Vue.set的使用 |
您所在的位置:网站首页 › vue的set › Vue.set的使用 |
Vue.set的使用
|
首页前端开发正文
Vue.set的使用
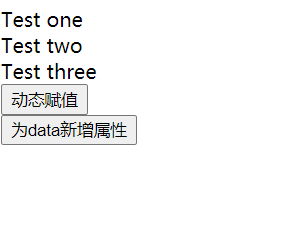
朱绪2020-10-201359Vue.js 这里我定义了一个列表数据,将借助三个不同的按钮来改变列表的数据。 调用方法:Vue.set(target,key,value) 说一下target/key/value分别代表的意思。 target: 要更改的数据源【可以是对象,也可是数组】。 key:要更改的具体数据。 value:重新赋的值。 {{item.msg}} 动态赋值 为data新增属性 var vm = new Vue({ el: '#app', data: { list: [ {msg: 'Test one', id: '1'}, {msg: 'Test two', id: '2'}, {msg: 'Test three', id: '3'} ] }, methods: { btnClick1(){ Vue.set(this.list,0,{msg: 'Test change', id: '666'}) }, btnClick2(){ var listLen = this.list.length; Vue.set(this.list,listLen,{msg:'Test add',id: listLen}) } } })这时候页面显示是这样的:
点击第一个按钮,起到的效果是,将Test one改成Test change。 关于btnClick1函数的写法,要注意一下。不要写成this.list[0] = {msg: 'Test change',id: '666'},这样是起不到效果的,不信的话可以试一试。 如果真是这样做的话,会出现一个状况。点击“动态赋值”这个按钮后你在控制台里查看list[0]发现这个数据已经被更改了,但是,从视图上是看不到改变的。 Vue文档对于这个问题是有做说明的,由于JavaScript的限制,Vue不能够检测出数据的改变。所以当我们需要动态改变数据的时候,用Vue.set()吧。 接下来,我再说一下“为data新增属性”那个按钮吧。 点一下这个按钮之前,数组里是三个对象,点了之后,会发现新增了一个对象。 我们不难发现,Vue.set()不单可以修改数据,还可以添加数据呢! 上一篇:怎么去理解前端开发里的模块化和组件化? 下一篇:如何理解HTML语义化? 相关推荐 10-06什么是组件? 02-10面向对象和面向过程的区别理解(通俗地解释) 02-05JavaScript中什么情况下会出现undefined? 01-30聊一聊JavaScript里的undefined 01-22JavaScript里的new操作符内部实现原理是什么 01-09在JS中,数组本质上是一种特殊的对象 01-01如何理解JS里的“闭包”? 12-20JavaScript既简单又复杂 12-08package-lock.json这个文件有什么用? 12-01用flex布局实现一个三点的色子 随机文章 11-23对BFC的理解 11-12盒模型宽度应该怎么计算? 07-07构造函数的方法存在浪费内存的问题,怎么解决? 05-02我最近开放了我的微信公众号,大家可以关注下哦~ 12-08package-lock.json这个文件有什么用? 06-27HTML/CSS/JavaScript对大小写敏感吗?区分大小写吗? 10-11个人日记(2018年10月) 08-07聊一聊汇编语言和高级语言 10-07break,continue,return的区别 11-30朱绪的英文日记(2018年11月30日) |
【本文地址】
今日新闻 |
推荐新闻 |