vue项目路由为 history 模式时, 线上环境刷新后空白页或404 |
您所在的位置:网站首页 › vue空白报错处理 › vue项目路由为 history 模式时, 线上环境刷新后空白页或404 |
vue项目路由为 history 模式时, 线上环境刷新后空白页或404
|
一.描述
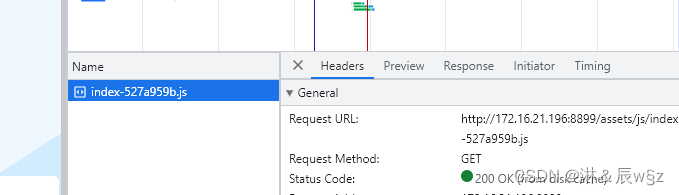
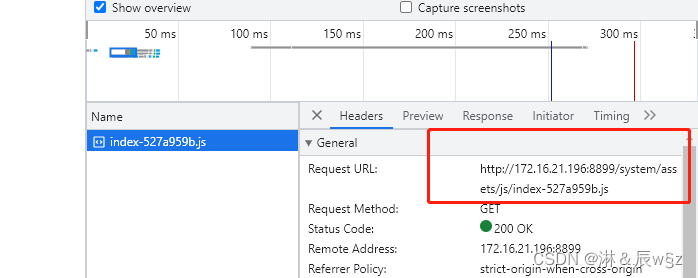
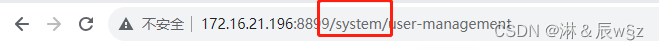
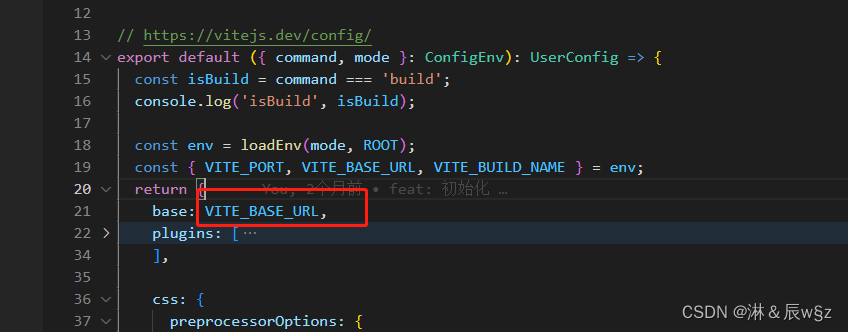
本地没问题,部署到测试环境或线上后 刷新后空白页。 进来时请求的某资源路径如下: 刷新后的路径: 前面莫名其妙加上了当前地址的第一级路由的地址 所以拿不到正确的资源。 二、解决:1. 如果是空白页,则是因为资源的基础路径出现了问题。需要修改vite.config.ts文件,将base改为 / 而不是 ./ 。 注意改为没有点 只有一个斜杠。如果有 .env.production 文件,是将该文件的VITE_BASE_URL更改 ,若改.env.development 文件或 .env 文件 则无效。
参考文档 2. 如果是404,则是nginx配置出错。 参考文档 nginx配置如下:重点在于 加上 try_files $uri $uri/ /index.html; server { listen 8899; server_name localhost; client_max_body_size 2048M; client_header_buffer_size 16k; large_client_header_buffers 4 64k; location / { root /opt/price-comp-pages/dist; index index.html index.htm index.jsp; try_files $uri $uri/ /index.html; } location /price-comp/ { proxy_pass http://172.xx.xx.xxx:xxxx/price-comp/; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_http_version 1.1; proxy_set_header Connection ""; } } |
【本文地址】
今日新闻 |
推荐新闻 |