Vue实战案例(form表单动态添加组件) |
您所在的位置:网站首页 › vue自定义表单设计 › Vue实战案例(form表单动态添加组件) |
Vue实战案例(form表单动态添加组件)
|
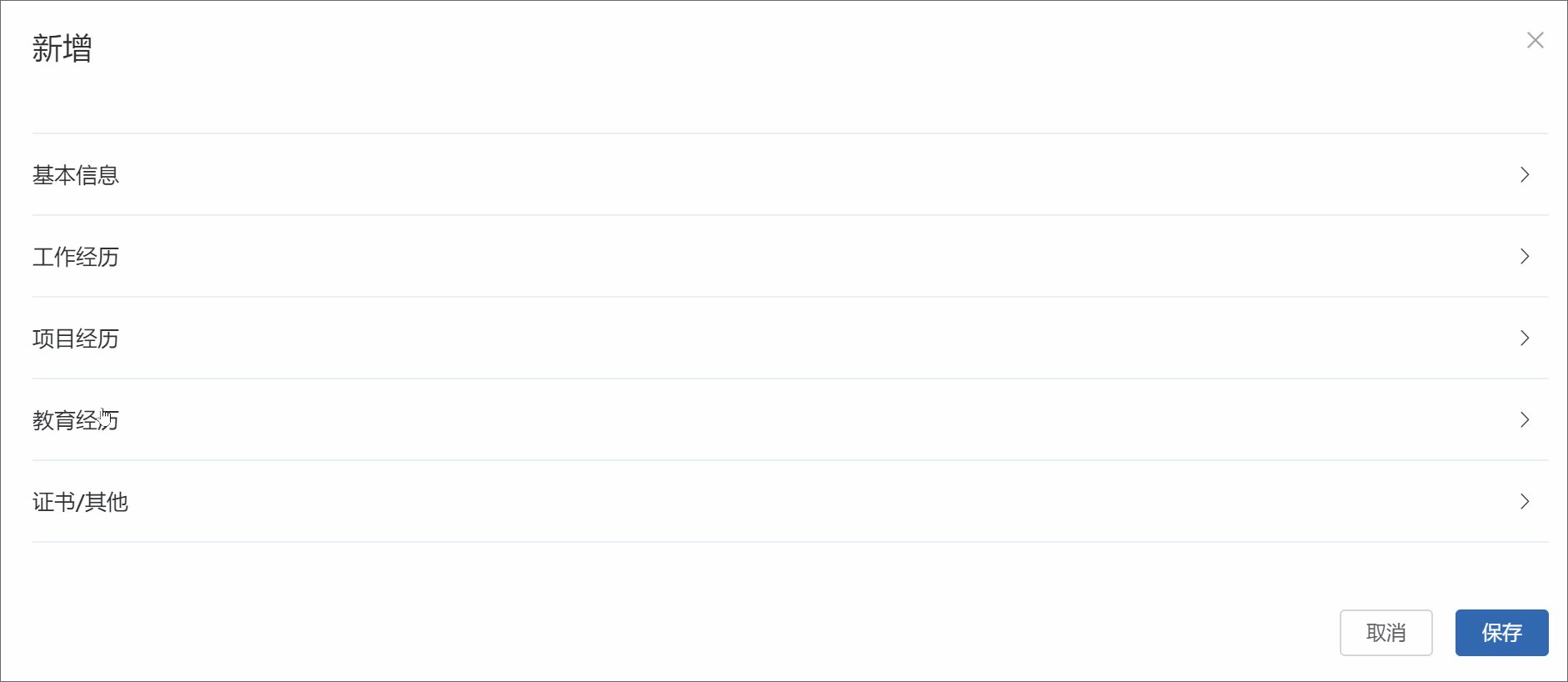
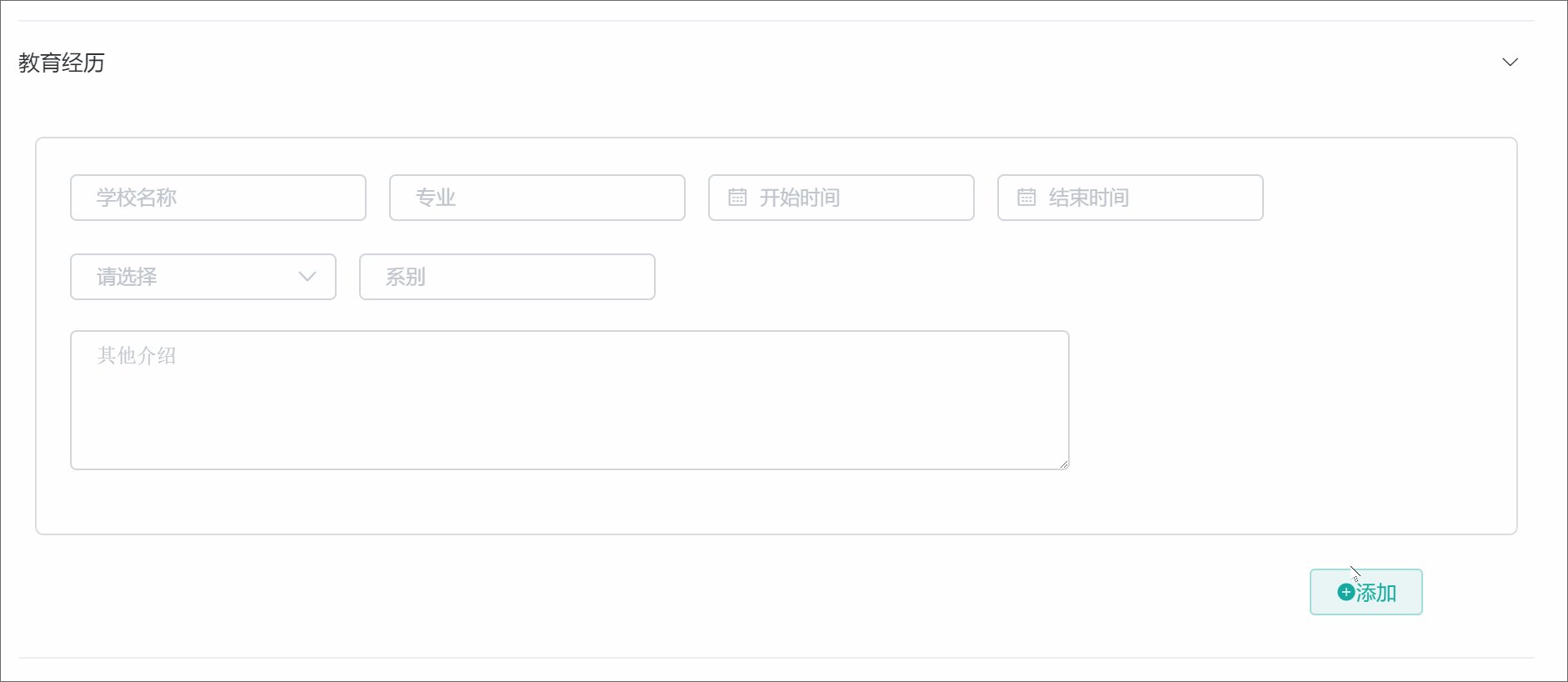
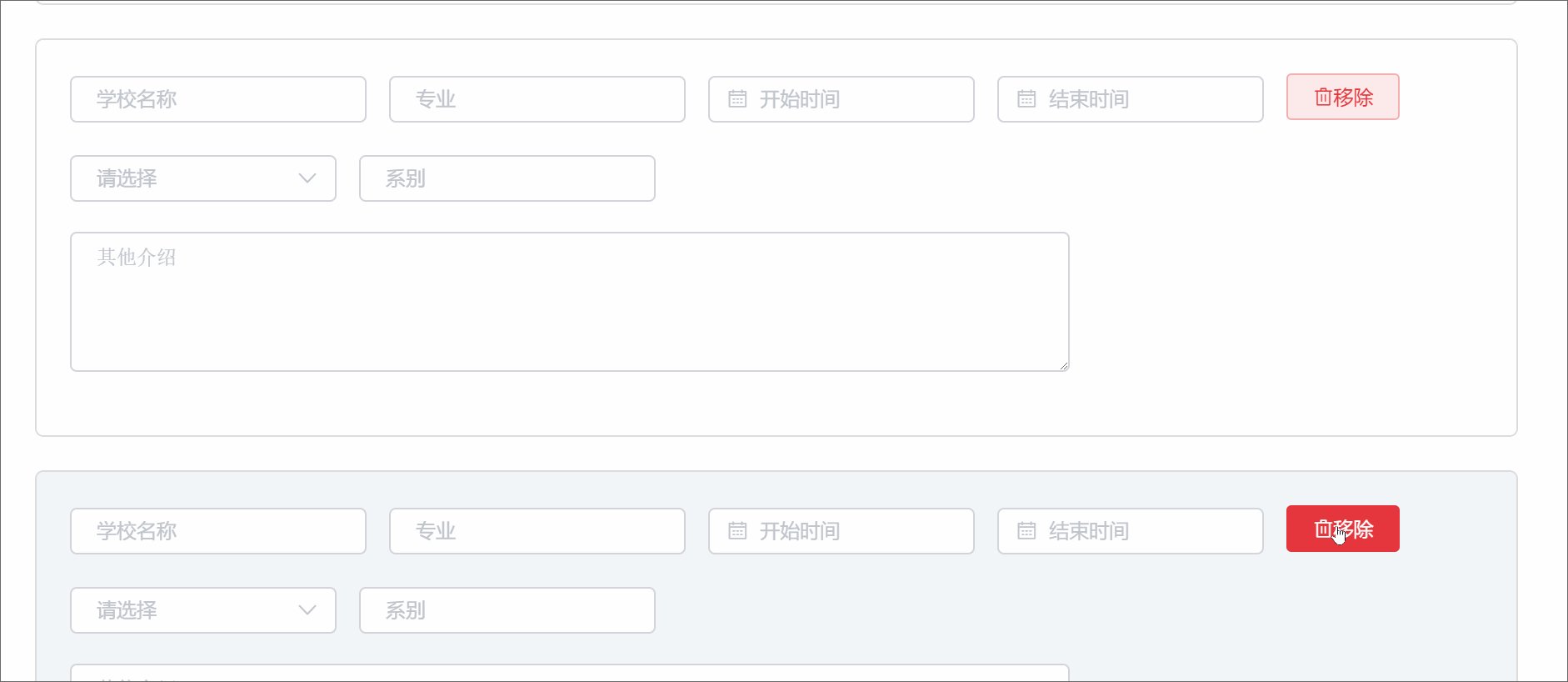
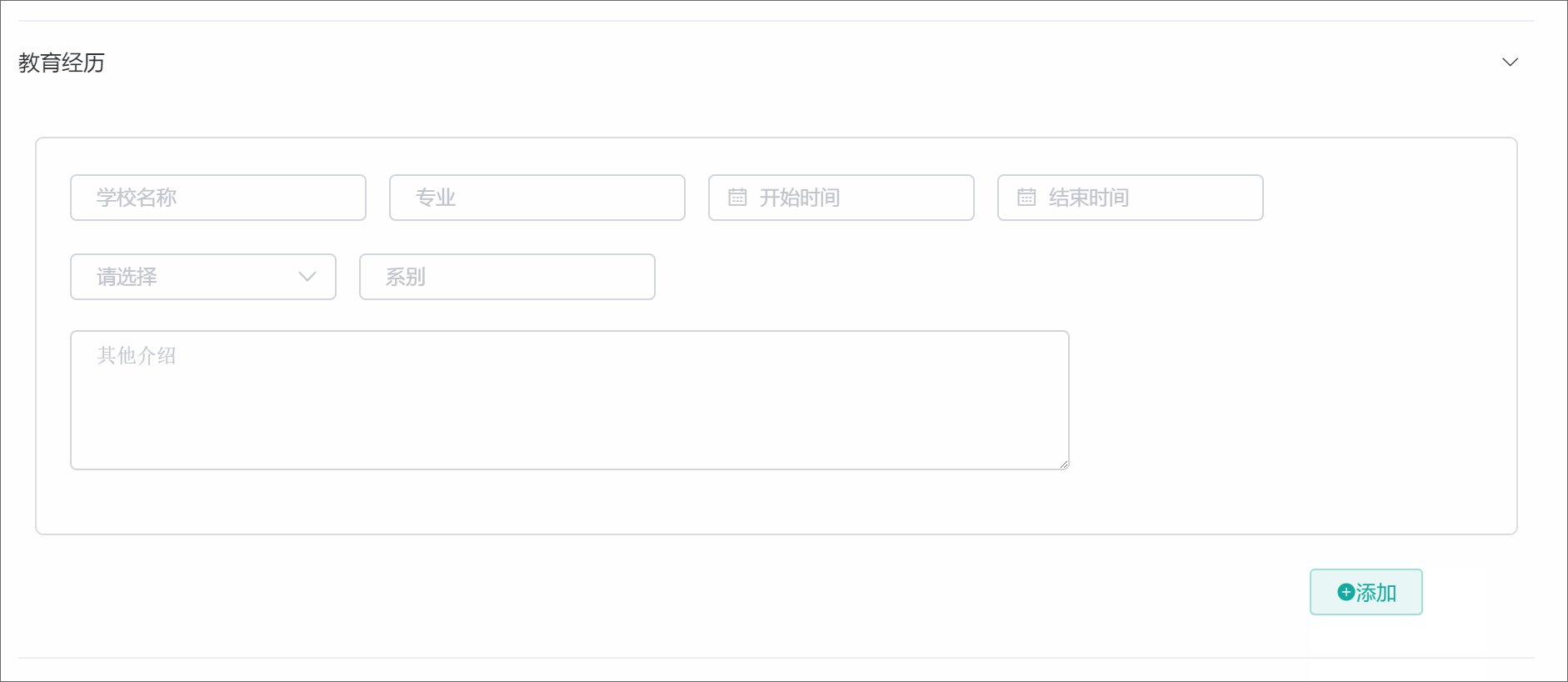
今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,就是在form中我们需要动态的增加组件模块,效果如下: 这种效果实现其实就是对 v-for 指令的一种使用,组件不是必须的,只是为了将这部门的代码我们单独的拎出来,便于查看,好了,话不多说,我们来看下具体怎么来实现。 案例效果的实现 1.创建组件首先我们创建一个单独的组件,同时在 template 中定义我们的表单元素,此处使用的是 element UI 来实现效果。
我们需要在父组件中引入创建的组件,并通过 v-for 来实现动态处理的效果,关键代码如下 |
【本文地址】