vue父组件给子组件传值、方法、整个实例 |
您所在的位置:网站首页 › vue组件传递数据的例子 › vue父组件给子组件传值、方法、整个实例 |
vue父组件给子组件传值、方法、整个实例
|
父组件给子组件传值 1.父组件调用子组件的时候 绑定动态属性
2.在子组件里面通过 props接收父组件传过来的数据 props: ['title'] props: { 'title':String, } 3.直接在子组件里面使用
home.vue为父组件,header.vue为子组件 home.vue里面引入子组件header.vue import header from './header' //1.引入组件 export default { components: { 'v-header':header //2.挂载组件 }, data () { return { title:'111', msg:'我是home组件' } }, methods: { run(data){ alert('我是home组件的run方法'+data) } } }
//3.在模板中使用
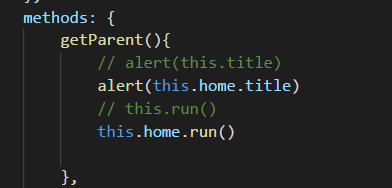
以下为header.vue
|
【本文地址】
今日新闻 |
推荐新闻 |