【前端】在Vue2中使用Vanta.js炫酷动态背景(全屏背景) |
您所在的位置:网站首页 › vue背景颜色渐变按钮 › 【前端】在Vue2中使用Vanta.js炫酷动态背景(全屏背景) |
【前端】在Vue2中使用Vanta.js炫酷动态背景(全屏背景)
|
文章目录
1. 官网效果2. npm安装3. 关键部分4. 实例15. 实例26. 实例3 添加颜色参数等
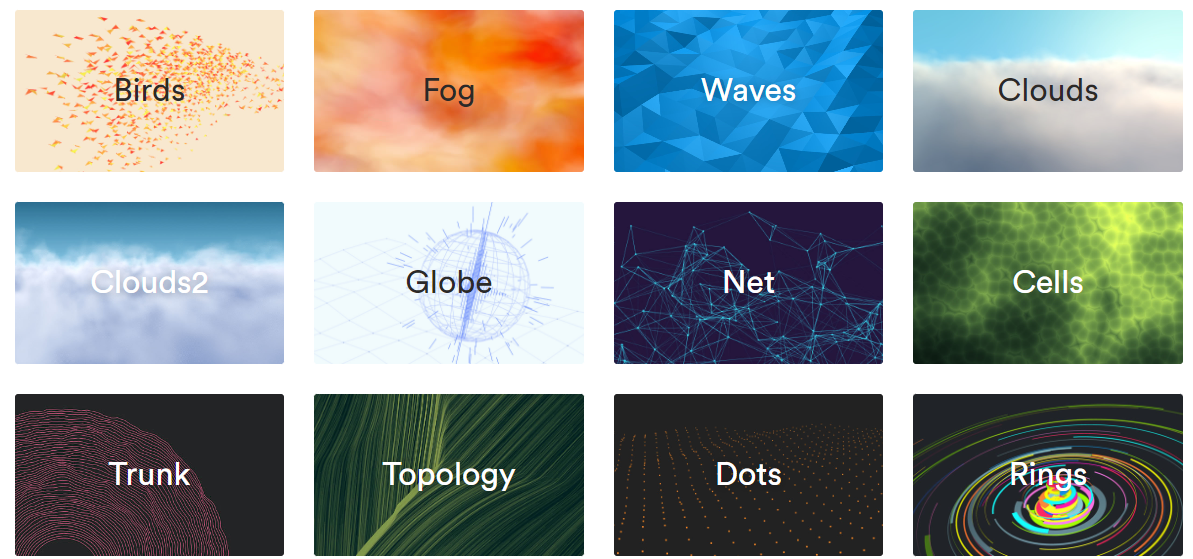
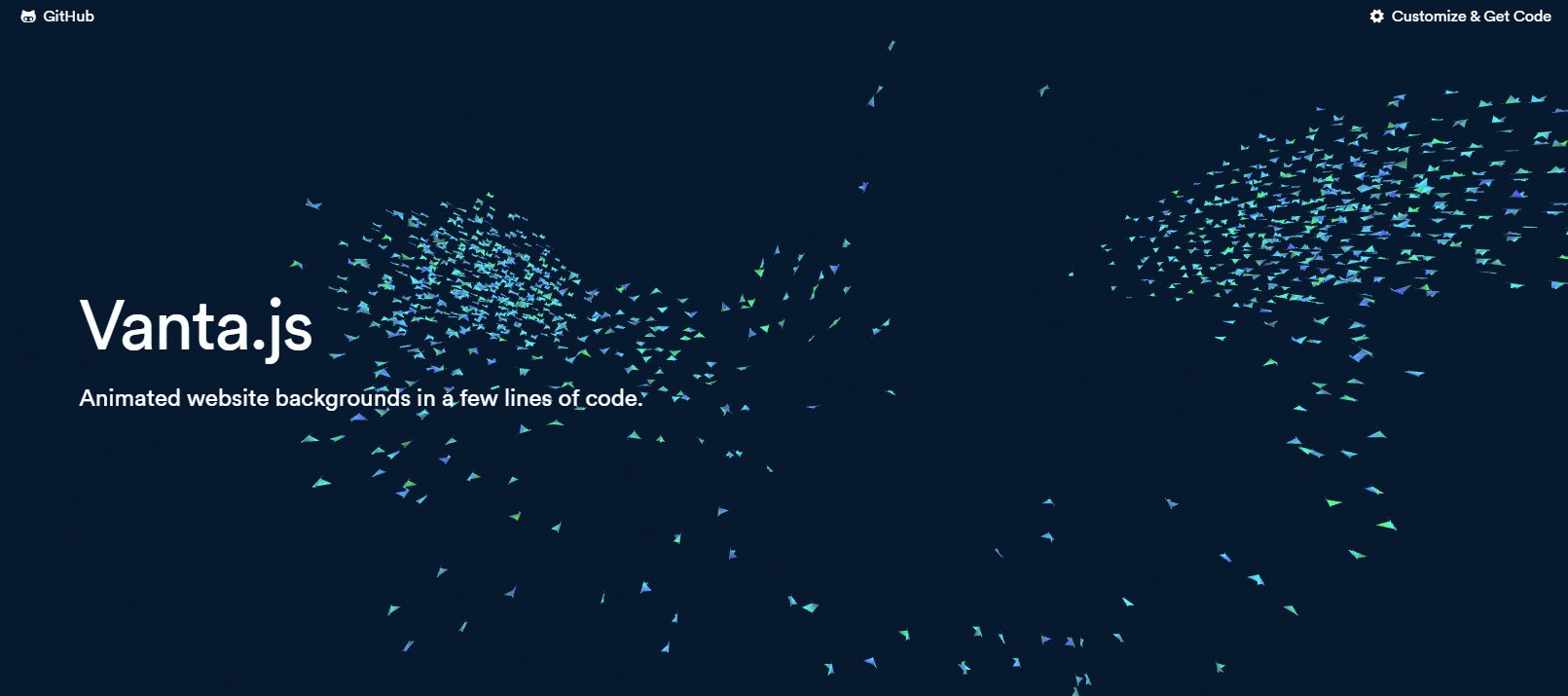
1. 官网效果
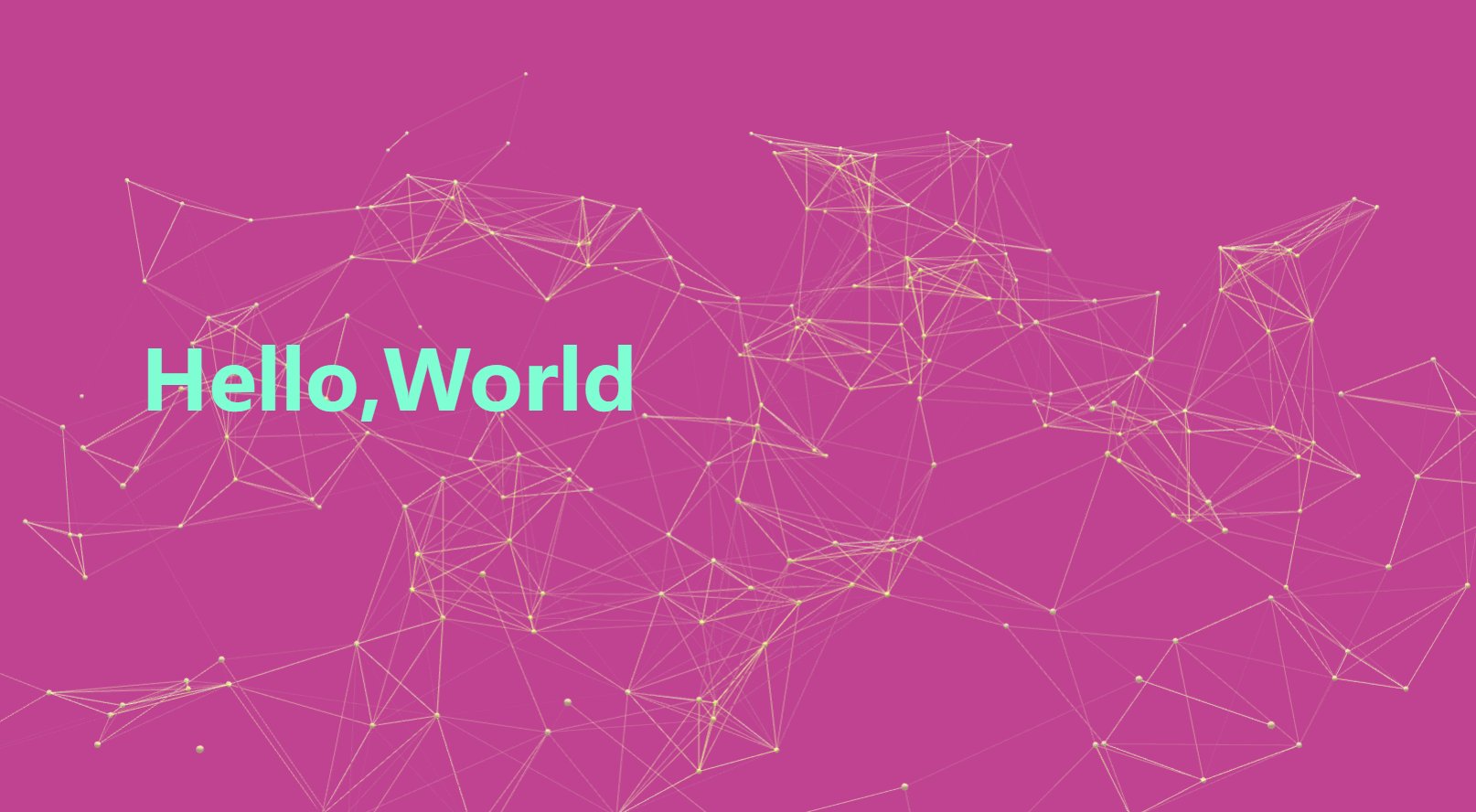
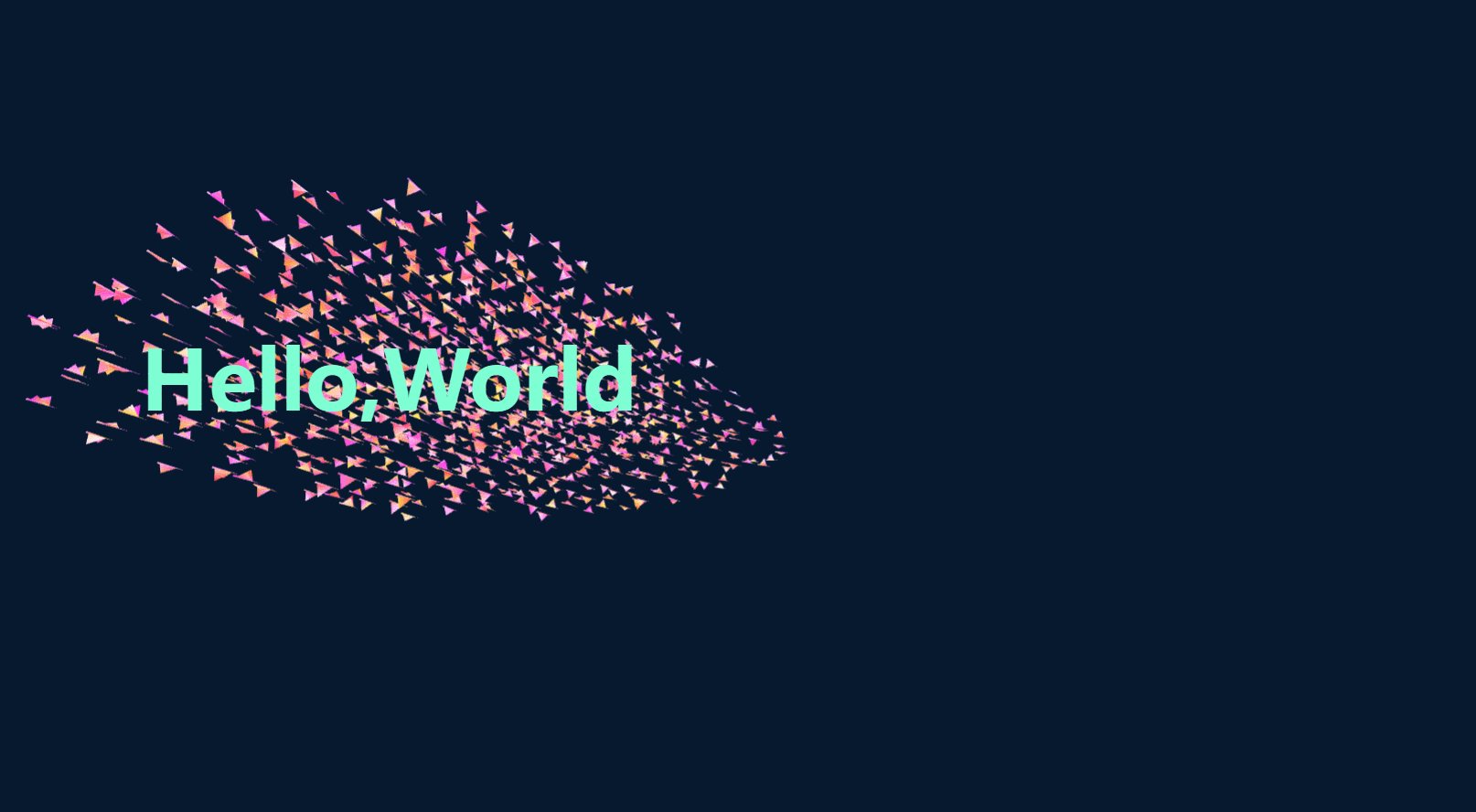
由于博主在参考官网及官方GitHub进行应用时遇到一些问题,因此写了该篇博客,以避免大家因找Bug而浪费时间,方便快速的应用。 2. npm安装注意版本 npm install [email protected] npm install [email protected]Vue的版本如下 “vue”: “^2.6.14” 3. 关键部分渲染容器 导包 import * as THREE from 'three' import BIRDS from 'vanta/src/vanta.birds'方法 mounted() { this.vantaEffect = BIRDS({ el: this.$refs.vantaRef, THREE: THREE }) }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy() } }, 4. 实例1
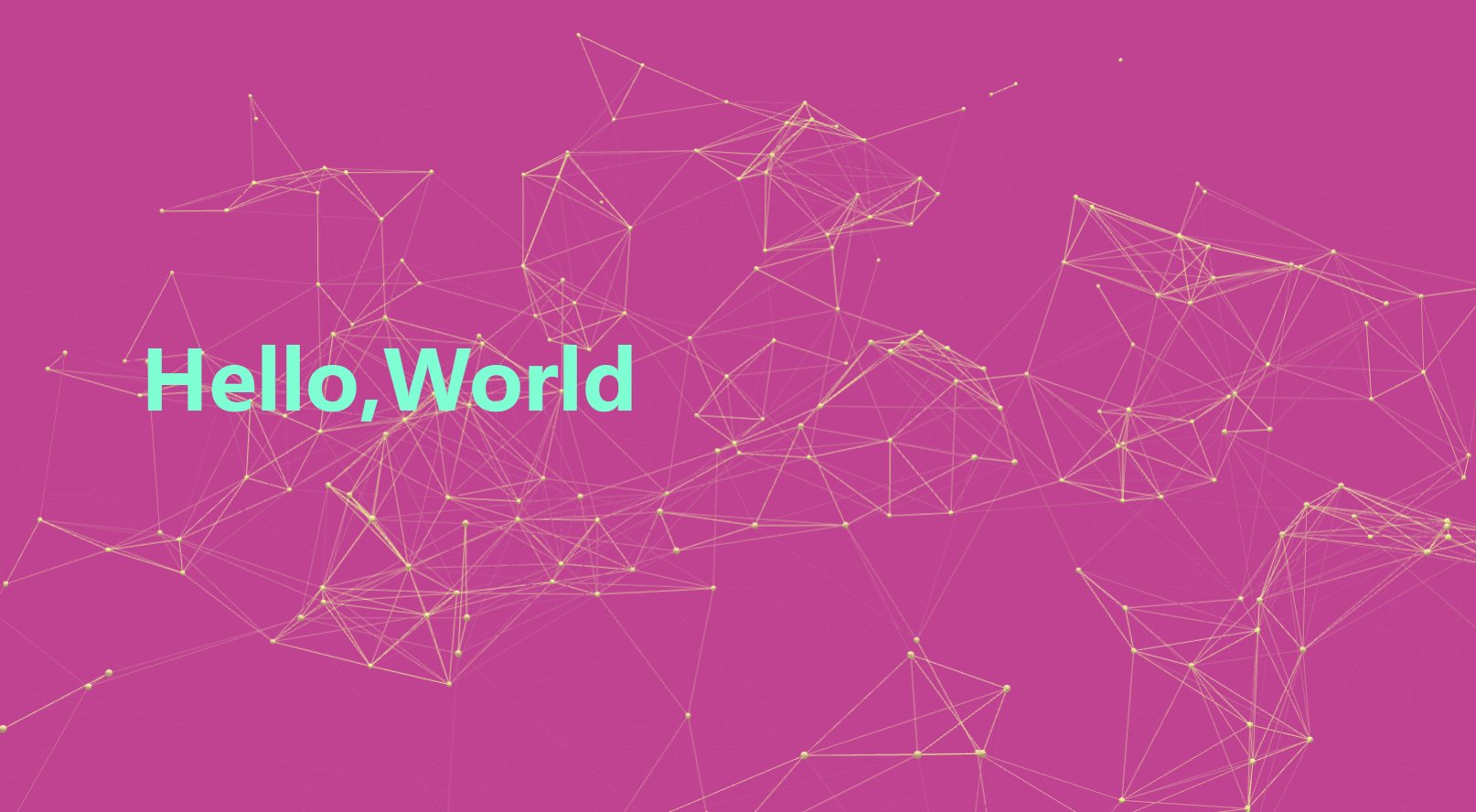
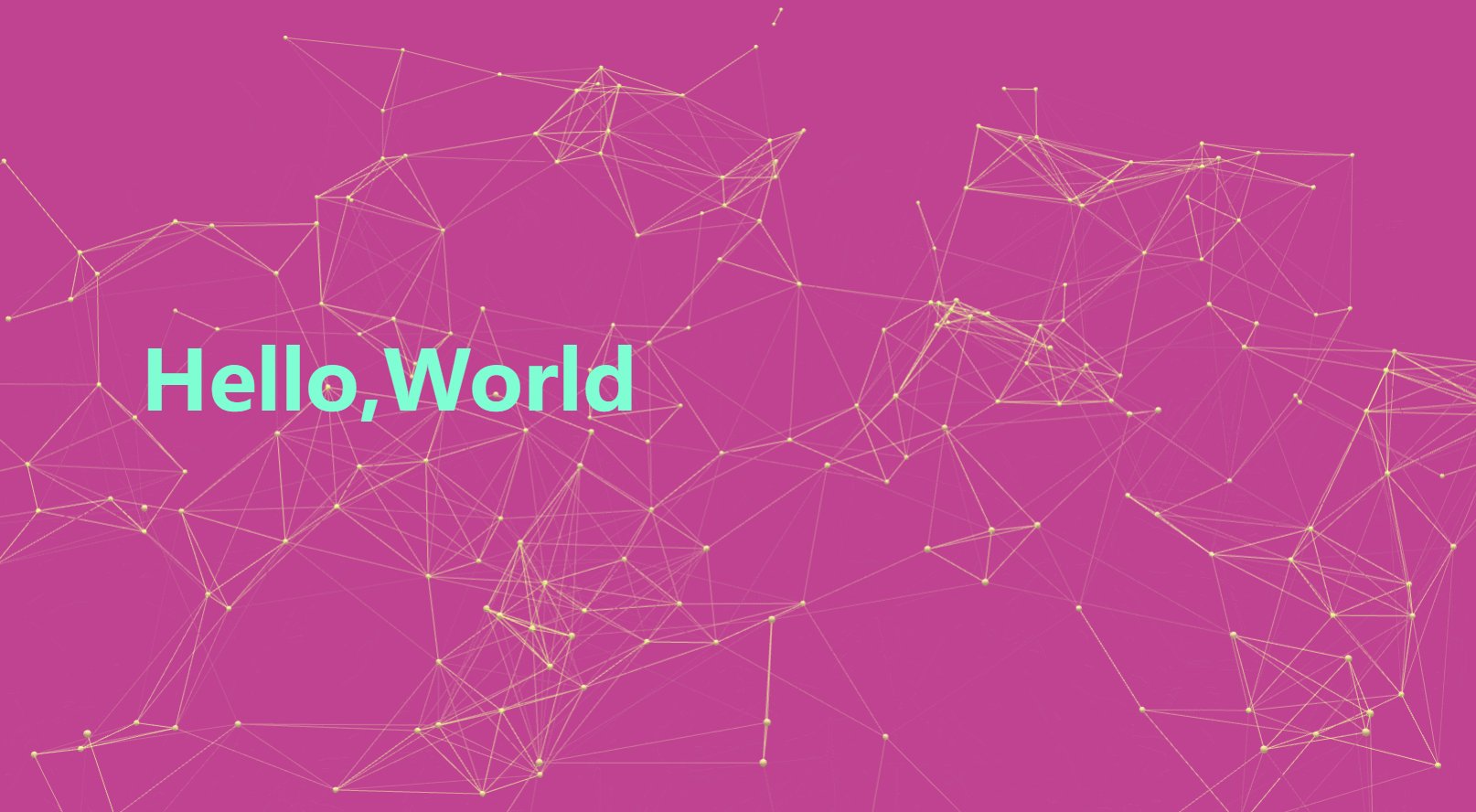
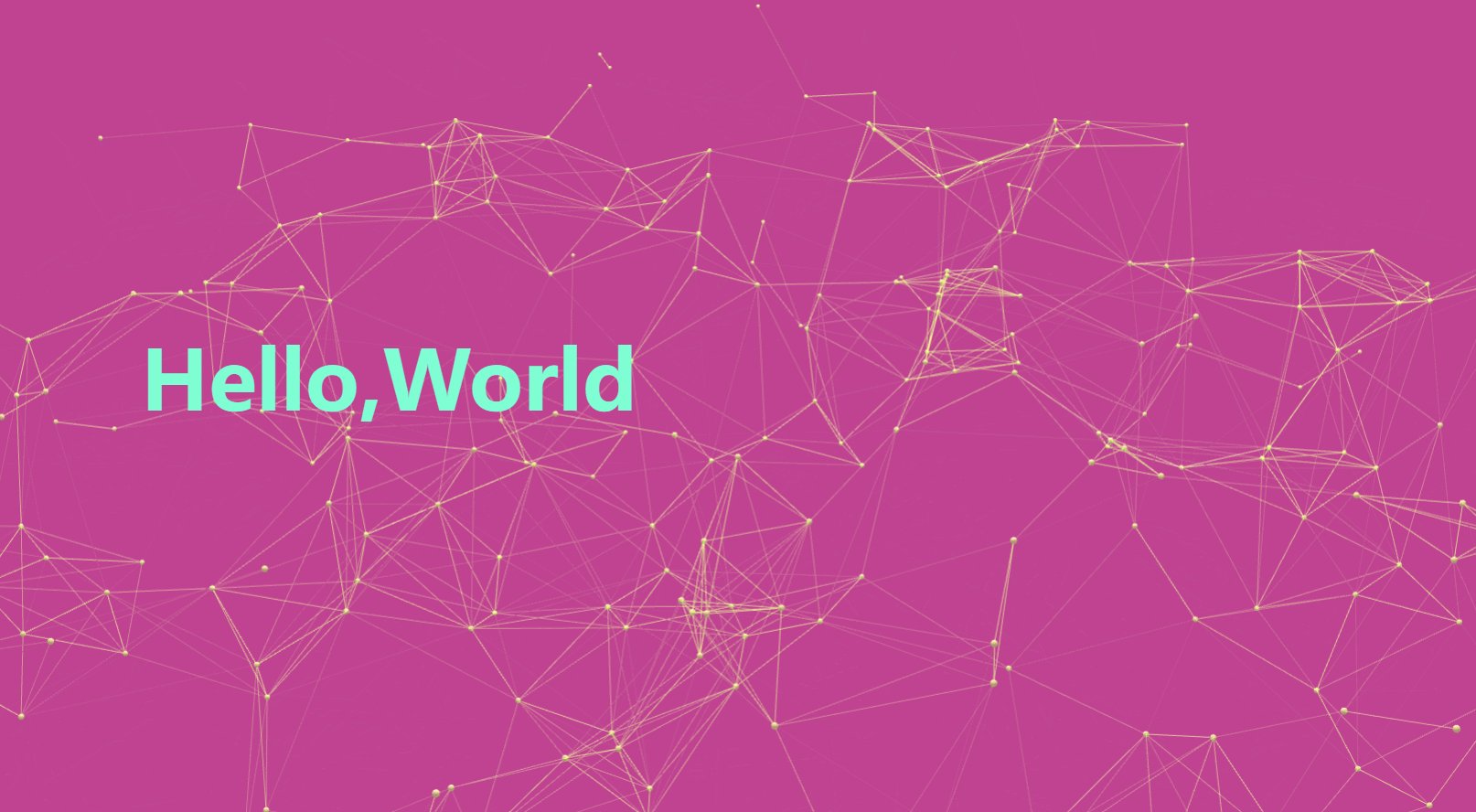
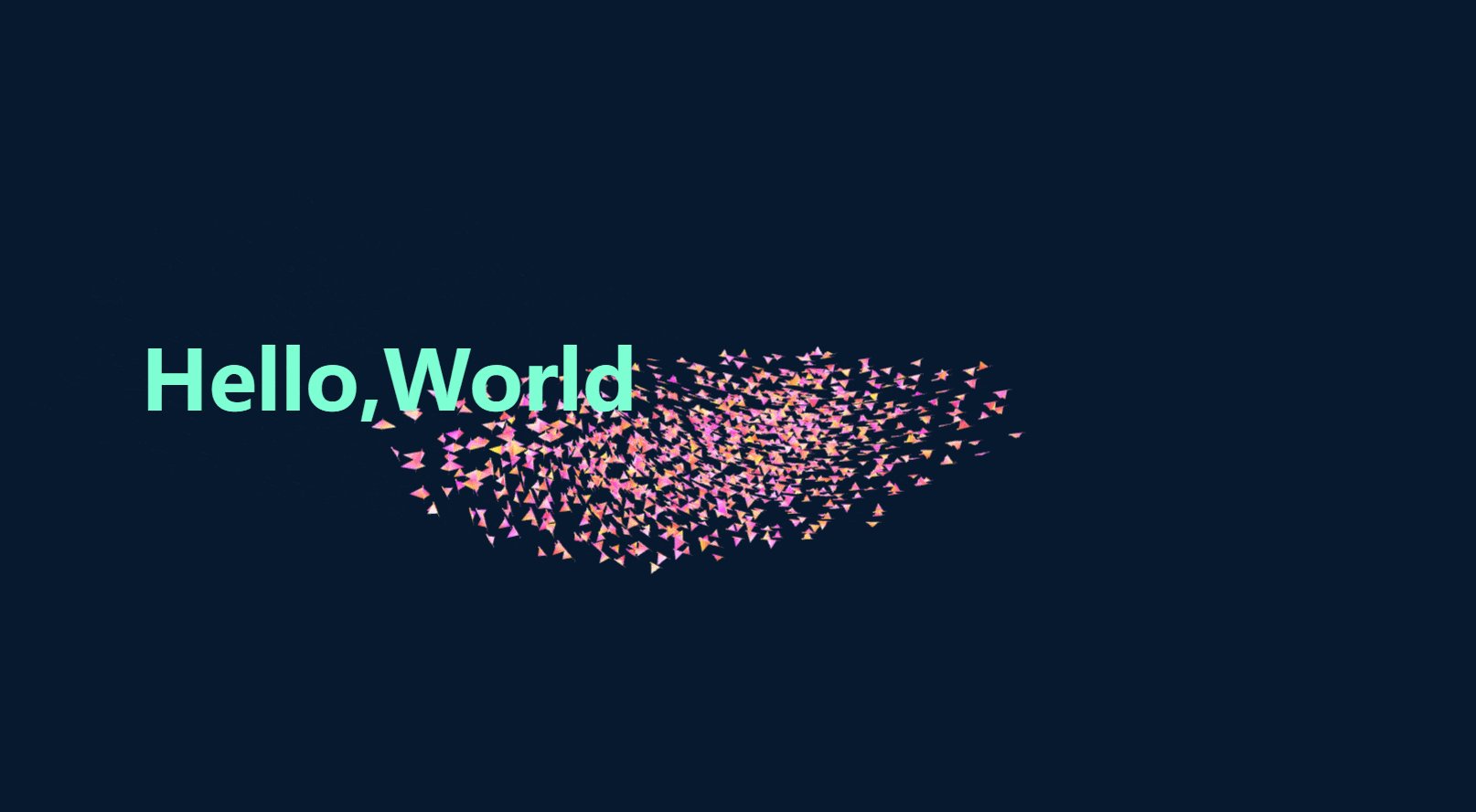
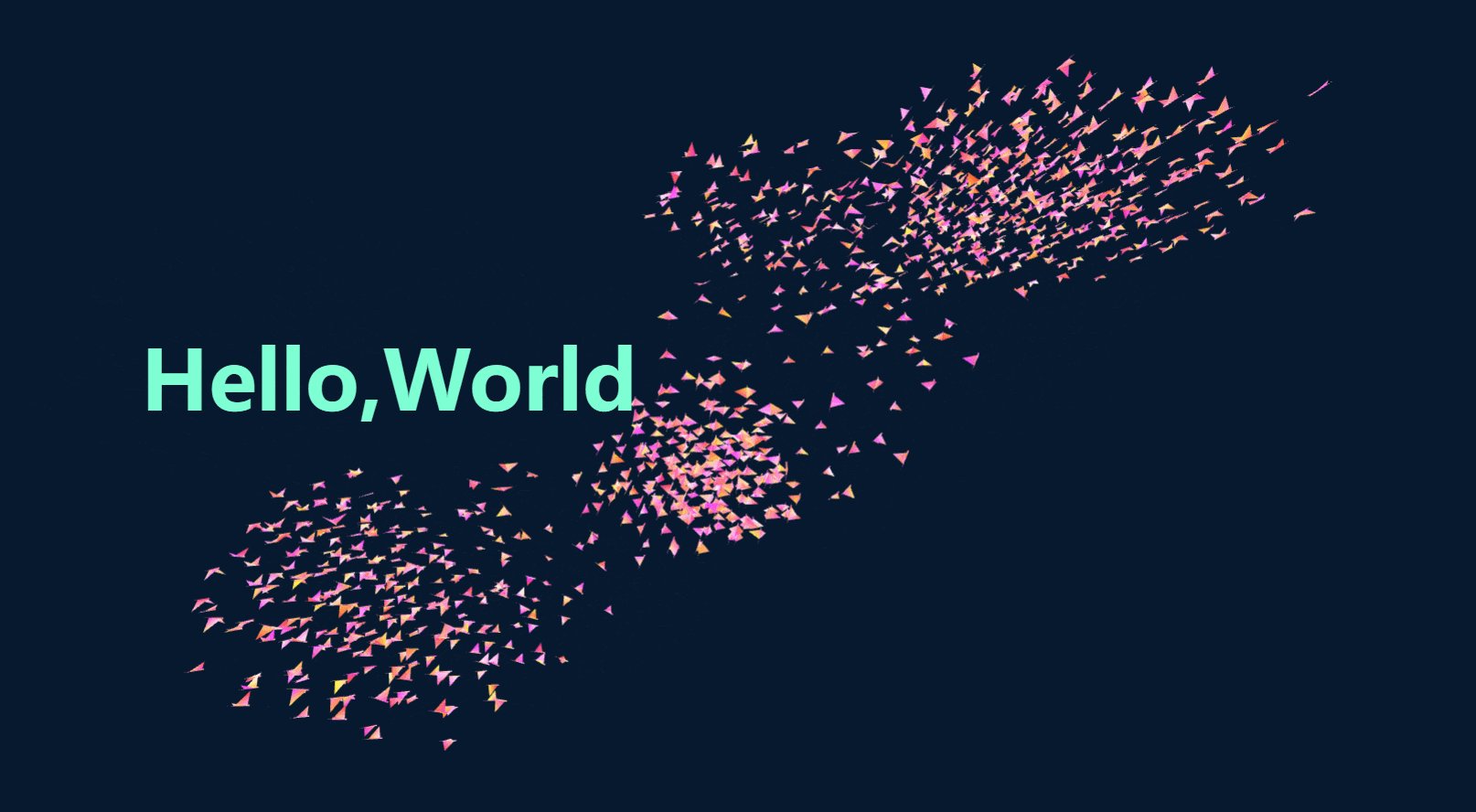
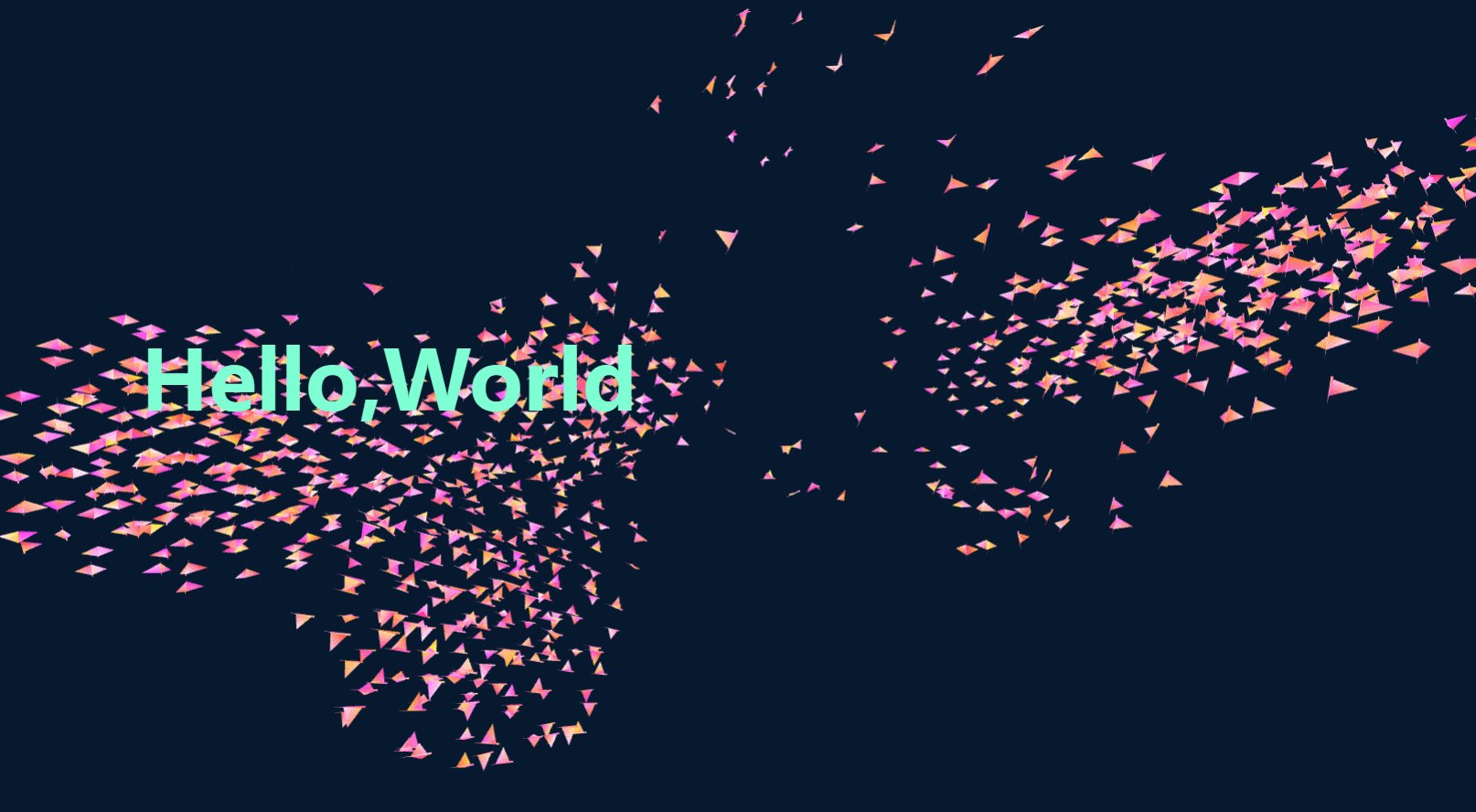
完整代码: Hello,World import * as THREE from 'three' import Net from 'vanta/src/vanta.net' export default { name: "hello", data() { return { }; }, mounted() { this.vantaEffect = Net({ el: this.$refs.vantaRef, THREE: THREE }) }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy() } }, methods: { }, }; .my_title{ z-index: 999; position: fixed; top: 40%; left: 10%; color: aquamarine; font-size: 100px; font-weight: bolder; } 6. 实例3 添加颜色参数等参加颜色参数 如果报错:‘XXXXX‘ is not defined ( no-undef ) 可参考:https://blog.csdn.net/weixin_44442366/article/details/126162933 更多的特效背景可参考官网:https://www.vantajs.com 修改import和mounted中的信息即可
如果觉得本文有用,点赞收藏鼓励一下吧 |
【本文地址】
今日新闻 |
推荐新闻 |
 官网:https://www.vantajs.com/
官网:https://www.vantajs.com/ 完整代码:
完整代码: