node、npm及vue的下载、安装及配置 (超详细、很细节) |
您所在的位置:网站首页 › vue的下载安装配置 › node、npm及vue的下载、安装及配置 (超详细、很细节) |
node、npm及vue的下载、安装及配置 (超详细、很细节)
|
node、npm及vue的下载、安装及配置
nodejs官网及安装包链接一、下载Nodejs并安装1.0 下载并打开安装程序1.1 安装界面1:1.2 安装界面2:1.3 安装界面3:1.4 安装界面4:1.5 安装界面5、6:1.6 Nodejs 安装完成
二、测试Nodejs是否安装成功2.1 打开 cmd (下面两种方式皆可)①Windows搜索框输入cmd② ⌘ + R 输入cmd 输入cmd
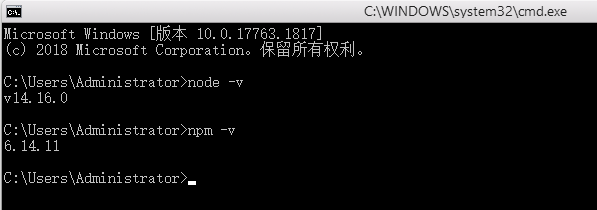
2.2 输入 `node -v` 及 `npm -v `查看 node及npm版本
三、设置npm源并安装 vue3.1 更换npm源3.2 查看镜像源更换是否生效3.3 设置全局安装的路径位置3.4 升级npm3.5 安装vue3.6 查看是否安装成功vue相关
nodejs官网及安装包链接
Node.js官网获取node安装程序 v14.16.0 || v15.12.0 (点击可以直接下载安装包) 一、下载Nodejs并安装 1.0 下载并打开安装程序 这里选择下载的是 v14.16.0
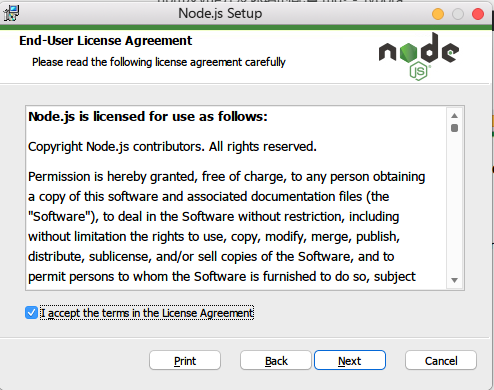
勾选 I accept the terms in the License Agreement , 点击 Next
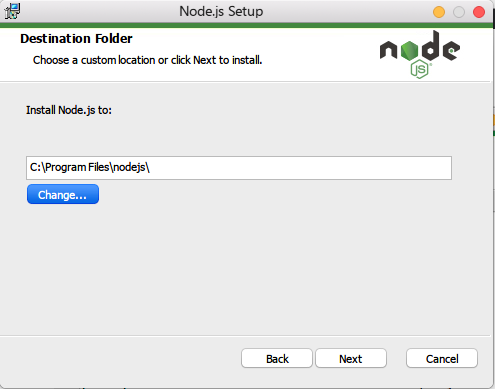
选择安装位置,点击 Next
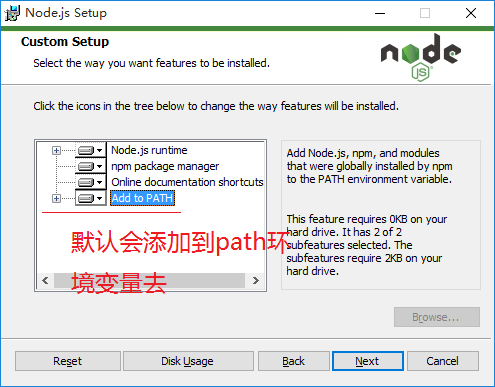
选择安装内容, 可以直接点击 Next 另外这步会自动将 nodejs启动程序位置 加入到 系统环境变量Path 中
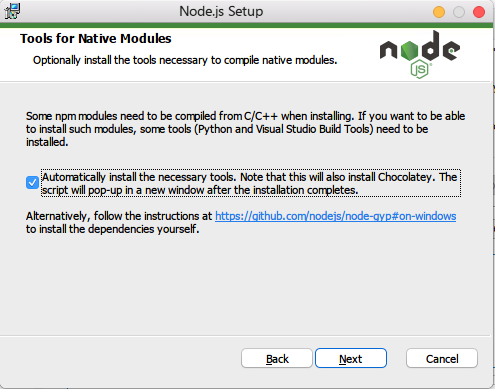
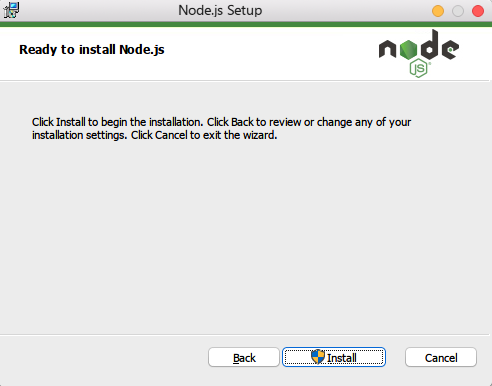
接下来其实可以一路点击Next或者Install开始安装了
点击Finish完成安装,下一步测试是否成功安装
可以看到node版本的正是14.16.0,说明安装成功了。 并且自带安装了npm,但注意这个npm并不是最新版的npm版本
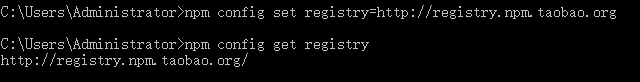
因为npm默认使用的是国外的源,为了加快包的下载速度,我们可以设置为淘宝镜像源,命令如下: npm config set registry=http://registry.npm.taobao.org 3.2 查看镜像源更换是否生效 npm config get registry
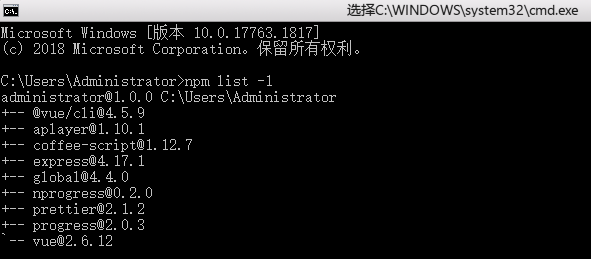
输入以下命令查看已安装的包 npm list -g可以看到有[email protected]了,其实这已经可以跑前端的vue项目了 : )
更多vue知识可以前往官网查看… Vue2 || Vue3 cn/docs/zh/) |
【本文地址】
今日新闻 |
推荐新闻 |