Vue中的过滤器(filter) |
您所在的位置:网站首页 › vue管道过滤器 › Vue中的过滤器(filter) |
Vue中的过滤器(filter)
|
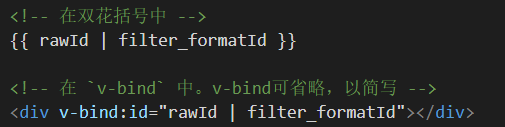
目录 过滤器使用位置 全局过滤器、局部过滤器 全局过滤器: 局部过滤器: 过滤器中传入多个参数: 多个过滤器串联: 官方文档:https://cn.vuejs.org/v2/guide/filters.html 在官方文档中,是这样说明的:可被用于一些常见的文本格式化,vue中过滤器的作用可被用于一些常见的文本格式化。(也就是修饰文本,但是文本内容不会改变) 个人觉得称它为加工车间会更加贴切一些,过滤器可以用来筛选出符合条件的,丢弃不符合条件的;加工车间既可以筛选,又可以对筛选出来的进行加工。 过滤器使用位置过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)
示例:
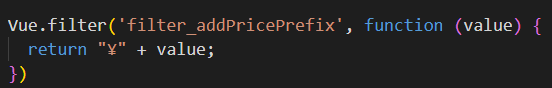
在main.js中写入:
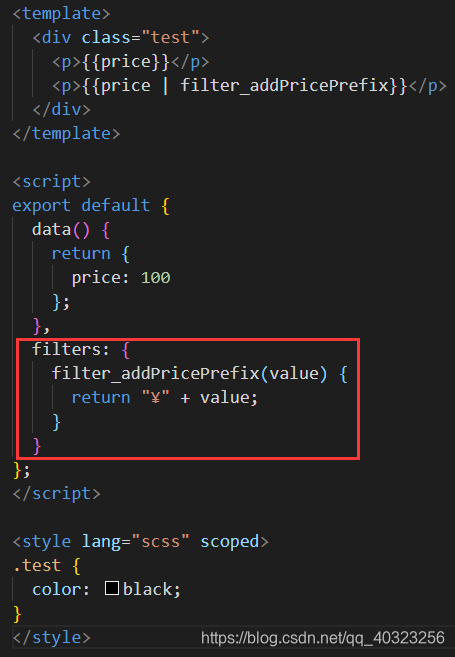
在vue示例中写入:
{{price}} {{price | filter_addPricePrefix}} export default { data() { return { price: 100 }; }, filters: { filter_addPricePrefix(value) { return "¥" + value; } } }; .test { color: black; } 过滤器中传入多个参数:过滤器是 JavaScript 函数,因此可以接收参数: {{ message | filterA('arg1', arg2) }}这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
{{ new Date() | filter_dateFormat }} {{ new Date() | filter_dateFormat('YYYY-MM-DD') }} {{ new Date() | filter_dateFormat('YYYY-MM-DD', count) }} export default { data() { return { count: 10 }; }, filters: { filter_dateFormat(date, format, count) { return ( moment(date).format(format || "YYYY-MM-DD HH:mm:ss") + (count ? " -- " + count : "") ); } } }; .test { color: black; } 多个过滤器串联: {{ message | filterA | filterB }}在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
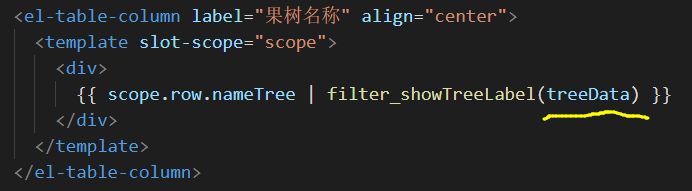
{{price}} {{price | filter_addPricePrefix}} {{price | filter_addPricePrefix |filter_addPriceSuffix}} export default { data() { return { price: 100 }; }, filters: { filter_addPricePrefix(value) { return "¥" + value; }, filter_addPriceSuffix(value) { return value + "元"; } } }; .test { color: black; }注意: 过滤器中通过this是获取不到vue实例的!!!在其中发起http请求也会失败,因此,为了获取后台数据,我们可以在mounted中先获取tableData,然后,把这个tableData作为过滤器的第二个参数进行传递!!!!
|
【本文地址】
今日新闻 |
推荐新闻 |