vue项目使用.env文件配置全局环境变量的方法 |
您所在的位置:网站首页 › vue环境变量配置方法 › vue项目使用.env文件配置全局环境变量的方法 |
vue项目使用.env文件配置全局环境变量的方法
|
vue项目使用.env文件配置全局环境变量的方法
发布时间:2020-10-11 11:00:14
来源:脚本之家
阅读:150
作者:马大头
栏目:web开发
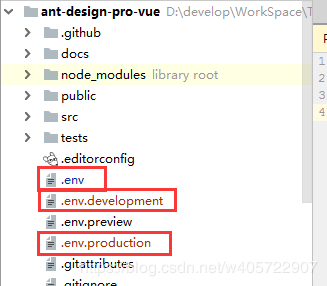
关于文件名:必须以如下方式命名,不要乱起名,也无需专门手动控制加载哪个文件 .env 全局默认配置文件,不论什么环境都会加载合并 .env.development 开发环境下的配置文件 .env.production 生产环境下的配置文件
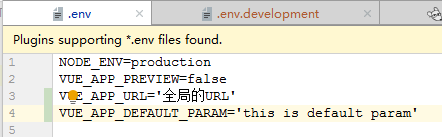
关于文件内容: 注意:属性名必须以VUE_APP_开头,比如VUE_APP_XXX .env:
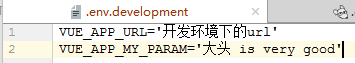
.env.development:
关于文件的加载: 根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载的,所以上面说“不要乱起名,也无需专门控制加载哪个文件” 比如执行npm run serve命令,会自动加载.env.development文件 启动项目:
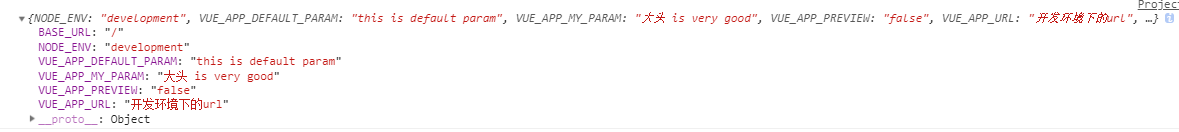
打印process.env属性(全局属性,任何地方均可使用):
可见NODE_ENV被改为了development,覆盖掉了.env中的全局属性 .env中的全局属性NODE_ENV、VUE_APP_URL被覆盖, .env中的全局属性VUE_APP_PREVIEW、VUE_APP_DEFAULT_PARAM被保留 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 vue 全局环境变量 上一篇新闻:在小程序中集成redux/immutable/thunk第三方库的方法 下一篇新闻:python生成器,可迭代对象,迭代器区别和联系 10000元红包免费领
10000元红包免费领
红包可用于(云服务器、高防服务器、裸金属服务器、高防IP、云数据库、CDN加速)购买和续费 猜你喜欢 怎么用js绘制两个相交的矩形并且其中有一个包含透明度 怎么使用html制作一个简单的提交表单 如何解决某些HTML字符打不出来的问题 Node.js是不是单线程吗 js如何实现一个戴眼镜的笑脸 angular10中怎么利用模板进行数据绑定 Node.js项目中怎么优化docker镜像 怎么通过JavaScript函数生成字符串的所有排列组合 CSS如何将页面背景设置渐变效果 node.js缓冲区buffer的详细介绍 |
【本文地址】