ElementUI Dialog 对话框父子页面方法调用 |
您所在的位置:网站首页 › vue调用其他页面的方法 › ElementUI Dialog 对话框父子页面方法调用 |
ElementUI Dialog 对话框父子页面方法调用
|
摘要 普通弹出框,新增完之后,需要刷新主页进行查询或者其它操作功能实现; 一、父页面调用代码如下: 依赖进来 引入视图 import MenuRole from '@/views/tw-manager/MenuRole.vue' components: { Pagination ,MenuRole},具体如下图: 二、子界面代码实现 调用主界面的查询功能 export default { data(){ return{ roleId:"", title:["已有菜单权限","可选菜单权限"], mode: "transfer", // transfer addressList fromData:[], toData:[] } }, methods:{ //初始化数据 dataInitialization(id){ console.log(id) }, save(){ this.$emit('getList') } } }细节:子界面主要调用父页面弹出时定义的 @getList=“getList” 内容;通过@进行映射调用到父页面具体的方法; 实现页面图如下: |
【本文地址】
今日新闻 |
推荐新闻 |

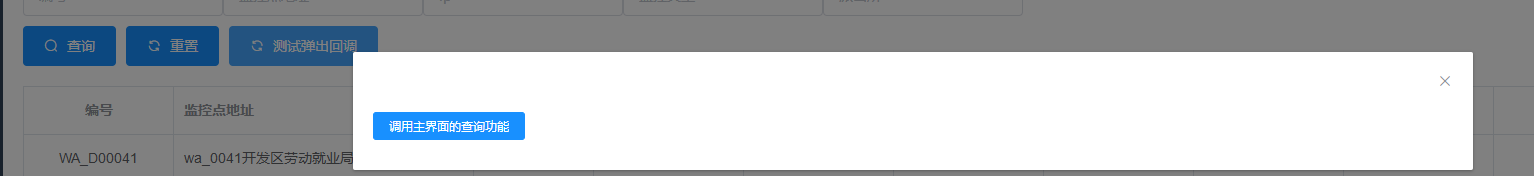
 点击弹出框按钮效果如下:
点击弹出框按钮效果如下:  由此可得到子界面弹出框形式,新增 、修改后要调用父界面方法,可参考以上方法实现;
由此可得到子界面弹出框形式,新增 、修改后要调用父界面方法,可参考以上方法实现;