03 【数据代理 事件处理】 |
您所在的位置:网站首页 › vue的keyup › 03 【数据代理 事件处理】 |
03 【数据代理 事件处理】
|
03 【数据代理 事件处理】
1.数据代理
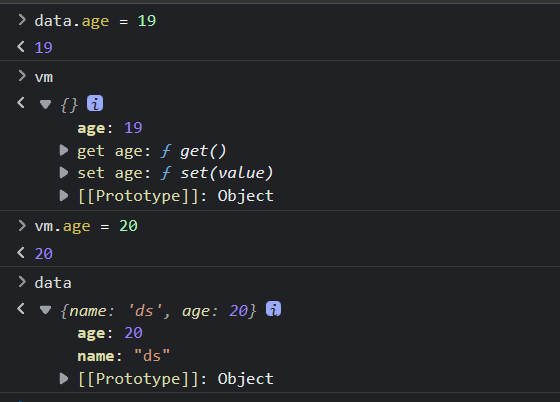
了解数据代理需要js的一些知识:Object.defineProperty(),属性标志,属性描述符,getter,setter。。。 1.1数据代理建议学习文章地址: https://zh.javascript.info/property-descriptors https://zh.javascript.info/property-accessors 这里简单介绍一下: 属性标志: 对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志” writable — 如果为 true,则值可以被修改,否则它是只可读的enumerable — 如果为 true,则表示是可以遍历的,可以在for… .in Object.keys()中遍历出来configurable — 如果为 true,则此控制属性可以被删除,默认值是falseObject.defineProperty(obj, prop, descriptor) obj:要定义属性的对象。 prop:要定义或修改的属性的名称 descriptor:要定义或修改的属性描述符 let number = 18 let person = { name: '张三', sex: '男', } Object.defineProperty(person, 'age', { // value:18, // enumerable:true, // 控制属性是否可以枚举,默认值是false // writable:true, // 控制属性是否可以被修改,默认值是false // configurable:true // 控制属性是否可以被删除,默认值是false // 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get() { console.log('有人读取age属性了') return number }, // 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value) { console.log('有人修改了age属性,且值是', value) number = value } }) // console.log(Object.keys(person)) console.log(person) 1.2vue中的数据代理数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) let vm = {}; let data = { name: 'ds', age: 18, }; Object.defineProperty(vm, 'age', { get() { return data.age; }, set(value) { data.age = value; }, });
使用{{}}插值语法获取vm的x时,触发get方法,将data的x赋值给vm的x 修改data中的age时并没有改变vm里的age的值,当{{}}获取vm中age的值时,就会将data的age赋值给vm的age 修改vm中的age,触发set方法,将修改的值赋值给data中的age Vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写)Vue中数据代理的好处:更加方便的操作data中的数据基本原理 通过object.defineProperty()把data对象中所有属性添加到vm上为每一个添加到vm上的属性,都指定一个 getter,setter在getter,setter内部去操作(读/写)data中对应的属
Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中(如name),通过defineProperty实现数据代理,这样通过geter/setter操作 name,进而操作_data中的 name。而_data又对data进行数据劫持,实现响应式。 name被修改–>调用setter–>重新解析模板–>生成新的虚拟DOM–>新旧DOM对比(diff)–>更新页面 2.事件处理 2.1事件的基本用法 使用v-on:xxx或@xxx绑定事件,其中 xxx 是事件名事件的回调需要配置在methods对象中,最终会在vm上methods中配置的函数,不要用箭头函数,否则 this 就不是vm了methods中配置的函数,都是被 Vue所管理的函数,this 的指向是vm或组件实例对象@click="demo"和@click="demo($event)"效果一致,但后者可以传参 欢迎来到{{name}}学习 点我提示信息1(不传参) 点我提示信息2(传参) const vm = new Vue({ el:'#root', data:{ name:'vue', }, methods:{ // 如果vue模板没有写event,会自动传 event 给函数 showInfo1(event){ // console.log(event.target.innerText) // console.log(this) //此处的this是vm alert('同学你好!') }, showInfo2(event,number){ console.log(event,number) // console.log(event.target.innerText) // console.log(this) //此处的this是vm alert('同学你好!!') } } }); 2.2事件修饰符Vue中的事件修饰符 1.prevent 阻止默认事件(常用) 2.stop 阻止事件冒泡(常用) 3.once 事件只触发一次(常用) 4.capture 使用事件的捕获模式 5.self 只有event.target是当前操作的元素时才触发事件 1.passive 事件的默认行为立即执行,无需等待事件回调执行完毕 修饰符可以连续写,比如可以这么用:@click.prevent.stop="showInfo" * {margin-top: 20px;} .demo1 {height: 50px;background-color: skyblue;} .box1 {padding: 5px;background-color: skyblue;} .box2 {padding: 5px;background-color: white;} .list {width: 200px;height: 200px;background-color: skyblue;overflow: auto;} li {height: 100px;} 欢迎来到{{ name }}学习 点我提示信息 点我提示信息 点我提示信息 捕获到的时候就直接触发 div1 div2 点我提示信息 1 2 3 4 Vue.config.productionTip = false new Vue({ el: '#root', data: { name: '尚硅谷' }, methods: { showInfo(e) { alert('同学你好!') // console.log(e.target) }, showMsg(msg) { console.log(msg) }, demo() { for (let i = 0; i {name}}笔记 Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。 Vue.config.keyCodes.huiche = 13 // 定义了一个别名按键 new Vue({ el: '#root', data: { name: 'vue' }, methods: { showInfo(e) { // console.log(e.key,e.keyCode) console.log(e.target.value) } }, }) |
【本文地址】