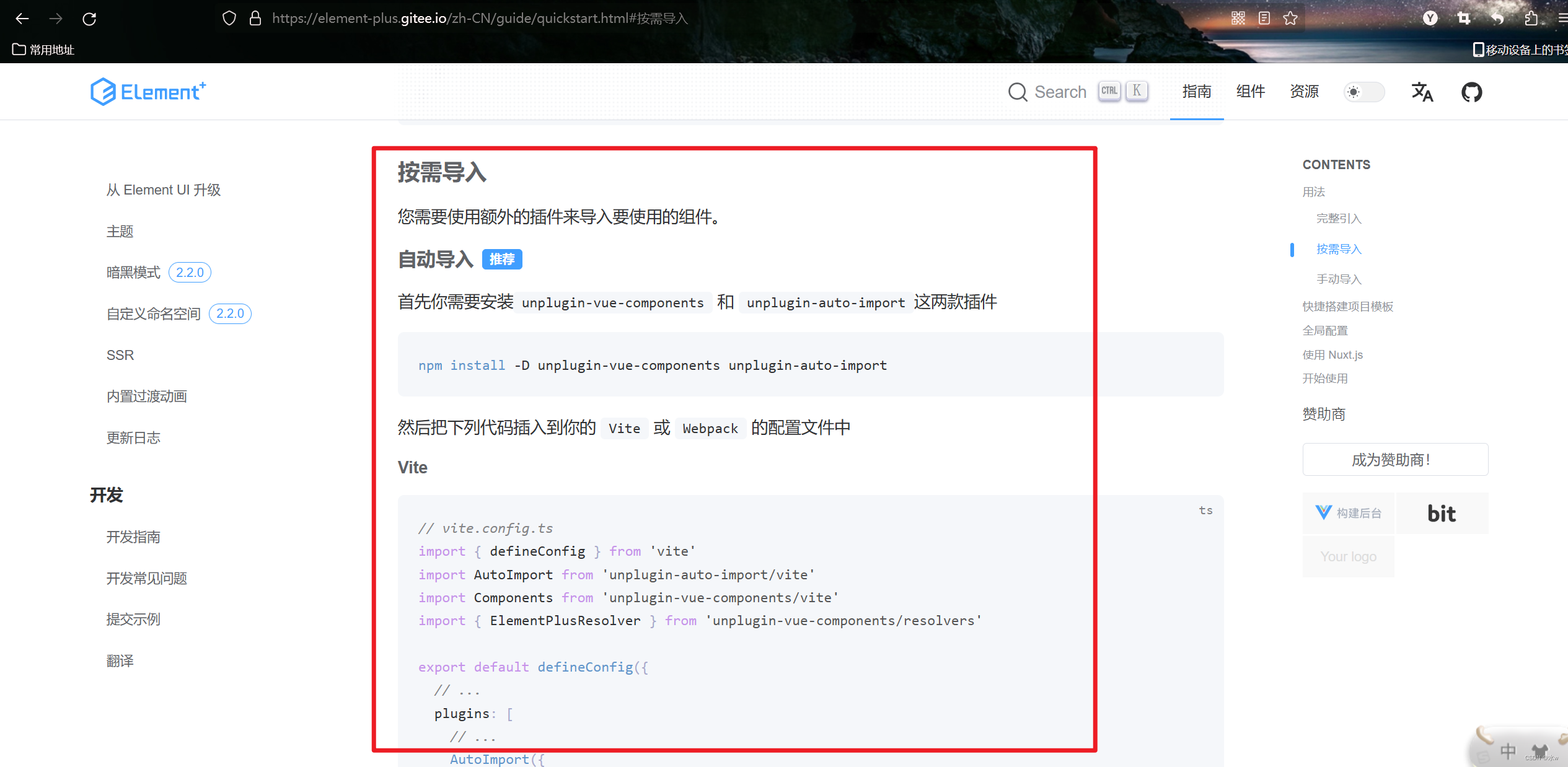
4、按需自动导入element-plus
地址:快速开始 | Element Plus

此处,我是把下列代码插入到我的 Webpack 的配置文件中,
const { defineConfig } = require("@vue/cli-service");
// webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack');
const Components = require('unplugin-vue-components/webpack');
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers');
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, // 新增代码
// 对webpack配置
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
});
测试按需自动导入element-plus是否配置成功
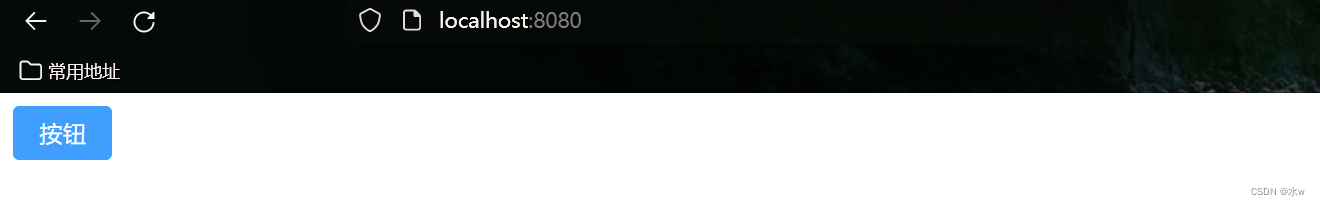
在App.vue中, 添加一个按钮,用来测试是否配置成功,
按钮
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

ok,配置成功了,说明按需自动导入element-plus已经生效了。
二、项目代码部分
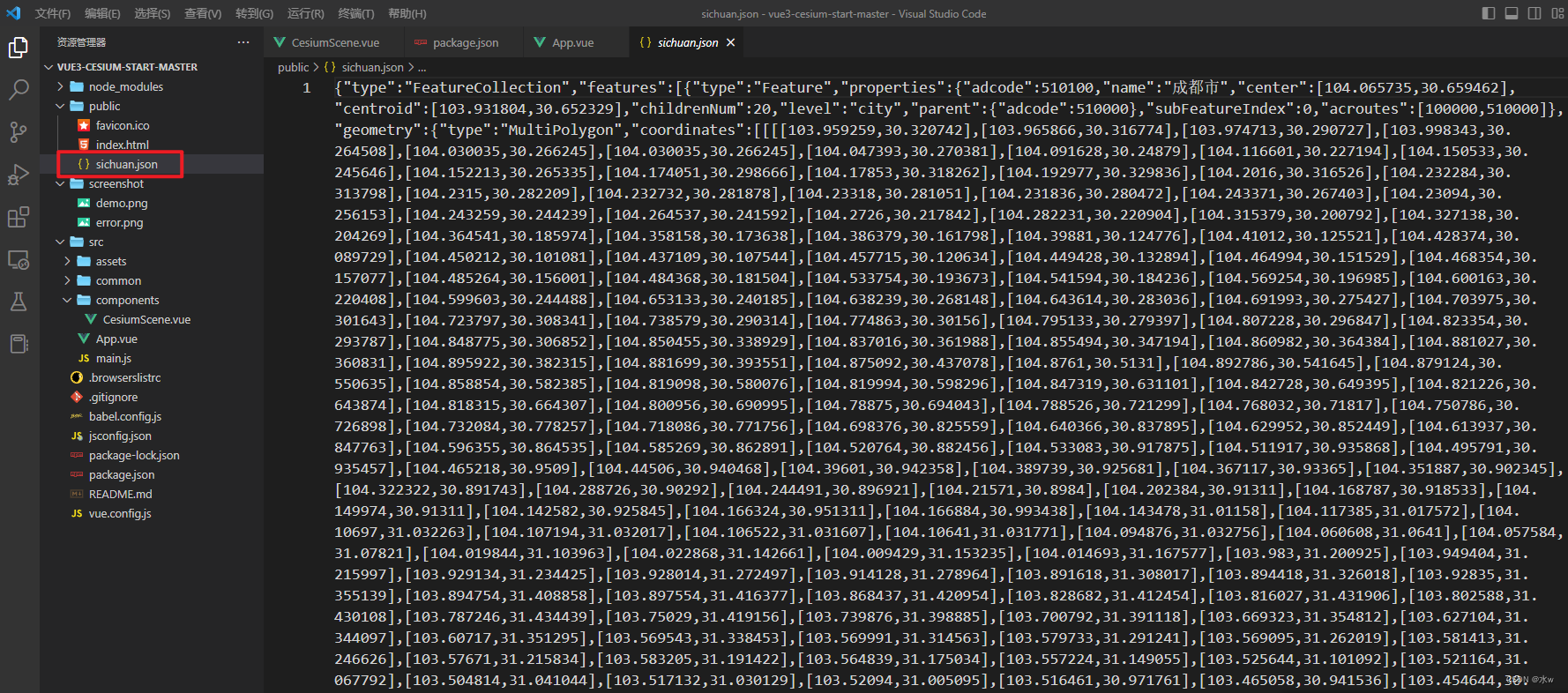
1、引入sichuan.json文件
sichuan.json下载地址:DataV.GeoAtlas地理小工具系列

2、配置main.js文件
import { createApp } from "vue";
import App from "./App.vue";
import ElementPlus from "element-plus";
import "element-plus/theme-chalk/index.css";
const app = createApp(App)
app.use(ElementPlus)
app.mount("#app")
3、配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
const path = require('path')
const webpack = require('webpack')
const CopyWebpackPlugin = require('copy-webpack-plugin')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
resolve: {
alias: {
'@': resolve('src'),
},
},
amd: {
toUrlUndefined: true,
},
module: {
unknownContextCritical: false,
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: 'node_modules/cesium/Build/Cesium/Workers',
to: 'cesium/Workers',
},
{
from: 'node_modules/cesium/Build/Cesium/ThirdParty',
to: 'cesium/ThirdParty',
},
{
from: 'node_modules/cesium/Build/Cesium/Assets',
to: 'cesium/Assets',
},
{
from: 'node_modules/cesium/Build/Cesium/Widgets',
to: 'cesium/Widgets',
},
],
}),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('./cesium'),
}),
],
},
})
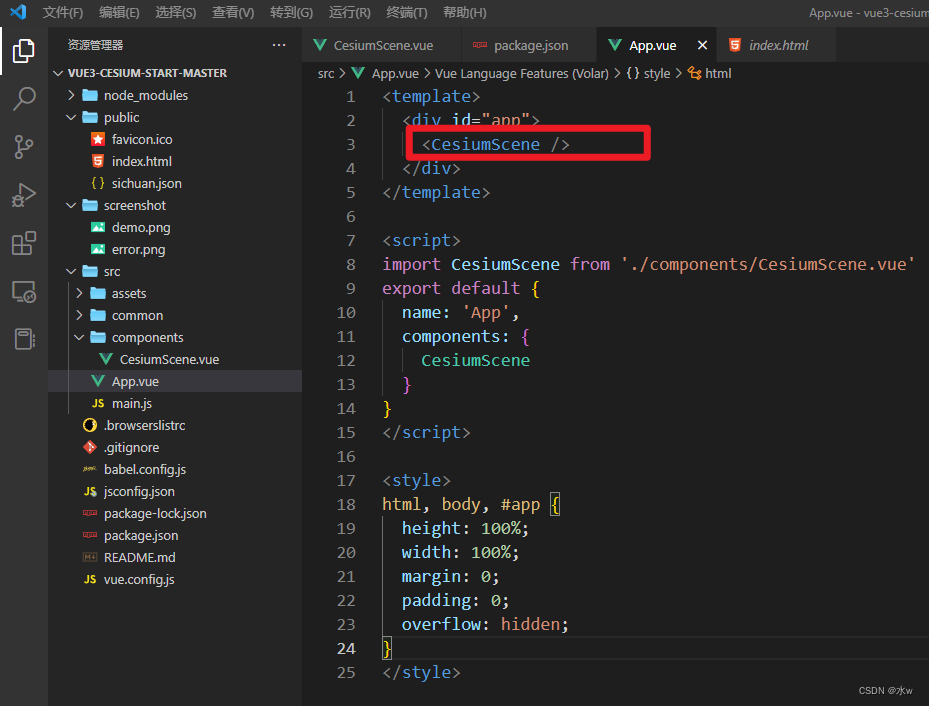
4、配置App.vue
import CesiumScene from './components/CesiumScene.vue'
export default {
name: 'App',
components: {
CesiumScene
}
}
html, body, #app {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}

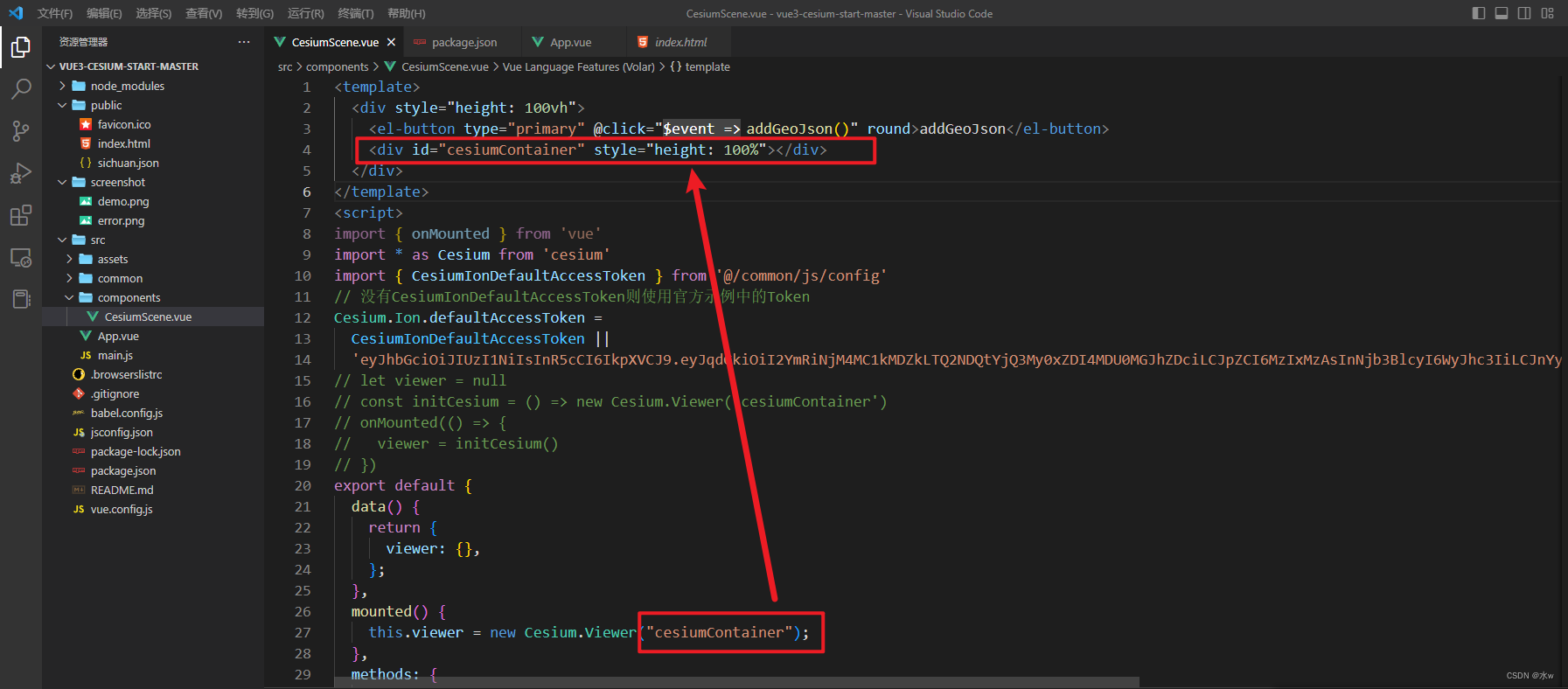
5、配置CesiumScene.vue
addGeoJson
import { onMounted } from 'vue'
import * as Cesium from 'cesium'
import { CesiumIonDefaultAccessToken } from '@/common/js/config'
// 没有CesiumIonDefaultAccessToken则使用官方示例中的Token
Cesium.Ion.defaultAccessToken =
CesiumIonDefaultAccessToken ||
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI2YmRiNjM4MC1kMDZkLTQ2NDQtYjQ3My0xZDI4MDU0MGJhZDciLCJpZCI6MzIxMzAsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1OTY1MjM4NzZ9.A3FBZ6HjKkTsOGnjwWWeO9L10HQ9c-wcF4c3dtTc4gQ'
// let viewer = null
// const initCesium = () => new Cesium.Viewer('cesiumContainer')
// onMounted(() => {
// viewer = initCesium()
// })
export default {
data() {
return {
viewer: {},
};
},
mounted() {
this.viewer = new Cesium.Viewer("cesiumContainer");
},
methods: {
// 给图层添加颜色
async addGeoJson() {
// 这里的load()函数返回的是一个promise
let res = await Cesium.GeoJsonDataSource.load("sichuan.json", {
stroke: Cesium.Color.WHITE,
fill: Cesium.Color.BLUE.withAlpha(0.3), //注意:颜色必须大写,即不能为blue
strokeWidth: 5,
});
console.log(res)
// cesium提供的api加载方式
this.viewer.dataSources.add(res);
let entities = res.entities.values;
let colorHash = {};
for (let i = 0; i < entities.length; i++) {
let entity = entities[i];
let name = entity.name;
let color = colorHash[name];
if (!color) {
color = Cesium.Color.fromRandom({
alpha: 1,
});
colorHash[name] = color;
}
entity.polygon.material = color;
entity.polygon.outline = false;
entity.polygon.extrudedHeight = entity.properties.childrenNum * 5000; //高度扩大5000倍,便于观察
}
},
},
};
@import 'cesium/widgets.css';
#cesiumContainer {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}

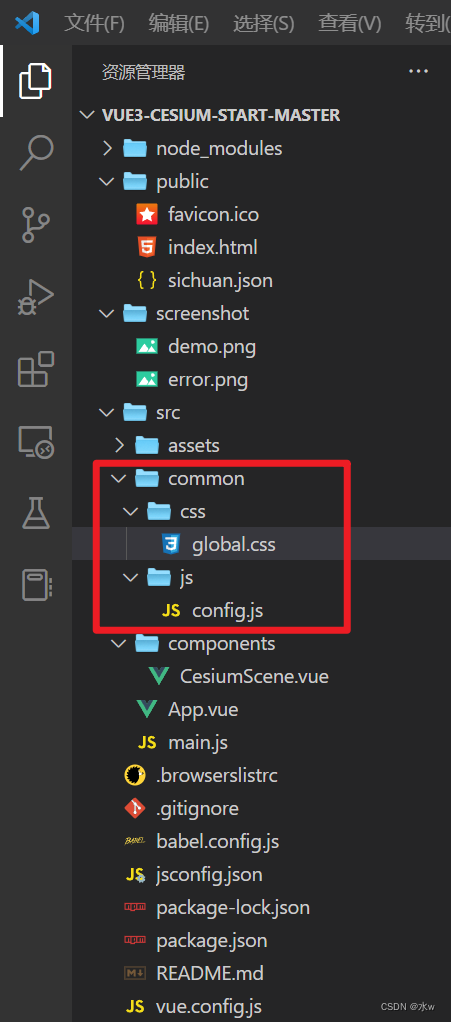
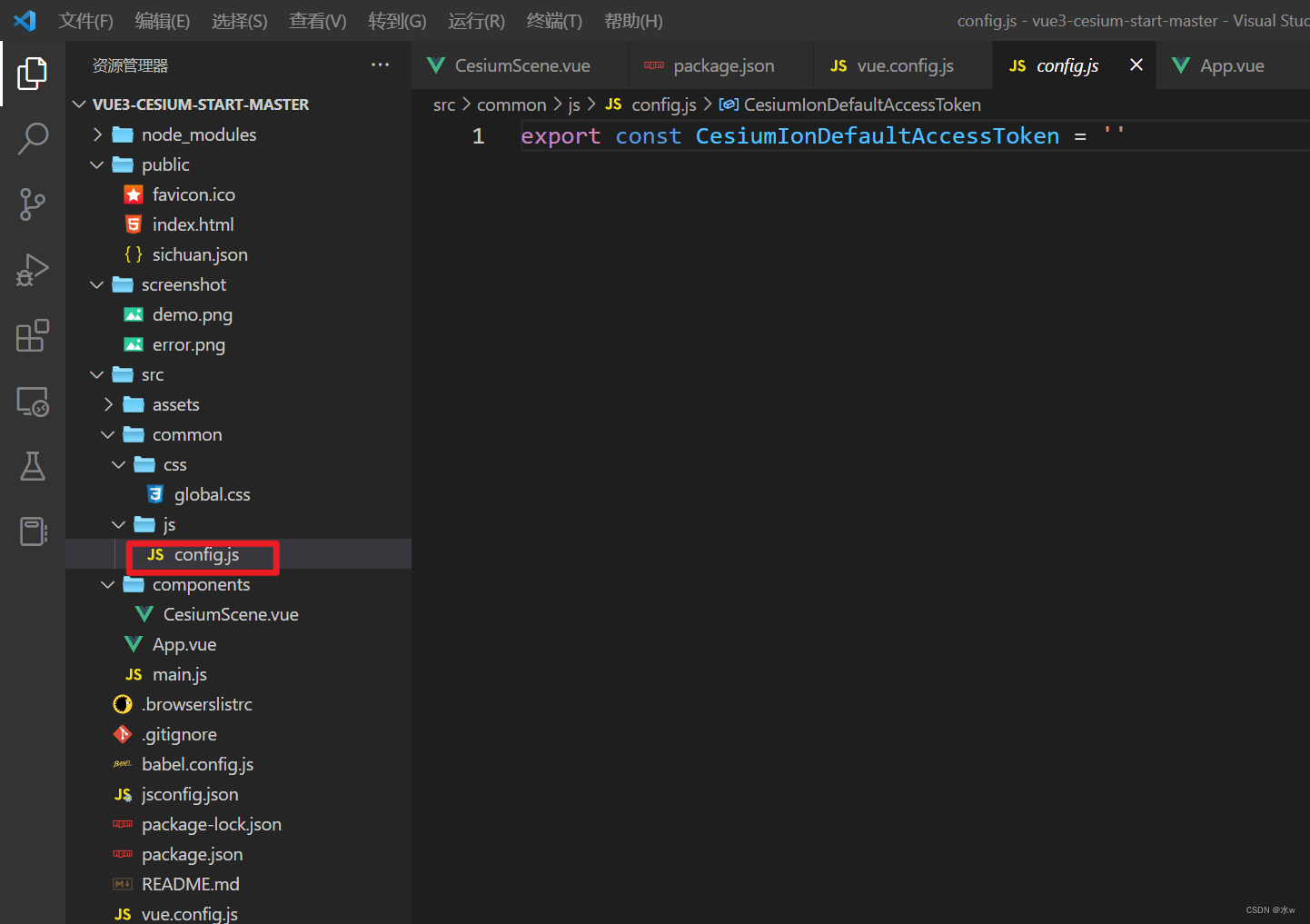
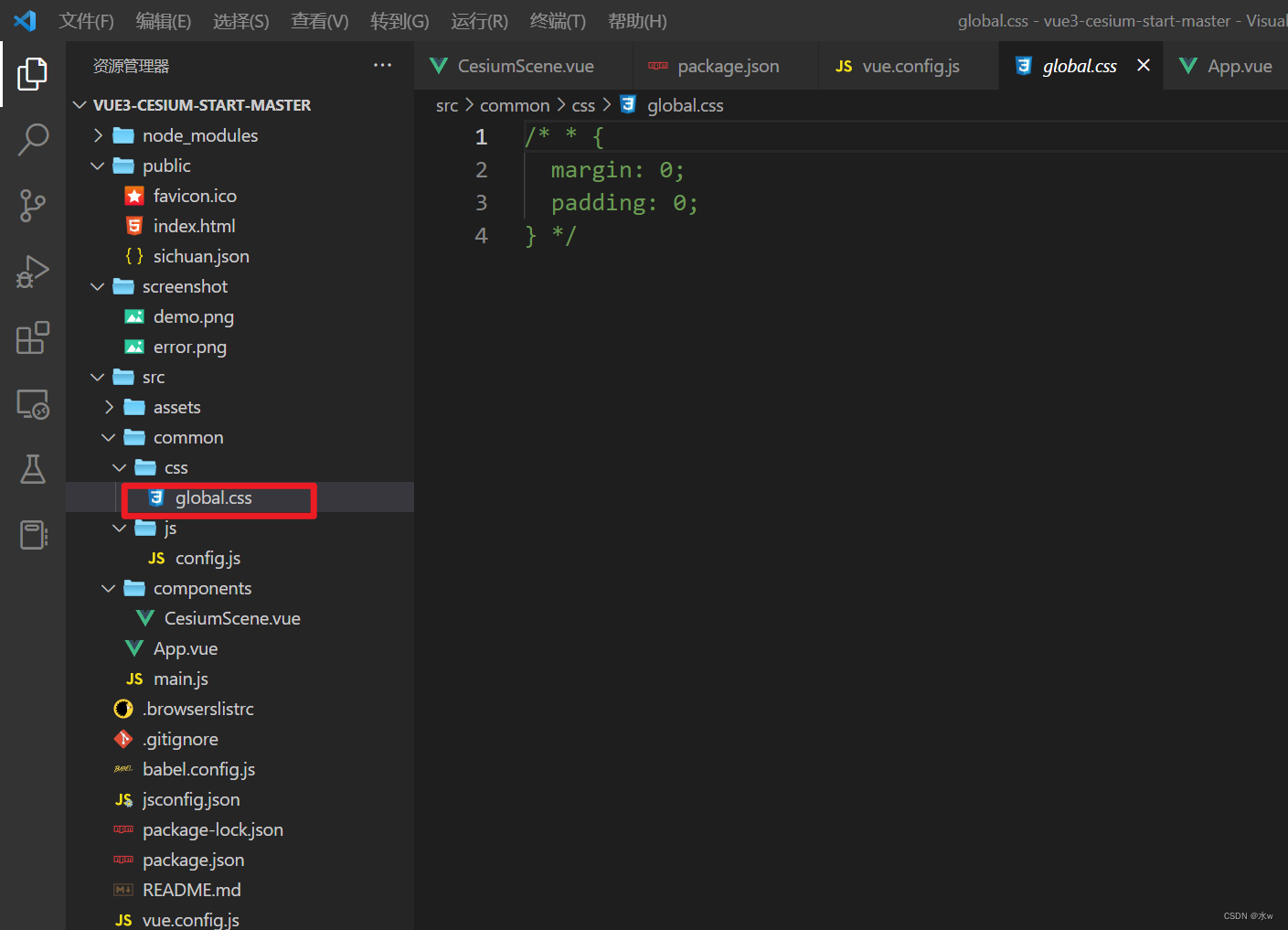
6、新建common文件夹
common文件夹的目录结果如下:

其中有两个文件:


三、测试
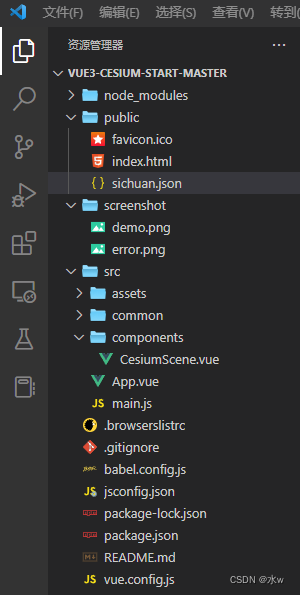
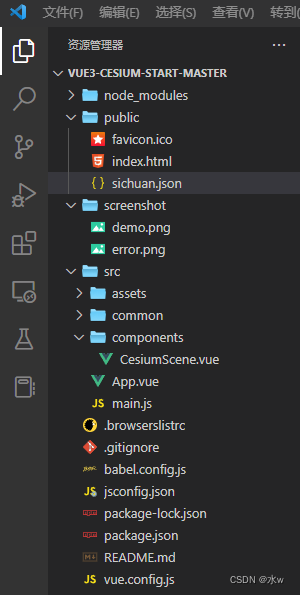
首先vscode进入【D:\my\vue-code\vue3-cesium-start-master】文件夹,目前的目录结构,如下所示:

然后vscode进入此文件夹的终端命令行窗口,执行如下指令运行该项目:
npm run serve

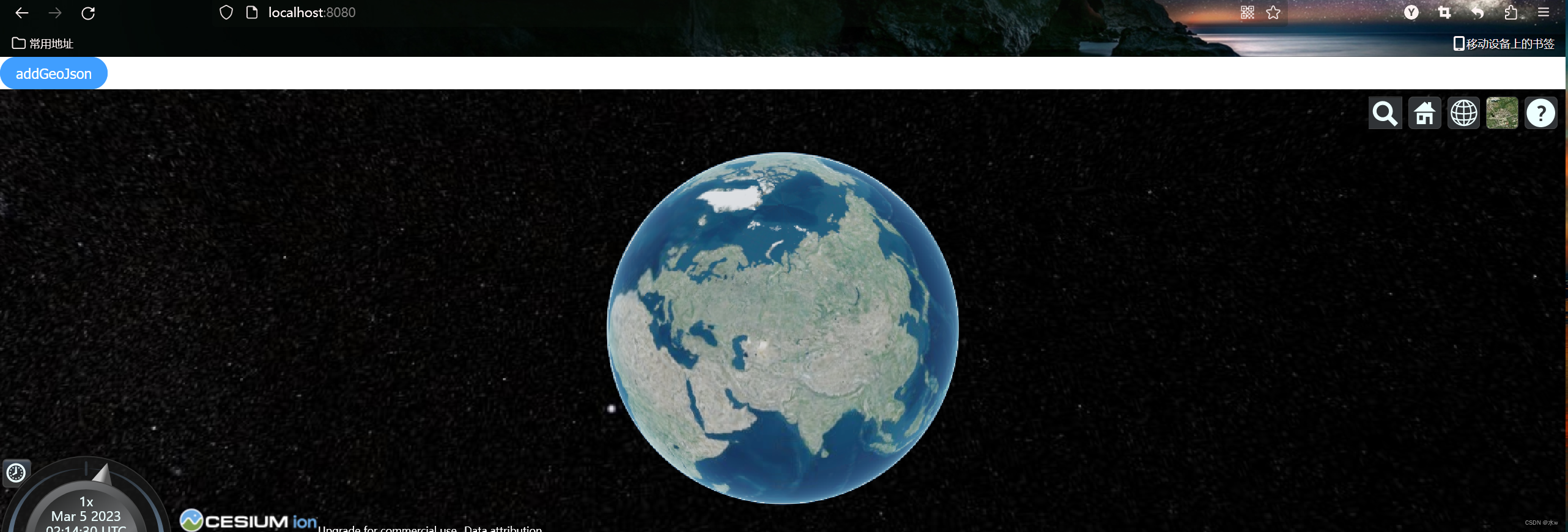
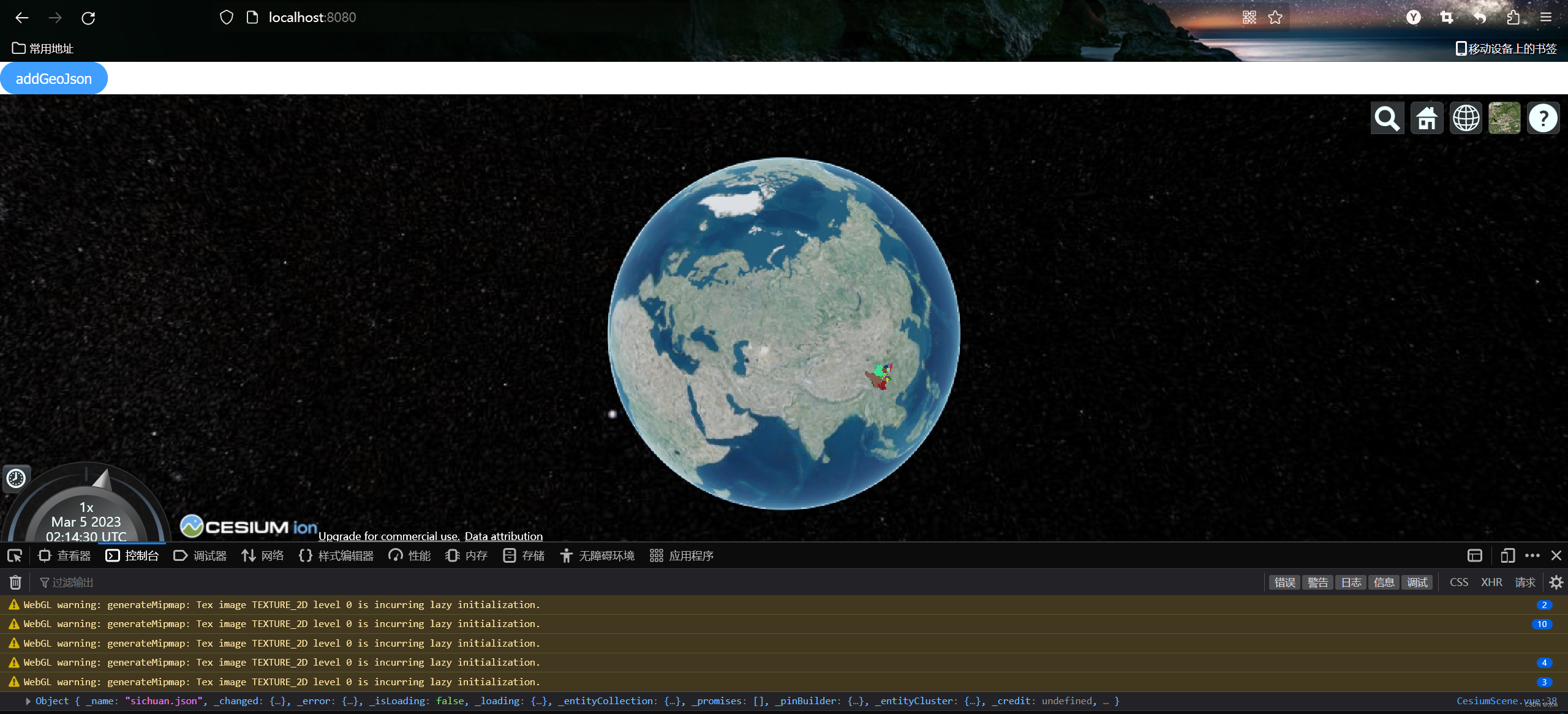
在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

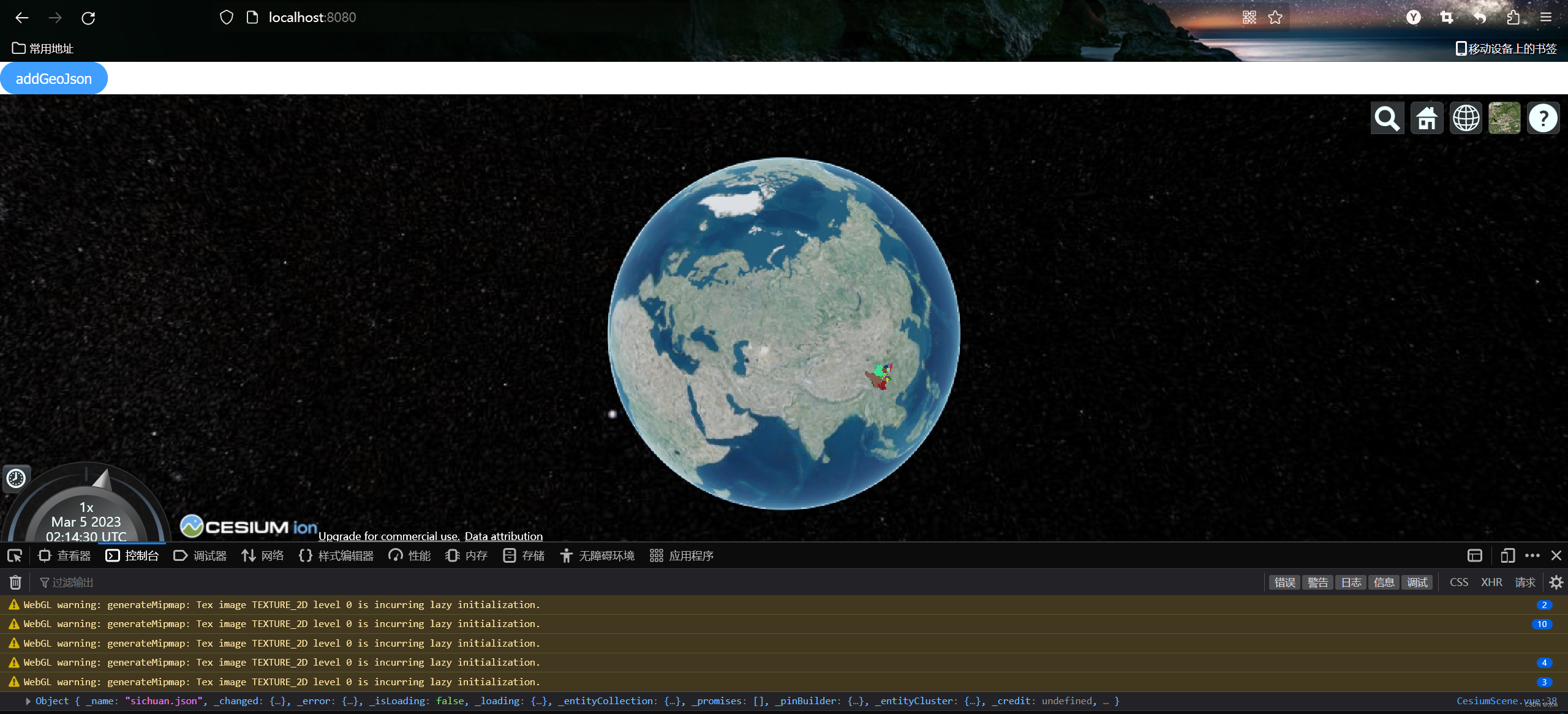
点击按钮之后,效果如下图所示:

如上图,说明项目启动成功了。
|