|
折腾了两天终于完成了基于security的认证,开始完成功能部分
添加自己的定制路由:
路由信息都存在这个位置:  分别对应着: 路径, 组件, 转发地址, 子属性:{地址,跳转页面路径,表现{标题,图标}} 分别对应着: 路径, 组件, 转发地址, 子属性:{地址,跳转页面路径,表现{标题,图标}}  在这里直接添加就可以了; 在这里直接添加就可以了;
异步路由:  属性内容如上,不同的是,只有用户具有【roles】内的角色时才会显示这个路由,【admin角色显示所有,不受权限控制】; 这里的校验直接按照role给了,不同于security的配置必须加[ROLE_]不知道是规范问题还是没有使用security的角色校验 属性内容如上,不同的是,只有用户具有【roles】内的角色时才会显示这个路由,【admin角色显示所有,不受权限控制】; 这里的校验直接按照role给了,不同于security的配置必须加[ROLE_]不知道是规范问题还是没有使用security的角色校验
添加完成后自然会出现  这里是因为我们添加的路由还没有对应的组件和跳转页面,我们需要添加他; 这里我们使用范例: 这里是因为我们添加的路由还没有对应的组件和跳转页面,我们需要添加他; 这里我们使用范例: 
然后到‘工具箱’找一个你满意的组件  名称对应 名称对应  我们把他copy过去,然后修改名称为我们之前在路由里设置的那个名称就可以了; 我们把他copy过去,然后修改名称为我们之前在路由里设置的那个名称就可以了;
{
path: '/userManage',
component: Layout,
alwaysShow: true,
name: 'userManage',
meta: {
title: '用户管理[User manage]',
icon: 'peoples'
},
children: [
{
path: 'registeredUser',
component: () => import('@/views/userManager/registeredUser'),
name: 'RegisteredUser',
meta: {
icon: 'people',
title: '已注册用户[Registered user]'
}
},
{
path: 'realNameUser',
component: () => import('@/views/userManager/realNameUser'),
name: 'RealNameUser',
meta: {
icon: 'people',
title: '已实名用户[Real-name user]'
// if do not set roles, means: this page does not require permission
}
},
{
path: 'vipUser',
component: () => import('@/views/userManager/vipUser'),
name: 'VipUser',
meta: {
icon: 'people',
title: 'vip用户[VIP user] '
}
}
]
}
之后在api中对请求进行封装  可以复制原组件中的请求api进行使用,修改为我们功能的名称,以及url 可以复制原组件中的请求api进行使用,修改为我们功能的名称,以及url 
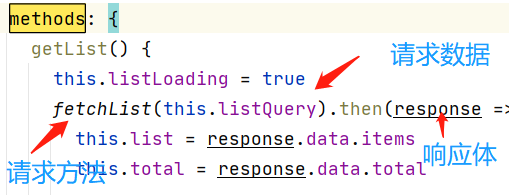
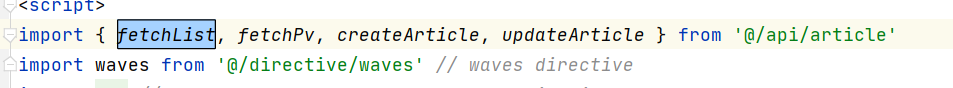
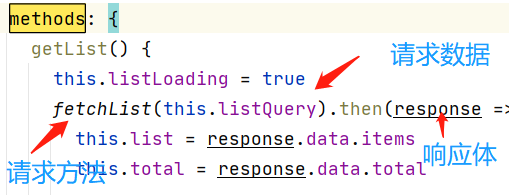
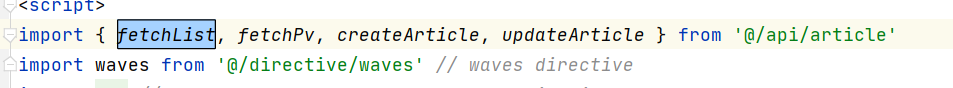
添加完成后我们回到我们添加好的那个表单的位置,观察一下他的请求方式   搜索这个方法 我们可以发现他是从这里注入进来的 搜索这个方法 我们可以发现他是从这里注入进来的  我们把他改成我们自己的,这句表示:导入这些方法,,form。来自@api、article; 我们改成我们自己的form '@/api/userManage/registeredUser' 我这里没有改变方法名称,就不改了;依然使用fetchList; 这样就会调用我们定制的方法,把表单this.listQuery中的数据作为参数发起请求,模板对request也进行了封装,在api中进行import深入查询可以跟到请求封装体,里面可以设置超时时间以及对请求的过滤,响应的过滤 我们把他改成我们自己的,这句表示:导入这些方法,,form。来自@api、article; 我们改成我们自己的form '@/api/userManage/registeredUser' 我这里没有改变方法名称,就不改了;依然使用fetchList; 这样就会调用我们定制的方法,把表单this.listQuery中的数据作为参数发起请求,模板对request也进行了封装,在api中进行import深入查询可以跟到请求封装体,里面可以设置超时时间以及对请求的过滤,响应的过滤
接下来我们就完成他对应的后端接口,请求参数规则可以从F12获取;
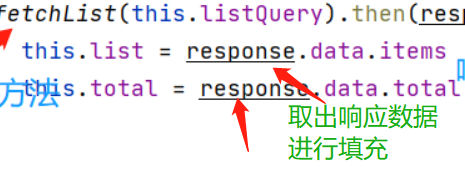
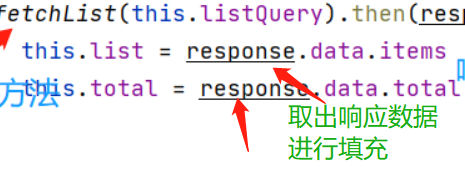
然后我们追响应赋值路径找到表单位置,将数据传入其中,数据传入list 
下一步,你可以慢慢找,也可以检索关键词,总之就是找到表单取值的地方,改变他的key值,让他拿到你封装的数据。就可以完成数据的填写  这样一个路由就添加完成了, 如果出现响应有数据但是并没有反应 ,可以到,这里屏蔽相关的响应拦截。因为这里设置了具体的响应码拦截策略。你可以直接pass掉他们,也可以根据他们指定拦截策略 这样一个路由就添加完成了, 如果出现响应有数据但是并没有反应 ,可以到,这里屏蔽相关的响应拦截。因为这里设置了具体的响应码拦截策略。你可以直接pass掉他们,也可以根据他们指定拦截策略 
附加的一些调整细节 效果:  
 
一个前端的封装小技巧: 当我们想动态设置类型的时候,【动态设置type值】 绿色为字体样式 在里面的type可以设置样式  我们可以把值相关的关键参数如上调用,准备一个方法 我们可以把值相关的关键参数如上调用,准备一个方法  在里面根据值,作为key,status为我们调用方法时|左边的值使用Map[key]的方式取到对应的值,进行返回,这样type就能动态设置了 在里面根据值,作为key,status为我们调用方法时|左边的值使用Map[key]的方式取到对应的值,进行返回,这样type就能动态设置了

|  分别对应着: 路径, 组件, 转发地址, 子属性:{地址,跳转页面路径,表现{标题,图标}}
分别对应着: 路径, 组件, 转发地址, 子属性:{地址,跳转页面路径,表现{标题,图标}}  在这里直接添加就可以了;
在这里直接添加就可以了; 属性内容如上,不同的是,只有用户具有【roles】内的角色时才会显示这个路由,【admin角色显示所有,不受权限控制】; 这里的校验直接按照role给了,不同于security的配置必须加[ROLE_]不知道是规范问题还是没有使用security的角色校验
属性内容如上,不同的是,只有用户具有【roles】内的角色时才会显示这个路由,【admin角色显示所有,不受权限控制】; 这里的校验直接按照role给了,不同于security的配置必须加[ROLE_]不知道是规范问题还是没有使用security的角色校验 这里是因为我们添加的路由还没有对应的组件和跳转页面,我们需要添加他; 这里我们使用范例:
这里是因为我们添加的路由还没有对应的组件和跳转页面,我们需要添加他; 这里我们使用范例: 
 名称对应
名称对应  我们把他copy过去,然后修改名称为我们之前在路由里设置的那个名称就可以了;
我们把他copy过去,然后修改名称为我们之前在路由里设置的那个名称就可以了; 可以复制原组件中的请求api进行使用,修改为我们功能的名称,以及url
可以复制原组件中的请求api进行使用,修改为我们功能的名称,以及url 

 搜索这个方法 我们可以发现他是从这里注入进来的
搜索这个方法 我们可以发现他是从这里注入进来的  我们把他改成我们自己的,这句表示:导入这些方法,,form。来自@api、article; 我们改成我们自己的form '@/api/userManage/registeredUser' 我这里没有改变方法名称,就不改了;依然使用fetchList; 这样就会调用我们定制的方法,把表单this.listQuery中的数据作为参数发起请求,模板对request也进行了封装,在api中进行import深入查询可以跟到请求封装体,里面可以设置超时时间以及对请求的过滤,响应的过滤
我们把他改成我们自己的,这句表示:导入这些方法,,form。来自@api、article; 我们改成我们自己的form '@/api/userManage/registeredUser' 我这里没有改变方法名称,就不改了;依然使用fetchList; 这样就会调用我们定制的方法,把表单this.listQuery中的数据作为参数发起请求,模板对request也进行了封装,在api中进行import深入查询可以跟到请求封装体,里面可以设置超时时间以及对请求的过滤,响应的过滤
 这样一个路由就添加完成了, 如果出现响应有数据但是并没有反应 ,可以到,这里屏蔽相关的响应拦截。因为这里设置了具体的响应码拦截策略。你可以直接pass掉他们,也可以根据他们指定拦截策略
这样一个路由就添加完成了, 如果出现响应有数据但是并没有反应 ,可以到,这里屏蔽相关的响应拦截。因为这里设置了具体的响应码拦截策略。你可以直接pass掉他们,也可以根据他们指定拦截策略 




 我们可以把值相关的关键参数如上调用,准备一个方法
我们可以把值相关的关键参数如上调用,准备一个方法  在里面根据值,作为key,status为我们调用方法时|左边的值使用Map[key]的方式取到对应的值,进行返回,这样type就能动态设置了
在里面根据值,作为key,status为我们调用方法时|左边的值使用Map[key]的方式取到对应的值,进行返回,这样type就能动态设置了