前端 |
您所在的位置:网站首页 › webpack使用link样式 › 前端 |
前端
|
目录 一. Webpake打包CSS完整流程 1.1第一步编写HTML和CSS结构的代码 1.1.1创建一个html的文件结构 1.1.2创建一个CSS文件结果的样式 1.1.3创建main.js结构文件 1.2第二步:在 webpack 配置文件中添加如下规则: 1.3第三步:安装 less 和 less-loader: 1.3.1npm i less less-loader -D 解释 1.4第四步 运行打包命令 二.打包文件报错 2.1解决报错 三.打包成功终端详细解释 前言:我们的问题:webpack本身只能打包 JS 文件和 JSON 文件, 不能打包CSS文件. 将要解决:利用css-loader & style-loader 对CSS进行打包处理.
我们如何让html中的less.css样式文件生效.要在 HTML 文件中使用 LESS 样式,需要先在 webpack 中配置相应的 loader。
我这里按照这么目录结构写的src/css/app.css样式 header { height: 100px; background-color: palevioletred; display: flex; } 1.1.3创建main.js结构文件 //导入CSS资源 import './css/app.css'; //导入Less文件 import './less/app.less'; //编写 ES 新语法 let fn = () => { console.log('fn fn fn'); }; fn(); //全局变量 //在main.js里面终端打开 打包 //ES6这个包 在检查的时候axios 1.2第二步:在 webpack 配置文件中添加如下规则:以我这为例子,打包工具是根目录,在根目录下面创建配置文件,配置文件名字webpack.config.js 红线这里解释了style-loader 作用: 将 CommonJS 模块生成一个 style 标签插入到最终的文档中 css-loader 作用: 将 css 资源转为 CommonJS 的 JS 模块,是先执行 css-loader 再执行 style-loader
配置文件代码如下 1.3第三步:安装 less 和 less-loader:打开根目录的终端输入 npm i less less-loader -D 1.3.1npm i less less-loader -D 解释是一个安装 less 和 less-loader 的命令,其中 -D 参数表示将它们作为开发依赖项安装。执行该命令后,less 和 less-loader 将被安装到项目的 node_modules 目录下,并在 package.json 文件的 devDependencies 中添加相应的依赖项
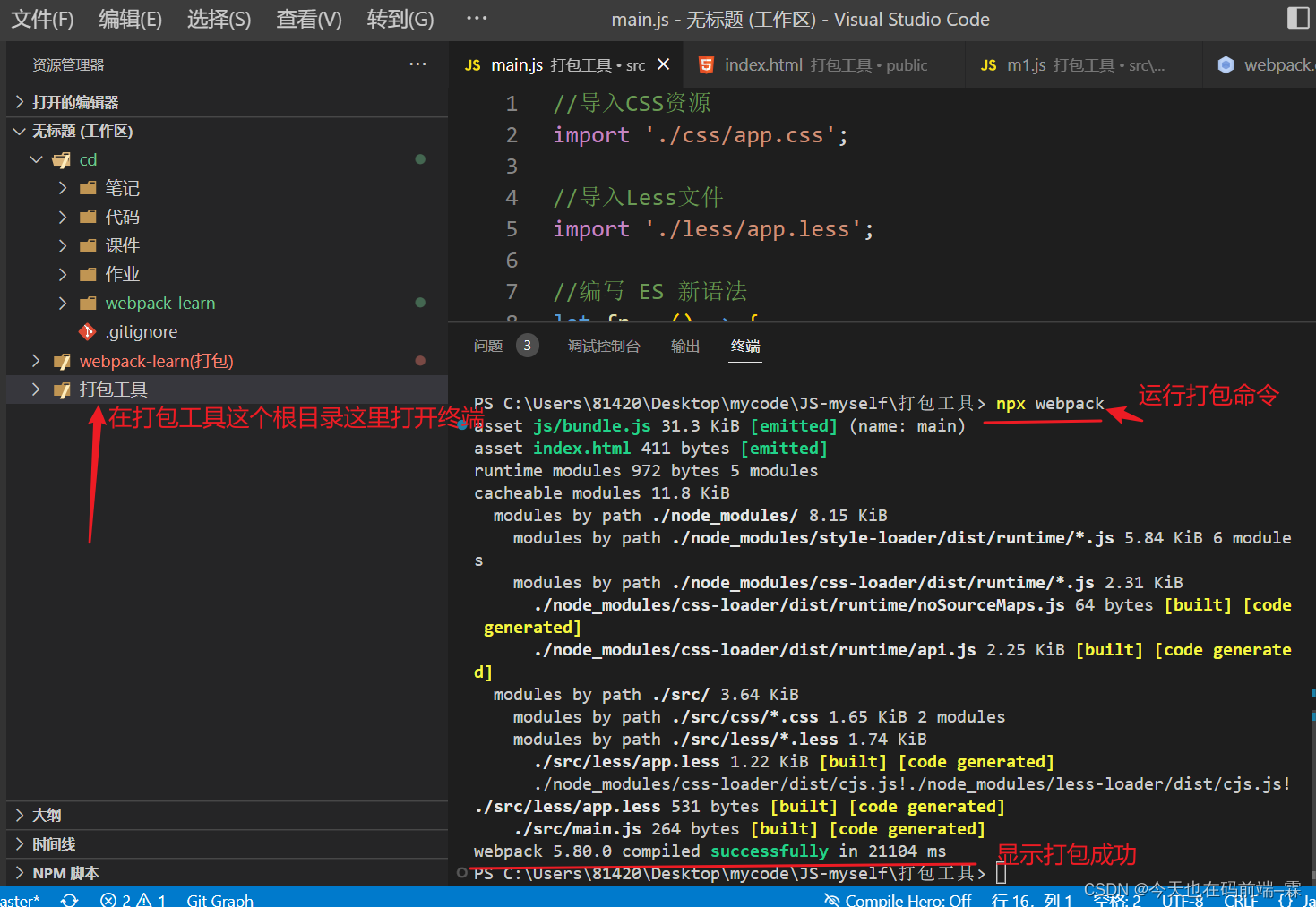
终端输出结果这里表示安装过程已经完成,并且添加了 18 个新的依赖包,总共花费了 15 秒的时间。在这种情况下,npm 将会把这些依赖包安装到项目的 node_modules 目录中,并在 package.json 文件的 devDependencies 或 dependencies 中添加相应的依赖项。 1.4第四步 运行打包命令在项目根目录运行打包命令npx webpack 底下显示打包成功
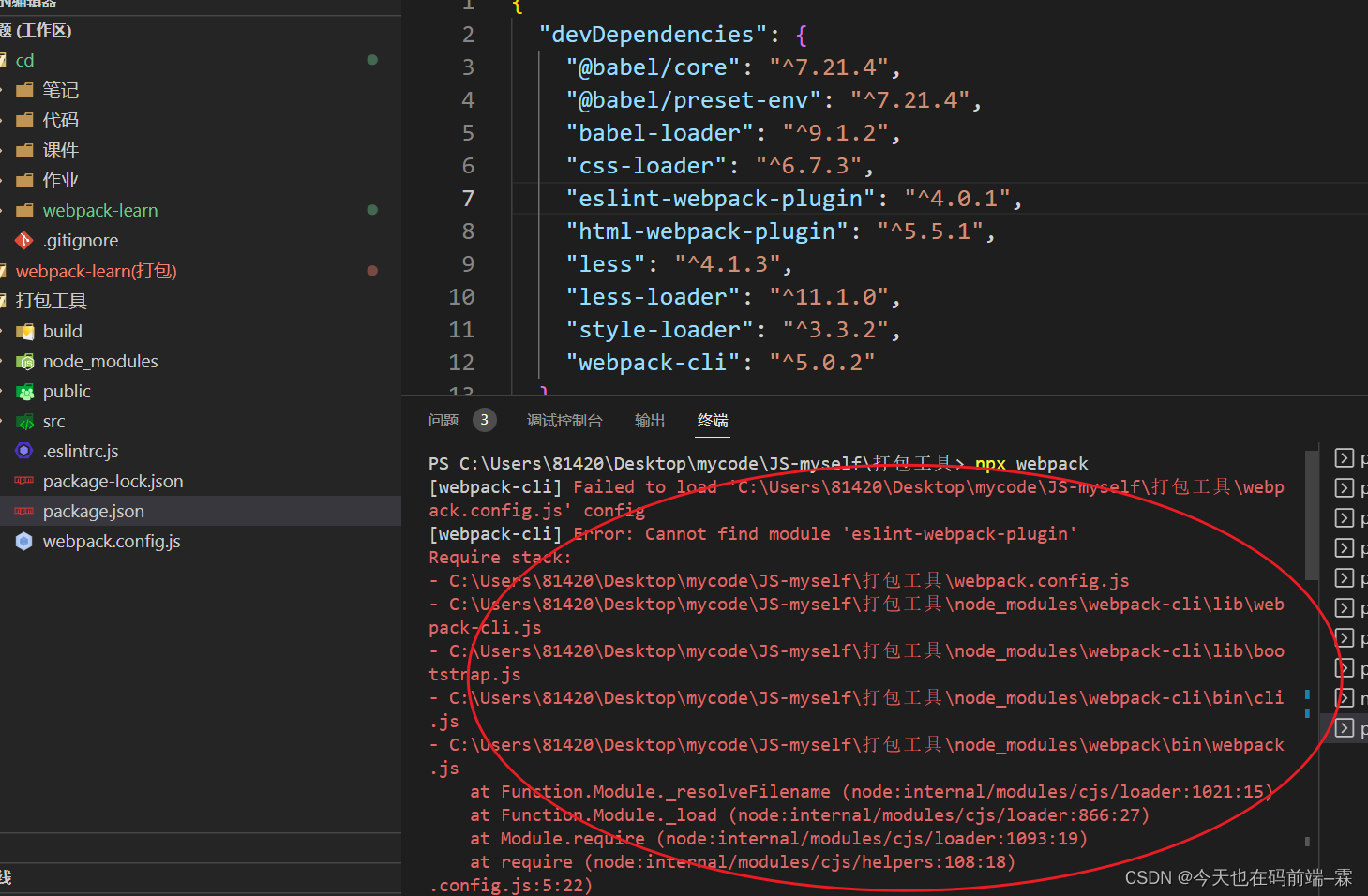
[webpack-cli] Failed to load 'C:\Users\81420\Desktop\mycode\JS-myself\打包工具\webpack.config.js' config [webpack-cli] Error: Cannot find module 'eslint-webpack-plugin' Require stack: - C:\Users\81420\Desktop\mycode\JS-myself\打包工具\webpack.config.js - C:\Users\81420\Desktop\mycode\JS-myself\打包工具\node_modules\webpack-cli\lib\webpack-cli.js - C:\Users\81420\Desktop\ 报错图
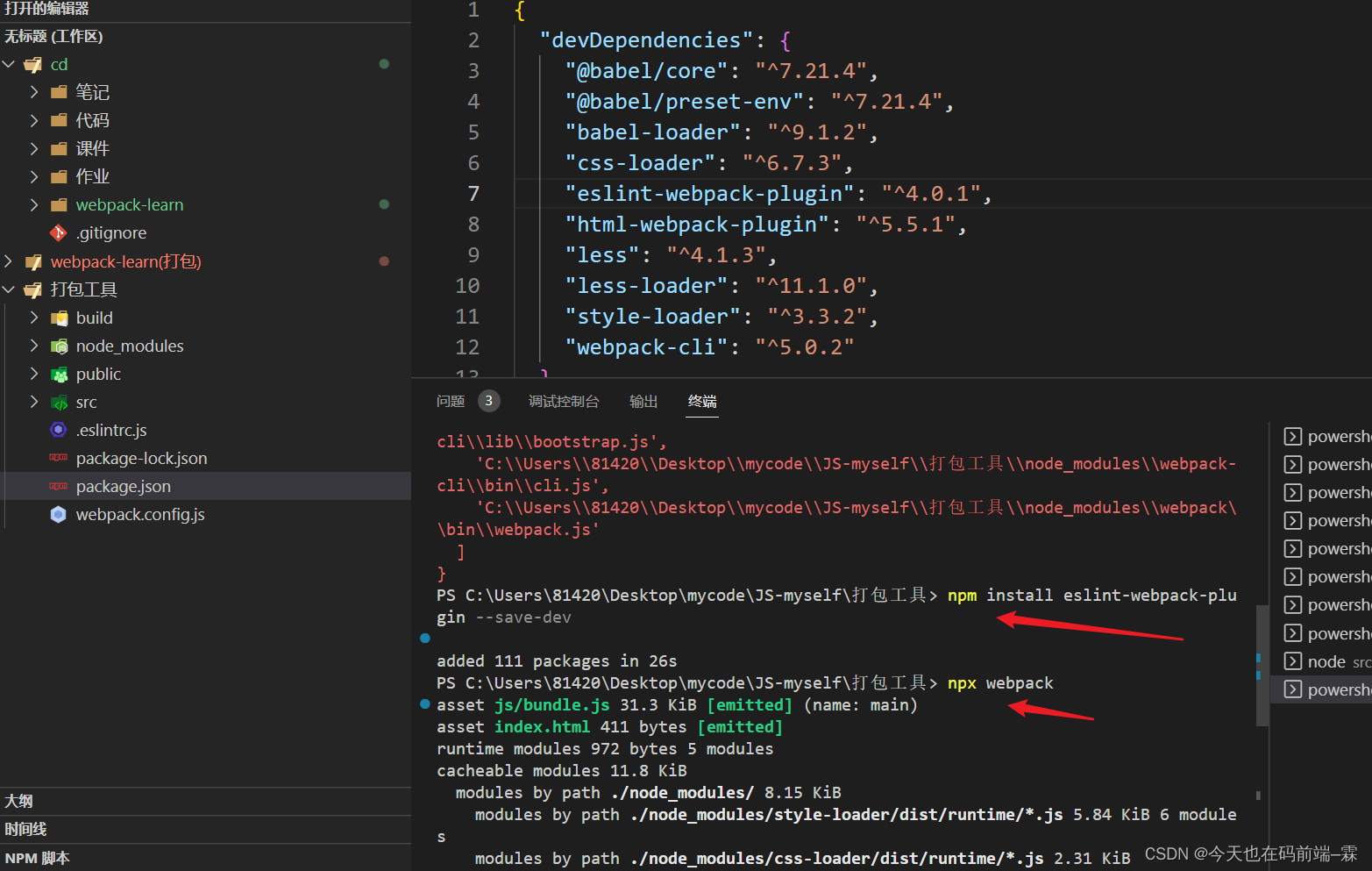
这个错误提示显示 webpack-cli 找不到 eslint-webpack-plugin 模块,导致在加载 webpack 配置文件 webpack.config.js 时失败了。这可能是因为 eslint-webpack-plugin 模块未安装或安装不完整导致的。 可以尝试执行以下命令: npm install eslint-webpack-plugin --save-dev 终端执行
继续npx webpack 打包
这里是的终端显示出来的打包细节
解读打包 这是在命令行中执行 npx webpack 后输出的一些构建信息。具体来说: asset js/bundle.js 31.3 KiB [emitted] (name: main): 表示生成了名为 main 的 JS 文件,大小为 31.3 KiB,输出到 js/bundle.js 文件中。asset index.html 411 bytes [emitted]: 表示生成了 HTML 文件,大小为 411 bytes,输出到 index.html 文件中。runtime modules 972 bytes 5 modules: 表示生成了 5 个运行时模块,大小为 972 bytes。cacheable modules 11.8 KiB: 表示生成了 11.8 KiB 可缓存的模块。modules by path ./node_modules/ 8.15 KiB: 表示从 ./node_modules/ 目录中加载了 8.15 KiB 的模块。modules by path ./node_modules/style-loader/dist/runtime/*.js 5.84 KiB 6 modules: 表示从 ./node_modules/style-loader/dist/runtime/*.js 目录中加载了 6 个模块,大小为 5.84 KiB。modules by path ./node_modules/css-loader/dist/runtime/*.js 2.31 KiB: 表示从 ./node_modules/css-loader/dist/runtime/*.js 目录中加载了 1 个模块,大小为 2.31 KiB。./src/main.js 264 bytes [built] [code generated]: 表示编译了 ./src/main.js 文件,大小为 264 bytes。modules by path ./src/css/*.css 1.65 KiB 2 modules: 表示从 ./src/css/*.css 目录中加载了 2 个模块,大小为 1.65 KiB。modules by path ./src/less/*.less 1.74 KiB: 表示从 ./src/less/*.less 目录中加载了 1 个模块,大小为 1.74 KiB。./src/less/app.less 1.22 KiB [built] [code generated]: 表示编译了 ./src/less/app.less 文件,大小为 1.22 KiB。./node_modules/css-loader/dist/cjs.js!./node_modules/less-loader/dist/cjs.js!./src/less/app.less 531 bytes [built] [code generated]: 表示使用了 css-loader 和 less-loader 对 ./src/less/app.less 文件进行了转换,大小为 531 bytes。webpack 5.80.0 compiled successfully in 21104 ms: 表示 webpack 构建成功,耗时 21104 毫秒。 |
【本文地址】
今日新闻 |
推荐新闻 |