Webgl 环境配置 |
您所在的位置:网站首页 › webgl例子 › Webgl 环境配置 |
Webgl 环境配置
|
1、开发工具
浏览器采用火狐firefox浏览器
编译器采用webstorm 下载
基于OpenGL ES 2.0(在线帮助文档)
参考书籍《webgl编程指南》下载(附源码)
firefox 火狐浏览器设置支持webgl :
.
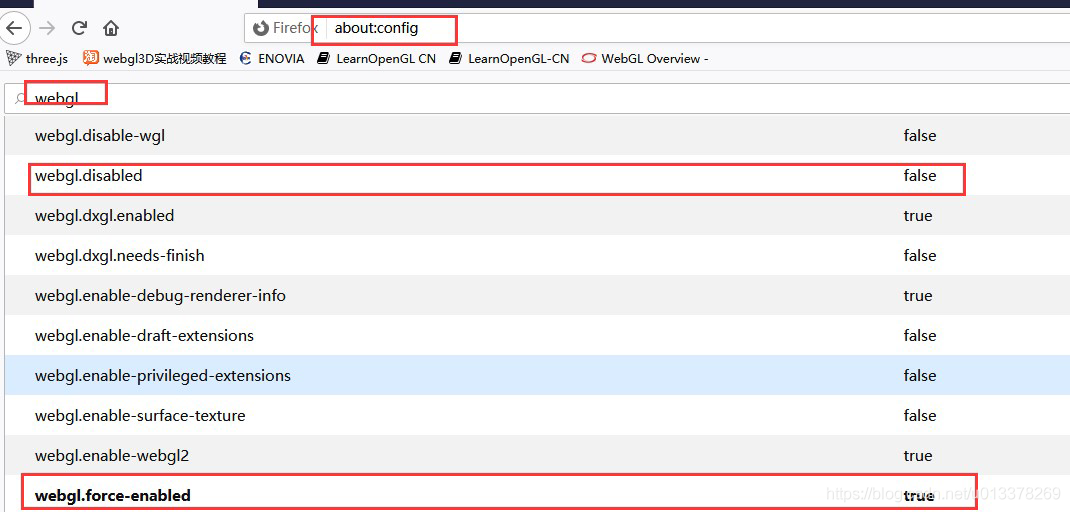
1:打开浏览器并输入 about:config,在Search中输入webgl
2:将webgl.force-enabled 设置为true;
3:将webgl.disabled设置为false
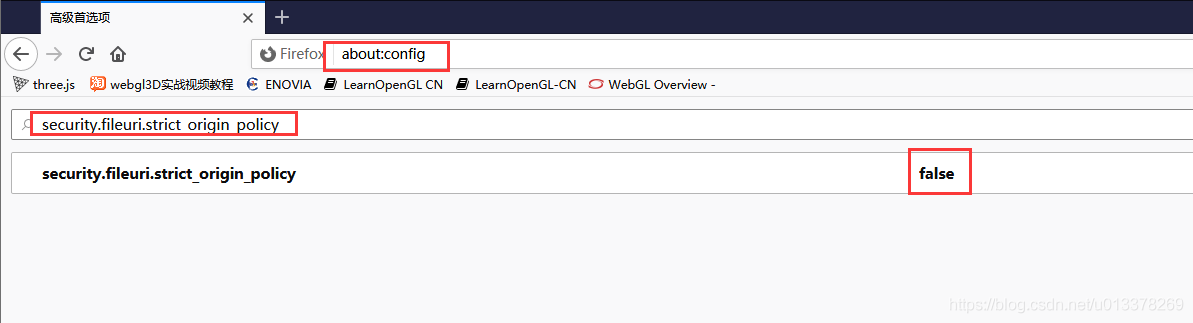
4:在Search中输入“security.fileuri.strict_origin_policy”
5:将security.fileuri.strict_origin_policy设置为false
6:关闭目前开启的所有Firefox窗口,然后重新启动Firefox。
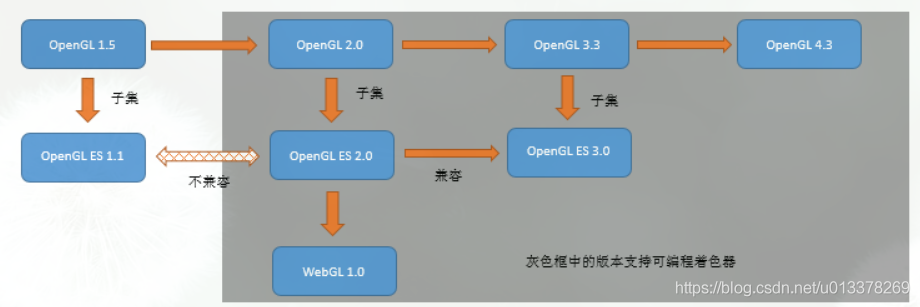
WebGL是一种免费的、开放的、跨平台的技术;WebGL派生于OpenGL ES,后者是专用于嵌入式计算机、智能 手机、家用游戏机等设备;WebGL基于OpenGL ES 2.0。下图显示了OpenGL、OpenGL ES 和WebGL的关系
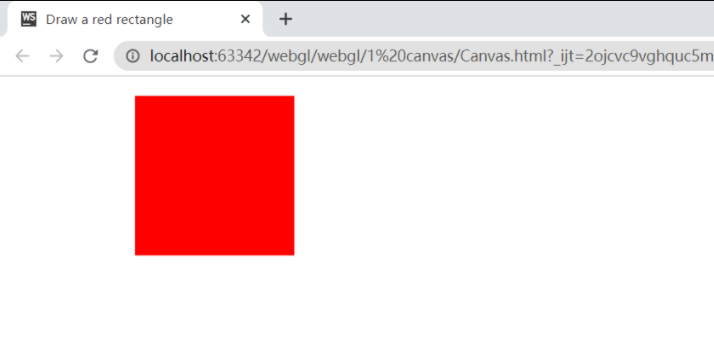
HTML5引入了canvas标签,允许JavaScript动态地绘制图形,并且不需要按照任何插件。canvas标签定义了网页上的绘图区域,有了canvas,就可以使用JavaScript(而不是画笔和颜料)绘制任何你想话的东西。canvas提供了一些简单的绘图函数,用来绘制点、想、矩形、圆等; 2、绘制四边形下面我们利用canvas画个矩形,并用红色填充;为了在canvas上绘制二维图形,需经过以下几个步骤: 1) 创建 Draw a red rectangle function main() { //【2】获取标签 var canvas = document.getElementById("myCanvas"); //如果没找到标签,则输出错误信息 if (!canvas) { console.log('Failed to retrieve the element.'); return; } //【3】获取绘图上下文,“2d”代表我们要绘制二维图形。 var ctx = canvas.getContext("2d"); //fillstyle:设置或返回用于填充绘画的颜色、渐变或模式;这里我们设置填充颜色为红色。 ctx.fillStyle = "rgba(255,0,0,1.0)"; /* 【4】使用填充颜色填充矩形。 fillRect(x,y,width,height) x 矩形左上角的 x 坐标 y 矩形左上角的 y 坐标 width 矩形的宽度 height 矩形的高度 */ ctx.fillRect(120, 10, 150, 150); } Please use a browser that supports "canvas". 3、 运行效果如图:
|
【本文地址】
今日新闻 |
推荐新闻 |