Webflow的初学者指南 |
您所在的位置:网站首页 › webflow是什么 › Webflow的初学者指南 |
Webflow的初学者指南
|
在这篇文章中,我们将介绍Webflow的初学者指南,这是一个面向设计师的无代码网页设计工具,探讨你今天如何开始使用它。 无代码工具帮助你设计和建立网站,而不需要知道如何编码。随着人们对这些工具的兴趣水平稳步提高,它们正变得越来越流行。 Webflow是比较流行的在线无代码工具之一。它可以帮助你设计和建立网站,而不需要知道CSS等语言,也不需要写自定义的JavaScript代码,同时还能让你创建令人惊叹的网站。 非编码人员的网页设计像Webflow这样的工具对于像普通大众这样的非编码人员和那些希望对自己的网站有更多控制权而又不想先花大量时间学习编码语言的创意领域的人(例如,想进入网页设计的平面设计师)来说是非常好的。 Webflow的定位似乎是迎合普通大众,一直到经验丰富的网页设计师和开发人员,他们已经知道如何编码,但在寻找解决方案,以帮助他们更好和更有效。
在开发网站时,Webflow为你完成大部分(如果不是全部)繁重的工作。其设计的用户界面(UI)--称为设计器--感觉更像是一个 "所见即所得 "的设计应用程序,当你开始布置你的元素和定制你的风格时,它在后台为你写代码。Webflow有免费的模板来帮助你入门(这对新手和那些觉得自己的设计能力比不上模板的人来说是很好的),但如果你是一个更有经验的用户或者对前端编码语言有一定的了解,你也可以从头开始。 Webflow作为一个可视化的网页设计工具对于Webflow,可能有两种不同类型的用户会经常使用Webflow:一种是不具备编码自己网站的技术,需要Webflow及其可视化编辑器提供的帮助;另一种是能够设计和编码自己的网站,并希望加快/简化这一过程。 对于那些在开发自己的网站时需要帮助的人来说,Webflow通过模板和教程来帮助你完成大部分的编码工作。然而,你可能会了解到,你要开始学习一些编码技能,以便真正按照自己的喜好进行定制,并充分了解Webflow提供的广泛功能。 对于那些在开发自己网站方面有经验的网页设计师/开发人员来说,Webflow可以让你摆脱困境,让你直接在他们的视觉设计器中工作。然而,由于他们的一些功能有限,你很可能很快就会遇到一些你不希望做的事情,而且很可能会发现自己在某些时候会潜入代码中。 价格Webflow是按月收费的,这取决于你想如何使用这个平台。你可以为每个网站按月付费,也可以为拥有多个项目的个人账户按月付费。虽然从一开始就不清楚,但这两种定价计划迎合了上面讨论的两种不同类型的用户。 对于那些拥有自己的网站并只想拥有一个或两个网站的人来说,网站计划可能是你想要的地方。对于那些计划将Webflow作为开发网站的工具交给客户的网站设计师/开发人员来说,账户计划可能更适合(特别是如果您想从Webflow下载您的网站并在其他地方使用,如在您自己的服务器上或使用WordPress等内容管理系统)。 无论哪种方式,你都会得到一个免费的永久计划,允许你在决定升级之前尝试和使用Webflow,让你的网站达到你想要的效果。(然而,免费永久计划限制了你能做什么和不能做什么。例如,你不能将你的网站连接到一个自定义的域名)。 Webflow的定价对于那些只需要一个或两个网站的人来说是很好的。然而,对于那些想同时拥有几个网站的人来说,它可能会变得相当昂贵。与定价有关的另一个缺点(也许对更有经验的用户来说是一个缺点):能够设计然后导出你的网站,然后在另一个平台(如WordPress)上使用/修改并不是最理想的,而且还需要你为这种能力支付月费,即使你选择不在Webflow上启动/托管你的网站。 总的来说,Webflow的流行意味着人们正在从这个无代码工具中获得好处,它不仅继续吸引着普通大众的注意,而且还吸引着那些对网络开发相当陌生的人,以及那些经验丰富的网络设计师和开发人员。 由于你很可能是因为对Webflow感兴趣,以及它对你的情况有好处,所以让我们深入了解如何开始使用Webflow,让你熟悉这个平台以及如何利用它来满足你的需求。最后,我们将介绍一下在Webflow旅程中应该采取的最佳途径。 技术水平尽管Webflow被称为 "无代码 "工具,但需要说明的是,它并不意味着 "无技能"。即使对于经验丰富的Web开发者来说,Webflow也有一定的学习曲线,以便理解。那些没有什么网页设计/开发背景的人可能会发现这个学习曲线比他们在尝试一个被称为 "无代码 "的工具时希望的要陡峭。对网站有一些基本的了解(如布局和盒子模型),以及如何设计样式(如边距、间距、浮动、位置等)是有益的,可以减少学习曲线,但对于使用Webflow并不是必须的。 虽然我认为Webflow很容易上手和学习(这是有偏见的意见,因为我在职业生涯中编码了几十个网站),但要准备好一些时间来学习,不仅要了解Webflow如何工作,还要了解网页设计和开发原则。那些有网站建设经验的人可能会比那些刚开始使用无代码工具建设网站的人更容易通过最初的学习曲线。 然而,最重要的是,Webflow了解这一点,并花了大量时间创建了他们所谓的 "Webflow大学",以帮助你学习他们的工具,并在他们的平台上发展你的网页设计和开发技能。如果你想把你的Webflow实验/技能集提升到一个新的水平,这也是一个超越本入门指南所涵盖的伟大资源。 注册和入职注册Webflow账户和你在其他大多数网站上创建账户一样简单。点击主页顶部的 "开始 "将引导您完成注册和入职过程。入职过程将通过询问问题来帮助你正确设置你的账户,以了解更多关于你的信息。
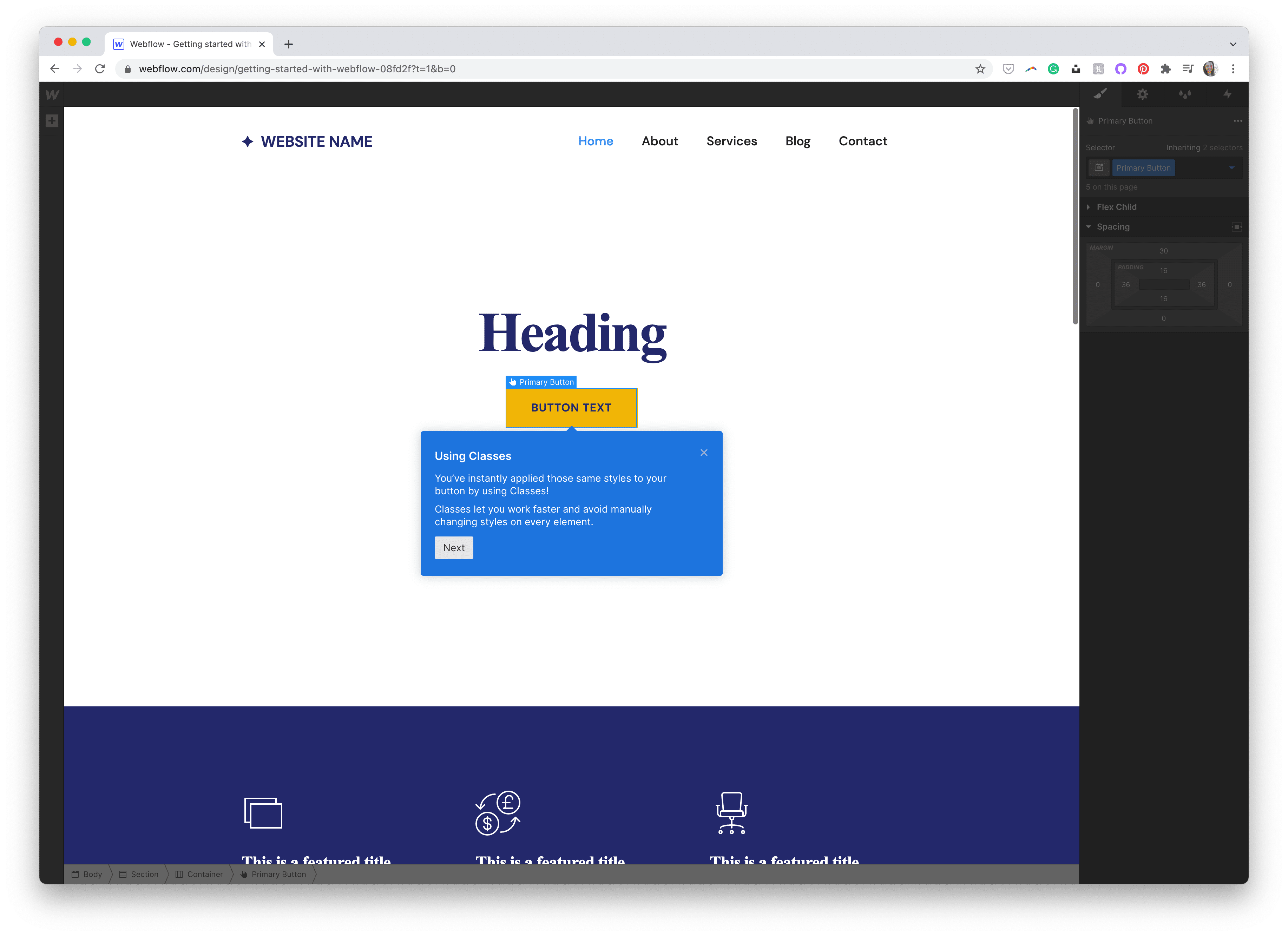
一旦你通过了入职问卷,你就会被送入Webflow可视化编辑器,称为设计器,开始一个教程。无论你在网络开发方面有多大的经验,我都强烈建议你花时间去看一下教程,因为这将有助于减少你在进入第一个项目时的学习曲线。 Webflow教程中最重要的部分是元素面板、类、如何利用断点使你的网站具有响应性,最后是关于如何推送你的项目的信息。在这个教程中,你可能会对所需的技能有一个很好的了解,特别是当它向你解释不同的网络原理(如层叠样式表)时。
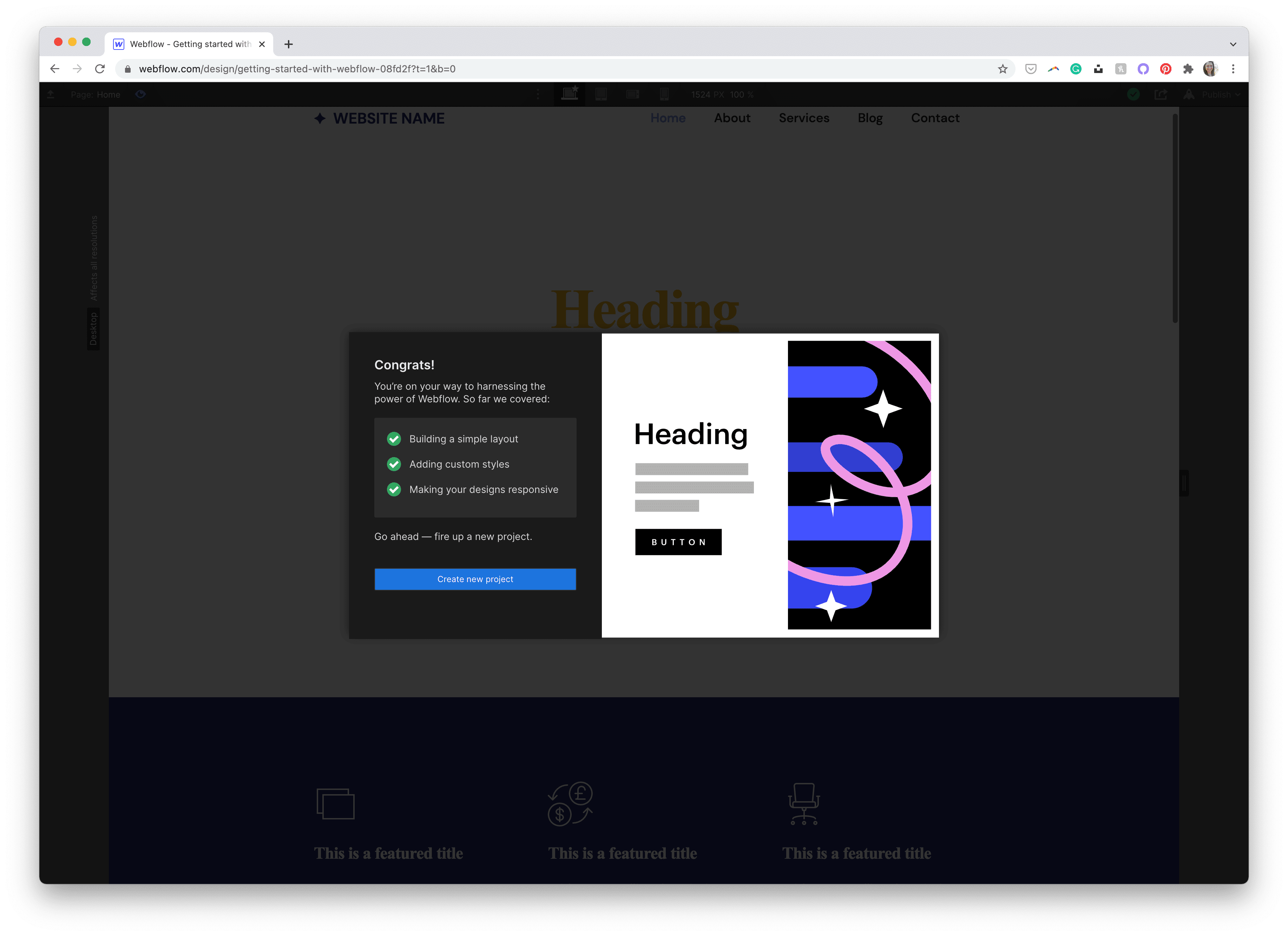
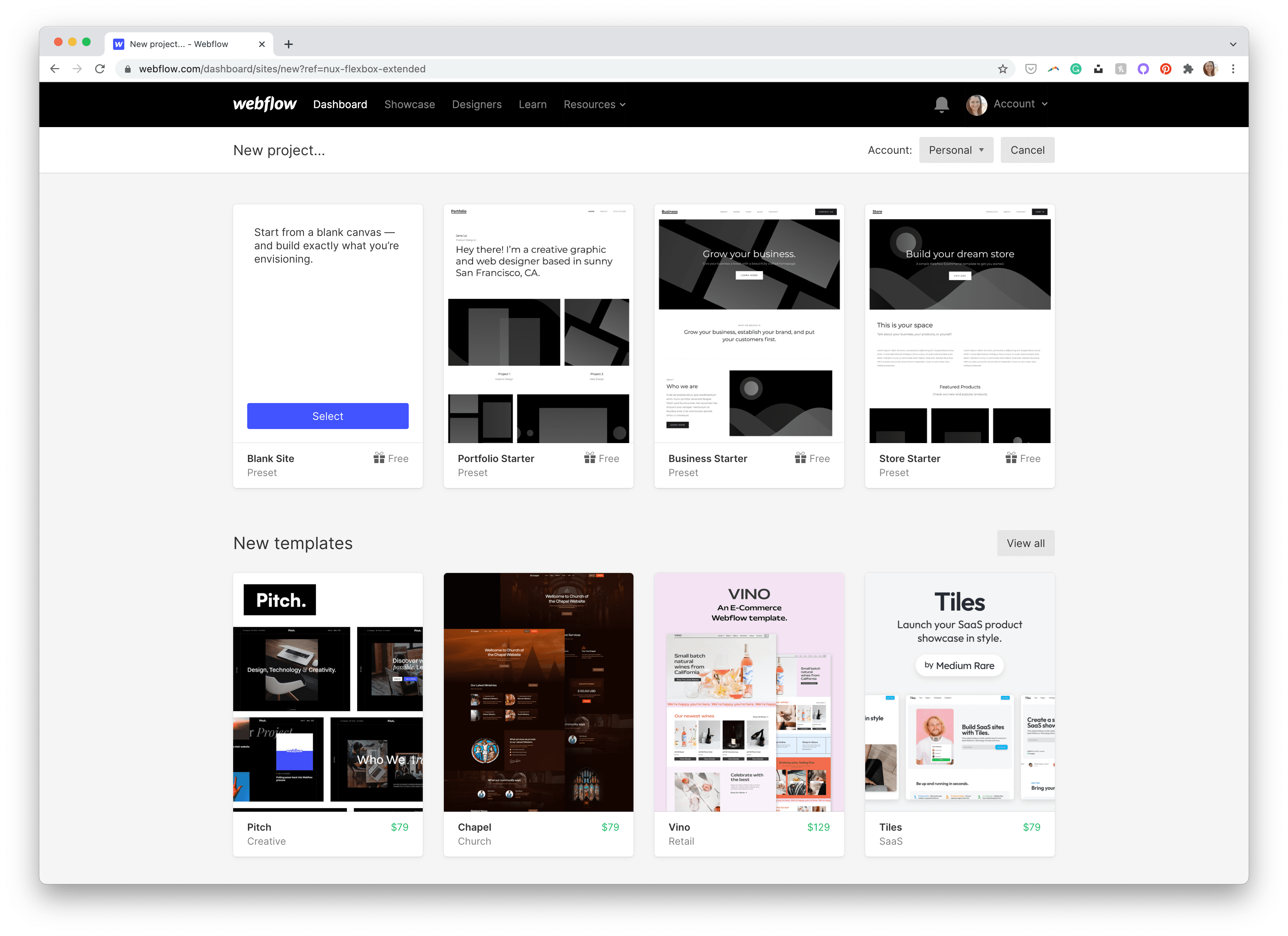
一旦你完成了快速的欢迎教程,就可以开始你的第一个项目了(当你完成介绍性的主题时,会有提示)。点击 "创建新项目",你就可以进入Webflow的可视化编辑器。
从这里开始,你就可以 "选择你自己的冒险 "式地设置你想前进的道路。为了学习和了解Webflow的工作原理,我强烈建议选择一个模板来编辑,而不是直接跳到一个空白的网站项目。
在本教程中,我们将编辑一个现有的Webflow模板,以学习设计器如何工作,以及你将在Webflow中使用的主要界面的主要功能。 继续阅读《SitePoint上的Webflow绝对新手指南》。 |
【本文地址】
今日新闻 |
推荐新闻 |