Vue CLI 前端脚手架的使用 |
您所在的位置:网站首页 › vue脚手架怎么打开 › Vue CLI 前端脚手架的使用 |
Vue CLI 前端脚手架的使用
|
Vue CLI
文章目录
Vue CLI一、介绍二、安装2.1 环境准备2.2 安装脚手架2.3 创建脚手架项目2.4 开发步骤
三、脚手架中使用Axios四、脚手架项目打包和部署4.1 打包静态资源4.2 Nginx代理静态资源
一、介绍
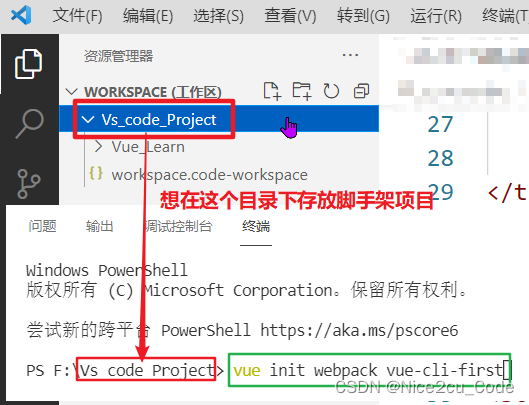
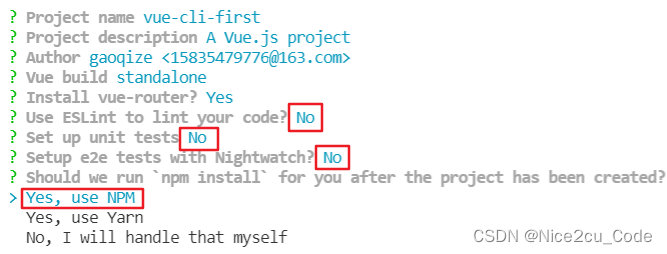
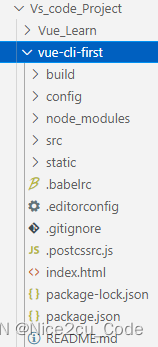
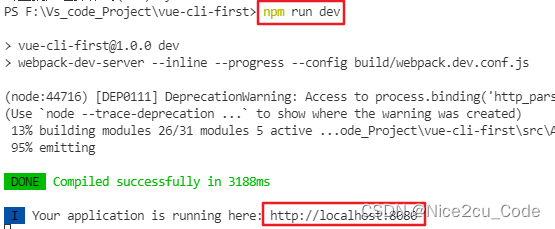
概念 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 使用 Vue 脚手架之后开发的页面将是一个完整系统 (项目)。 二、安装 2.1 环境准备首先下载node.js,自带npm,进行镜像配置等操作完成配置。 2.2 安装脚手架 # 卸载脚手架 npm uninstall -g @vue/cli //卸载3.x版本脚手架 npm uninstall -g vue-cli //卸载2.x版本脚手架 # 安装2.x版本的vue Cli npm install -g vue-cli 2.3 创建脚手架项目找到想要把脚手架项目放置的位置执行 vue init webpack 项目名 命令:  执行命令后会有交互提示,选择如下 :  运行成功:  创建出的脚手架项目如下如所示:  项目结构说明: vue-cli-first: 项目名 -build: 存放项目运行的脚本文件 -config: 整个项目的配置目录 -node_modules: 管理项目中使用的依赖 -src: 用来书写vue的源代码[重点] -assets: 用来存放静态资源 -components: 用来书写Vue组件 -router: 用来配置项目中的路由 -App.vue: 项目根组件 -main.js: 项目主入口 -static: 其它静态资源 -.babelrc: 将es6语法转为es5运行 -.editorconfig: 项目编辑配置 -.gitignore: git版本控制忽略文件 -.postcssrc.js: 源码相关js -index.html: 项目主页 -package.json: 类似pom.xml,依赖管理 -package-lock.json: 对package.json固定版本 -README.md: 项目说明文件运行项目: 在 package.json 的上一层(也就是创建好的脚手架项目的目录中)执行 npm run dev:  访问项目: 
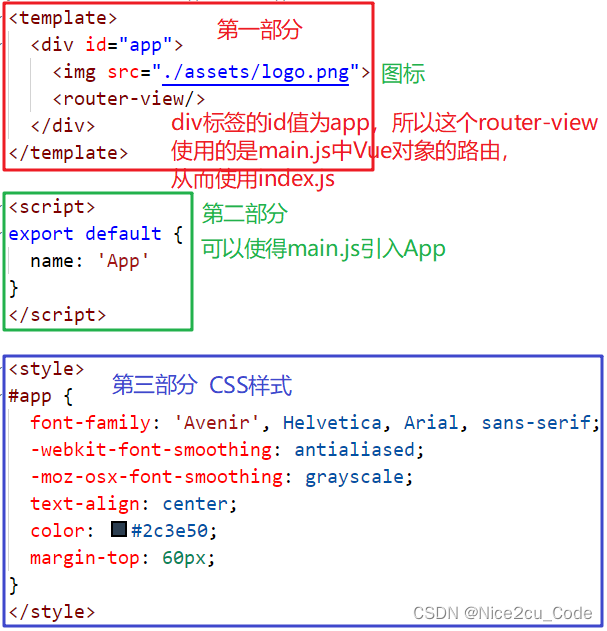
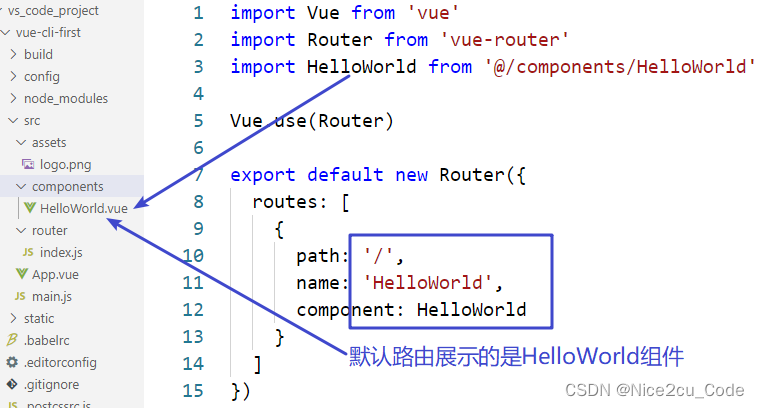
注意:脚手架的开发思路是一切皆组件,也就是一个组件对应一个业务功能,通过编写一个个组件(.vue结尾的文件),之后可将多个组件组合成一起通过 vue cli 打包成可运行的 html 文件。 2.4 开发步骤main.js内容详解(一般不会修改这个文件):  App.vue内容: 一般一个组件分为三部分:  也就是说项目先访问App.vue,执行 template 中的内容,然后使用 main.js 中 Vue 对象定义的组件,也就是 index.js 中引入的组件。 index.js内容: 
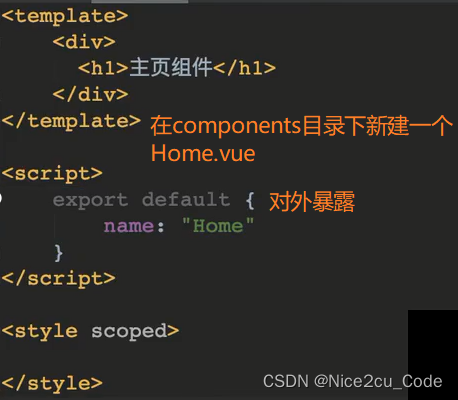
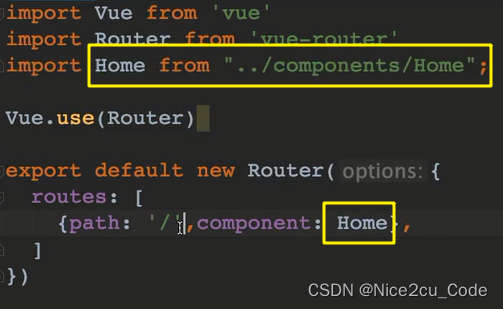
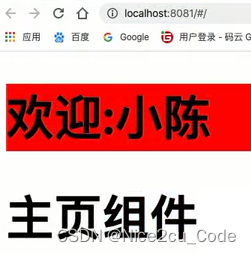
所以直接运行项目访问的是HelloWorld组件。 自定义组件: 修改App.vue内容:  新建一个组件Home.vue:  修改index.js页面:  运行结果: 
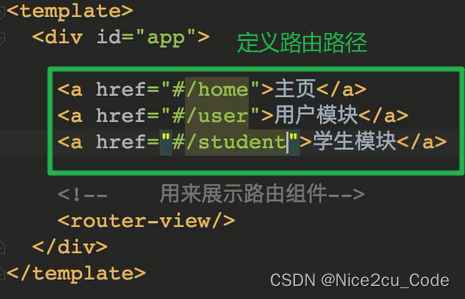
所以日后开发需要在 App.vue 中使用 rout-link 标签定义路由路径(访问项目直接显示的内容),components 包下定义 .vue 结尾的组件,index.js 文件中 import 组件,声明组件。 比如在App.vue中声明路由路径: 
在components包下定义 .vue 结尾的3个组件,index.js文件中 import 组件并声明组件后,运行结果如下:  三、脚手架中使用Axios
三、脚手架中使用Axios
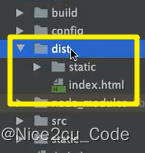
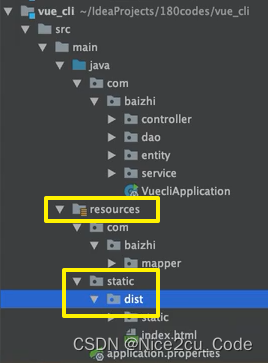
安装Axios npm install axios --save-dev main.js中引入Axios、并修改内部的$http import axios from 'axios'; Vue.prototype.$http = axios; 发送请求 get请求:this.$http.get("url").then((res)=>{}) post请求:this.$http.post("url").then((res)=>{}) 四、脚手架项目打包和部署 4.1 打包静态资源在项目的根目录下(包含 package.json 的目录)执行命令 npm run build 注意:Vue项目必须在服务器上运行,不能直接双击运行。 打包之后出现dist目录  这个目录就是直接部署目录。 复制dist目录到SpringBoot项目的下图目录:  启动SpringBoot项目,通过浏览器路径访问 index.html 页面即可 4.2 Nginx代理静态资源将打包后的 dist 目录上传到 nginx 服务器的某个目录下,比如:/opt/www/vue/dist 然后配置 nginx,进入 nginx 安装目录下,修改 nginx 配置文件,比如: # vue-demo.conf location / { root /opt/www/vue/dist; index index.html index.htm; } |
【本文地址】
今日新闻 |
推荐新闻 |