vue前端可适配多个终端页面做修改,针对于原先为PC端如何做适配移动端的问题 |
您所在的位置:网站首页 › vue适配移动端和pc › vue前端可适配多个终端页面做修改,针对于原先为PC端如何做适配移动端的问题 |
vue前端可适配多个终端页面做修改,针对于原先为PC端如何做适配移动端的问题
|
前言
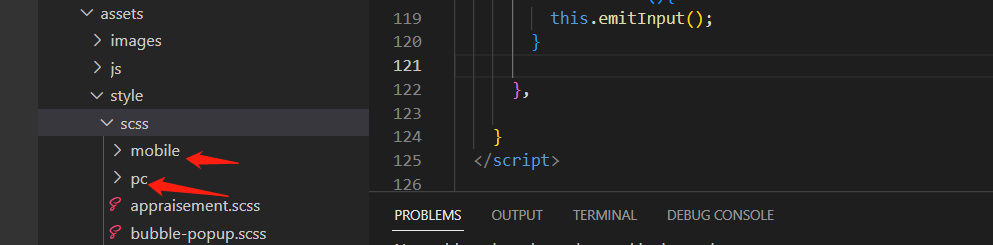
我们在开发h5的时候需要适配不同的终端,例如:PC,移动端等场景。 那么我们会有多种方案可以选择 一:使用css3 判断不同的终端显示不同的样式 1)好处是,只需要维护一套代码即可,但样式处理却非常麻烦,当页面结构比较复杂的时候,我们没办仅仅用css3 根据不同的终端做适配 2)两套页面适配不同终端,比如淘宝网就是两套页面做适配,根据用户终端,跳转至不同的页面,这套方案可以更加灵活的做适配 3)一套页面,然后两套样式+js 判断当前是哪个类型的终端; 问题上述三套方案,前面两种都是客户要求适配移动端,跟手机端的场景下进行初始化的开发的,如果你当前的前端如果只支持PC端,那么突然有一天,客户要求 增加移动端呢,而且要求快速的输出版本,那我们该如何解决呢 ,如果使用前两种方案: 第一种方案:页面样式修改复杂,基本上不会考虑 第二种方案:如果时间充裕,基本上会考虑这种方案,而且开发也好解耦,不至于增加大量的维护成本,但开发时间上无疑是要更长一些,可能会满足不了; 开始因此,本文只基于第三种情况做讲述,也是基于当前自己目前开发的场景做的论述,由于我们的系统原先只支持PC 端展示的,后面客户根据实际应用要求,突然增加移动端的展示,时间上只给一周的时间,如果按正常速度,至少要3周这样,才能开发好,为了赶时间,我们使用了第三种方案; 步骤: 将PC 端的样式独立出来存放到pc 目录下,然后新建一个mobile 的目录把也同样复制一份样式存放到里面,其他的公共样式则不变。
那么到这里我们只需要考虑移动端的样式即可。 .cart-icon{ position: absolute; bottom: 0.16rem; right: 0.1rem; z-index: 999; width: 0.7rem; } 上述只是举个例子,然后我们需要把样式分开 在main.js 中根据不同的终端引入样式,如果编译的哪个端的,就注释掉另外一个端的样式即可,然后需要打两个不同的包,例如pc,mobile 两个包: if(_isMobile()){ console.log('mobile=============='); // require( "@/assets/style/scss/mobile/main.scss"); // require( "@/assets/style/scss/mobile/popup.scss"); // require( "@/assets/style/scss/mobile/prompt_dialog.scss"); }else{ console.log('pc================'); require( "@/assets/style/scss/pc/main.scss"); require( "@/assets/style/scss/pc/popup.scss"); require( "@/assets/style/scss/pc/prompt_dialog.scss"); } export const _isMobile=()=>{ let b=navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) return b; }注意:其中的判断终端_isMobile(),在开发环境下能起到作用,但如果打包之后,却没有效果,依然导致乱码,所以只能打两个包分别部署,然后用nginx 做终端判断。 -然后我们还需要配置一下nginx 适配不同的终端 server { listen 8091; server_name localhost; location / { add_header 'Access-Control-Allow-Origin' '*'; root /www/app/pc/; if ( $http_user_agent ~ "(MIDP)|(WAP)|(UP.Browser)|(Smartphone)|(Obigo)|(Mobile)|(AU.Browser)|(wxd.Mms)|(WxdB.Browser)|(CLDC)|(UP.Link)|(KM.Browser)|(UCWEB)|(SEMC-Browser)|(Mini)|(Symbian)|(Palm)|(Nokia)|(Panasonic)|(MOT-)|(SonyEricsson)|(NEC-)|(Alcatel)|(Ericsson)|(BENQ)|(BenQ)|(Amoisonic)|(Amoi-)|(Capitel)|(PHILIPS)|(SAMSUNG)|(Lenovo)|(Mitsu)|(Motorola)|(SHARP)|(WAPPER)|(LG-)|(LG/)|(EG900)|(CECT)|(Compal)|(kejian)|(Bird)|(BIRD)|(G900/V1.0)|(Arima)|(CTL)|(TDG)|(Daxian)|(DAXIAN)|(DBTEL)|(Eastcom)|(EASTCOM)|(PANTECH)|(Dopod)|(Haier)|(HAIER)|(KONKA)|(KEJIAN)|(LENOVO)|(Soutec)|(SOUTEC)|(SAGEM)|(SEC-)|(SED-)|(EMOL-)|(INNO55)|(ZTE)|(iPhone)|(Android)|(Windows CE)|(Wget)|(Java)|(curl)|(Opera)" ) { root /www/app/mobile/; } } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }然后通过http://192.168.150.123:8091/ 即可访问服务,在不同的终端下,系统会自动的跳转至不同的资源。 |
【本文地址】
今日新闻 |
推荐新闻 |