自定义elementUI中的$confirm弹出框 (内容、图标、样式) |
您所在的位置:网站首页 › warning图标 › 自定义elementUI中的$confirm弹出框 (内容、图标、样式) |
自定义elementUI中的$confirm弹出框 (内容、图标、样式)
|
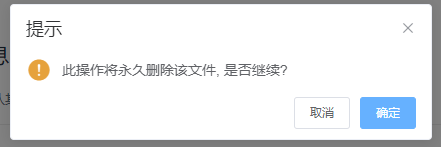
原生API:MessageBox提示框 使用element-ui的$confirm弹出框,它的默认样式如下:
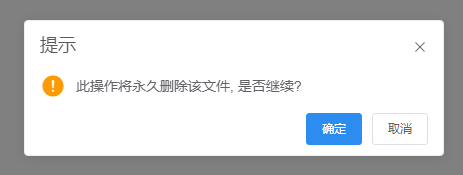
但是往往我们在项目中 根据需求会定制化,进行弹框内部的自定义内容或样式: 1、交换取消和确定按钮: 利用消息框的自定义类名customClass 深度修改按钮位置。 this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', customClass:'del-model', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); //注意这里不能将样式放到scoped中 .del-model { .el-message-box__btns { .el-button:nth-child(1) { float:right; } .el-button:nth-child(2) { margin-right:10px; background-color:#2d8cf0; border-color:#2d8cf0; } } }修改后的样式如下:
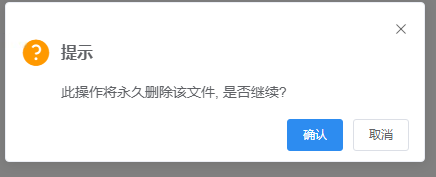
2、自定义内容 const h = this.$createElement this.$confirm('', { message:h('div',null, [ h('i',{ class:'el-icon-question',style:'color:#f90;font-size:30px;' }), h('span',{ style:'margin-left:10px;font-size:16px;line-height:30px;font-weight:600;vertical-align:top;'}, '提示'), h('p',{ style:'margin:10px 0 0 40px;' },'此操作将永久删除该文件, 是否继续?') ]), confirmButtonText: '确定', cancelButtonText: '取消', customClass:'del-model', closeOnClickModal:false, closeOnPressEscape:false, }) .then(() => { this.$message({ type: 'success', message: '删除成功!' }); }) .catch(() => { this.$message({ type: 'info', message: '已取消删除' }); });样式如下:
|
【本文地址】