vue 页面渲染之前执行 |
您所在的位置:网站首页 › vue等待页面渲染完成执行 › vue 页面渲染之前执行 |
vue 页面渲染之前执行
|
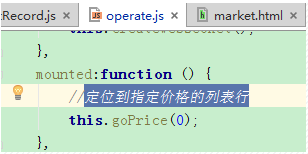
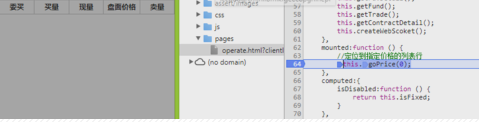
在使用vue.js框架的时候,有时候会希望在页面渲染完成之后,再执行函数方法来处理初始化相关的操作,如果只处理页面位置、宽或者高时,必须要在页面完全渲染之后才可以,页面没有加载完成之前,获取到的宽高不准确。使用过jquery的都知道,有个ready方法可以使用,但vue.js则需要结合watch和nextTick方法来使用。 1.下面开始介绍下,在页面加载一个数据列表完成之后,页面自动滚动定位到中间某个列表元素,需要在列表数据渲染完成,计算列表高度,再控制定位到指定行。首先介绍下一开始尝试没有生效的方案,这也是大家最容易出现错误的地方,vue.js提供的mounted函数,表示挂载到实例上去之后调用该钩子。
2.运行之后,发现mounted执行的时候,获取到的height值不对,打个断点也可以发现,此时页面没有渲染完成,列表块还是一片空白 3.此时查询官方api文档发现,有一个nextTick方法,意思是在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。使用之后发现,还是不能解决我所需要的效果
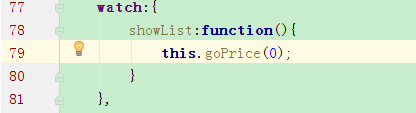
4.继续查询api文档发现,watch方法,用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调,再次尝试,运行后发现还是不行
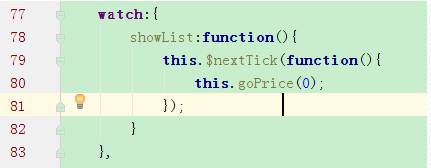
5.最终把watch和nextTick组合一起,watch:{ showList:function(){ this.goPrice(0); }} showList对应表格页面的绑定变量 6.运行后发现,已经达到了预期的效果 注意:这里 watch 要和 methods 方法平级展示 watch:{ htcfOrder:function(){ //页面渲染完成后的操作 this.$nextTick(function(){ // 开工前 if(vm.htcfOrder !=null && vm.htcfOrder.beforeWorkList !=null && vm.htcfOrder.beforeWorkList.length>0){ for (let i = 0; i var player2 = videojs(vm.htcfOrder.beforeWorkList[i].extKey+i,{ muted: false,controls : true,height:300,width:300,poster:'',src:'',preload:"auto" },function(){ }); player2.reset(); player2.src(vm.htcfOrder.beforeWorkList[i].extValue); player2.load(); } } } }) } }, methods:{} |
【本文地址】
今日新闻 |
推荐新闻 |