vue 父级组件向动态组件传递slot(多层组件传递 slot) |
您所在的位置:网站首页 › vue父组件向子组件传递动态数据 › vue 父级组件向动态组件传递slot(多层组件传递 slot) |
vue 父级组件向动态组件传递slot(多层组件传递 slot)
|
vue 父级组件向动态组件传递slot
需求描述
多层组件 A->B->CB中有动态组件 ,根据情况在C1 C2 C3(统称为C)中切换A要经由B向C传递slot
错误写法、原因
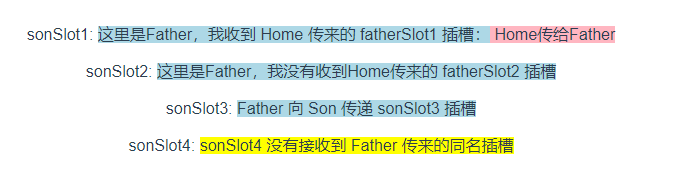
错误写法:(伪代码) buttons 组件C错误原因:A向B传递了 slot:buttons, B也接受了。但是B没有向C传递slot 把组件B改成: 改成不同名字,方便理解B组件中,从 A拿到的slot 和 给C传递的 slot 的名称是可以不一样的。 下面给他们改成不同名字,这样更容易理解传递的过程: Hello 你好呀 组件C最终插槽中的内容是:你好呀 Hello 多层组件传递 slot其实,上面出现的错误写法和动态组件没什么关系,就是多层组件传递slot的问题。 下面的代码演示了多层组件传递slot的多种情形: Home传给Father 这里是Father,我收到 Home 传来的 fatherSlot1 插槽: 这里是Father,我没有收到Home传来的 fatherSlot1 插槽 这里是Father,我收到 Home 传来的 fatherSlot2 插槽: 这里是Father,我没有收到Home传来的 fatherSlot2 插槽 Father 向 Son 传递 sonSlot3 插槽 sonSlot1: sonSlot1 没有接收到 Father 传来的同名插槽 sonSlot2: sonSlot2 没有接收到 Father 传来的同名插槽 sonSlot3: sonSlot3 没有接收到 Father 传来的同名插槽 sonSlot4: sonSlot4 没有接收到 Father 传来的同名插槽结果: |
【本文地址】
今日新闻 |
推荐新闻 |