vue脚手架vue |
您所在的位置:网站首页 › vue脚手架如何运行 › vue脚手架vue |
vue脚手架vue
|
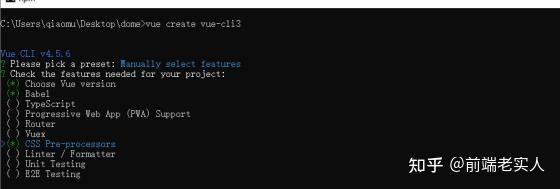
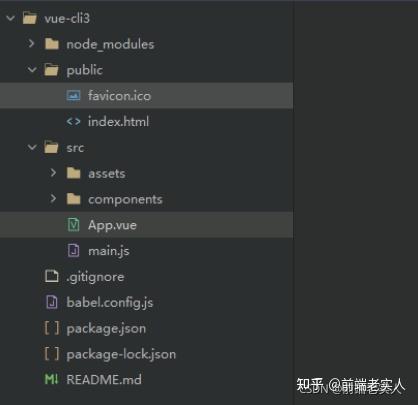
有的同学可能记不住这么多步骤,可以先收藏,收藏等于学会,以后用到了省的百度了,哈哈! vue脚手架3.X+由于之前我们安装了2.x版本的脚手架,现在我们需要安装3.x版本的脚手架。 因为Vue-cli 3.x和 vue-cli 2.x使用了相同的 vue 命令,所以 vue-cli 2.x 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,那么可以全局安装一个桥接工具。桥接工具安装使用npm安装桥接工具npm install -g @vue/cli-init 使用淘宝镜像安装桥接工具cnpm install -g @vue/cli-init npm如果有问题的话可以使用cnpm进行安装,二者选其一即可如果没有安装旧版本的 vue-cli 2.x 可以跳过桥接直接安装vue-cli 3.x 及以上安装vue-cli 3.x+使用npm安装npm install -g @vue/cli 使用cnpm安装npm install -g @vue/cli 3.x及以上安装都是使用上面的指令,npm和cnpm选择一个来安装就好。测试是否安装成功,在 命令窗口输入vue -V查看vue脚手架版本号就是安装成功。如下图所示: 创建项目创建项目需要注意:项目名不能有中文,不支持驼峰(含有大写字母)vue create 项目名 创建项目创建项目需要注意:项目名不能有中文,不支持驼峰(含有大写字母)vue create 项目名vue create vue-cli3 运行创建项目命令后弹出来的: default 是 使用默认配置,默认安装及自动配置babel,eslint如果选择默认选项 default,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex)注意:上面两个 default 一个是vue2,一个是vue3(我们现在学的是vue2,所以选择vue2即可)Manually select features 是 自定义配置,需要我们手动配置,也可以自己选择需要配置的这里我选择手动配置( Manually select features ) default 是 使用默认配置,默认安装及自动配置babel,eslint如果选择默认选项 default,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex)注意:上面两个 default 一个是vue2,一个是vue3(我们现在学的是vue2,所以选择vue2即可)Manually select features 是 自定义配置,需要我们手动配置,也可以自己选择需要配置的这里我选择手动配置( Manually select features )通过键盘上的 ↓ 方向键选中Manually select features并敲回车,会显示如下配置项  通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选  选择你需要的配置项 选择你需要的配置项这是我的配置项:  每个配置项的解释: ( ) Choose Vue version //选择vue脚手架的版本( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行( ) Progressive Web App (PWA) Support// 渐进式Web应用程序( ) Router // vue-router(vue路由)( ) Vuex // vuex(vue的状态管理模式)( ) CSS Pre-processors // CSS 预处理器(如:less、sass)( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)( ) Unit Testing // 单元测试(unit tests)( ) E2E Testing // e2e(end to end) 测试选好配置项之后 按回车键  配置选中选了choose Vue version,会问你用哪个版本的脚手架,这里我选择的是2.x的 选择css 预处理器  这里我选择的是Sass/Scss(with dart-sass) node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。而且Sass/Scss性能会更好,会更快一些。选择如何存放位置  这里我选的是放在package.json里 是否保存当前配置  这里我选择的是N不保存,如果键入Y需要输入保存名字。如果保存的话下一次就不需要一步一步 地从头开始配置。 静待Vue安装这些项目环境  项目启动cd 项目名 进入到工程目录npm run serve 启动项目 项目启动cd 项目名 进入到工程目录npm run serve 启动项目 打开浏览器输入网址项目 打开浏览器输入网址项目 成功启动 vue-cli3与2版本区别vue-cli3基于webpack4打造,vue-cli2是基于webpack3vue-cli3的设计原则是"0配置",移除了配置文件,build和confifig等vue-cli3提供 vue ui 的命令,提供了可视化配置移除了static文件夹,新增了public文件夹,并将index.html移入了public文件夹创建项目的命令 vue create 项目名目录结构: public 类似 static文件夹,里面的资源会原封不动的打包 src源码文件夹 src #主要用于写原码.gitignore # 排除目录【比如需要上传到githulb】.babel # 配置安装包package.json # 配置安装包package-lock #锁文件【项目使用的版本】后期别人访问的时候,直接加载锁里面的版本信息;src下的main.js 这里创建的vue实例没有el属性,而是在实例后面添加了一个不能识别此Latex公式:mount(’#app’)方法。mount(’#app’) :手动挂载到id为app的dom中的意思当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中;假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载 需要注意的是: 该方法是直接挂载到入口文件index.html 的 id=app 的dom 元素上的 import Vue from 'vue' //导入构造函数 import App from './App.vue'//导入根组件App.vue //构建信息是否显示 Vue.config.productionTip = false new Vue({ //这里的render: h=> h(App)是es6的写法, render: h => h(App)可理解为是渲染App组件 render: h => h(App), // render: h => h(App) 转换过来就是: // render:(function(h){ // return h(App); // }); }).$mount('#app') 自定义配置文件虽然项目创建完了,但无法满足定制化的开发需求,因为有时我们希望项目一启动就自动打开浏 览器页面。这个时候就需要手动创建一个配置文件。在项目根目录下新建一个 vue.config.js 配置文件,必须为 vue.config.js ,vue-cli3会自动扫 描此文件,在此文件中修改配置文件。 //在module.exports中修改配置 module.exports = { devServer: { open: true, // 启动服务后是否打开浏览器 } }当然你也可以配置端口号,打包的目录等等 最后如果对您有帮助,希望能给个 评论收藏三连! 想跟博主交朋友的可以关注下 博主为人老实,无偿解答问题哦❤ |
【本文地址】
今日新闻 |
推荐新闻 |