vue给对象新添加属性,一定要使用Vue.set( target, key, value )这个API来添加 |
您所在的位置:网站首页 › vue添加属性 › vue给对象新添加属性,一定要使用Vue.set( target, key, value )这个API来添加 |
vue给对象新添加属性,一定要使用Vue.set( target, key, value )这个API来添加
|
this.tagList = [{
id:1,
tagName:'90后'
},
{
id:2,
tagName:'土豪'
},
{
id:3,
tagName:'美女'
},
{
id:4,
tagName:'帅哥'
},
{
id:5,
tagName:'鸽子王'
},
{
id:6,
tagName:'人傻钱多'
}]
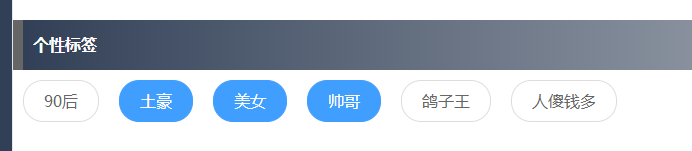
今天做一个这样的功能:遍历对象数组 tagList 渲染出标签列表,以前写过类似的功能,但这次不一样,tagList的数组项中没有表示选中状态的属性select,我自己后面遍历添加的: this.tagList.forEach((item,index)=>{ item.select = false })
点击标签切换选中状态,动态添加class, /* 渲染列表,动态添加class */ {{item.tagName}} // 点击事件selectTag(index){ this.tagList[index].select = !this.tagList[index].select; }点击每个标签,属性值select确实是变了,但是绑定的class名纹丝不动,这时我就慌了。 搞了半天终于搞好了,原来是这样的: 向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.obj.newProperty = 'hi') 官方文档:https://cn.vuejs.org/v2/api/#Vue-set 所以给对象添加属性应该这样写: import Vue from 'vue' export default{ data(){ }, methods:{ this.tagList.forEach((item,index)=>{ // item.select = false //这是错误写法 Vue.set(item,'select',false); //正确姿势 } } }然后就完美实现了,哎,这么一个简单的功能搞了这么久,还是对官方API掌握不够呀。
2019/1/22日补充: 今天又遇到了类似的问题,这次是给二元数组添加新的数组元素,写法如下: 假设:this.tagList = [[5, 8], [3, 1]] Vue.set(this.tagList, 2, ['a', 'b']) // [[5, 8], [3, 1], ['a', 'b']]
|
【本文地址】
今日新闻 |
推荐新闻 |