vue封装通用组件方法思路 |
您所在的位置:网站首页 › vue的主要特性 › vue封装通用组件方法思路 |
vue封装通用组件方法思路
|
文章目录
封装vue组件的原则和方法父组件使用props对子组件进行传参:2.在父组件中处理事件记得留一个slot4.不要依赖vuex5.合理使用scoped6.组件具有单一职责
封装vue组件的原则和方法
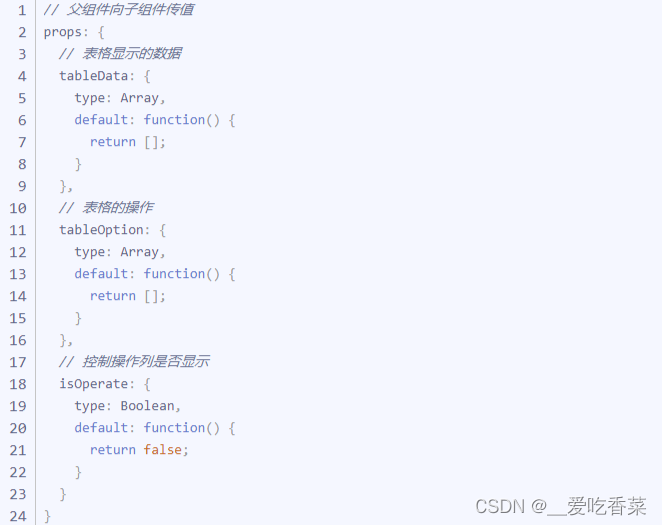
vue组件封装思路,可以说是实现vue项目的基础。在构建项目的过程中,开发者使用的是vue框架的组件,而将一个功能抽象成多个组件,有利于提升开发效率,并且促进代码的可维护性。 以下将封装出来的通用组件叫做子组件,引用通用组件的界面叫做父组件。封装出来的组件必须具有高性能,低耦合的特性,主要从以下几点入手: 子组件本身不要生成数据,如果需要生成数据,只能在组件内部进行使用,不要传递出去 父组件使用props对子组件进行传参:
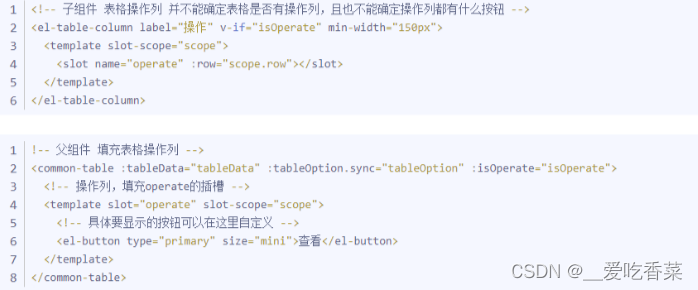
对于通过props传入的参数,不建议对其进行操作,因为会同时修改父组件里面的数据(如果修改的话,控制台中也会报错的),如果需要修改数据,可以传递给父组件,让父组件去修改(在父组件中处理事件)。 2.在父组件中处理事件父组件中处理的事件是和后端交互的事件,比如发起的axios的请求,但并不是所有的事件都放到父组件中处理,比如组件内部的一些交互行为,或者处理的数据只在组件内部传递,就可以在子组件中处理。 一个通用的组件,往往不能完美的适应所有的应用场景,所以在封装组件的时候,只需要完成组件的80%的功能,剩下的20%让父组件通过slot解决。 如果要抽离组件尽量不要使用vuex来实现参数的传递,因为vuex是用来管理组件状态的,虽然可以用来传参,但是不推荐,可以选择放到localstorage中,或者通过props传递等方式。 5.合理使用scoped样式中添加scoped可以让样式只对当前组件生效,但是一味使用scoped,会产生重复代码,所以需要有一个全局的样式,组件内只写针对于组件的样式,避免重复的样式代码。 6.组件具有单一职责封装业务组件或者基础组件,如果不能给这个组件起一个有意义的名字,证明这个组件承担的职责可能不够单一,需要继续抽组件,直到它可以是一个独立的组件即可。 总结: 总结起来就是,vue组件封装的思路包括,根据功能把需要 实现的功能分成多个组件,如有需要,可以对组件进行通用化封装;使用props传递参数,使用data和computed属性定义组件的特征;使用watch监听props或data的变化,注意生命周期,优化dom结构;考虑组件的通用性;进行单元测试等。 |
【本文地址】