Node.js安装以及vue脚手架搭建 |
您所在的位置:网站首页 › vue脚手架搭建教程 › Node.js安装以及vue脚手架搭建 |
Node.js安装以及vue脚手架搭建
|
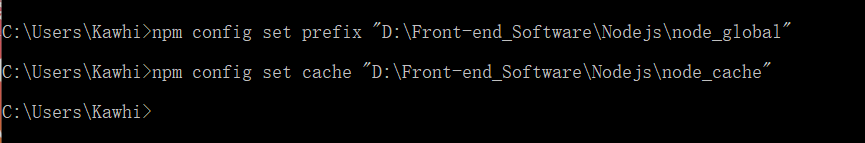
在通过npm安装vue或webpack的时候,node.js默认安装在路径C:\Users\用户名\AppData\Roaming下,为了不占用C盘空间,并且出现系统禁止脚本运行的情况(装vue脚手架时可能报错),所以强烈建议将路径改到安装包里的。 首先进入node.js的安装目录,新建node_global和node_cache两个文件夹,如下图: 接着在cmd终端输入一下两个命令(这里是我的路径,你得根据自己的安装路径修改): npm config set prefix "D:\Front-end_Software\Nodejs\node_global" npm config set cache "D:\Front-end_Software\Nodejs\node_cache" 修改保存位置后,设置环境变量(我的电脑->属性->高级系统设置->高级->环境变量),在系统变量中新建一个NODE_PATH变量,变量值为文件node_modules的路径(在你node.js安装路径里就能找到) 再编辑用户变量里的Path,将最后一个路径C:\Users\用户名\AppData\Roaming改成刚刚新建的node_global路径D:\Front-end_Software\Nodejs\node_global ,配置完成。 |
【本文地址】