Vue图片路径问题(动态引入:绝对路径、相对路径),require动态路径问题 |
您所在的位置:网站首页 › vue添加图片 › Vue图片路径问题(动态引入:绝对路径、相对路径),require动态路径问题 |
Vue图片路径问题(动态引入:绝对路径、相对路径),require动态路径问题
|
Vue图片路径问题(动/静态引入:绝对路径、相对路径)
DEMO实例(可快速解决问题):
注意:绝对路径方式导入的图片需要存储在 publiic 文件夹下 静态导入相对路径: 静态导入绝对路径: 动态导入相对路径:方法1( require 写在html中 ): export default { data() { return { // 图片路径变量,真实路径为 assets/images/1.png imageUrl: 'images/1.png' } } }方法2( require 写在js中 ): export default { data() { return { // 图片路径变量,真实路径为 assets/images/1.png img: 'images/1.png', imageUrl: require('../../assets/' + this.img) } } } 动态导入绝对路径: export default { data() { return { // 图片路径变量,真实路径为 public/images/1.png imageUrl:'images/1.png' // 或者 imageUrl:'/images/1.png' } } } 需要搞明白这几点 什么是相对路径和绝对路径?相对路径加上@为什么不一样?public文件夹有什么不同?为什么绝对路径导入的图片需要在public文件夹下?动态加载时为什么使用require?require为什么不能直接用变量接收地址? 1.什么是相对路径和绝对路径?简单说就是: 相对路径:以.开头的,例如./、../之类的。就是相对于自己的目标文件的位置。 绝对路径:以/开头的。就是目标文件的真实路径。表示当前站点的根目录。 2.相对路径加上@为什么不一样?仔细读完这两张图片就懂啦。 来看一下通过 npm run build 打包之后生成的文件夹。简单来说,就是以后你要将这些文件部署到服务器上去。除了原来public文件夹下的data目录(红框标注),其他文件夹都是经过webpack打包后得到的。不再是原来的目录结构了,名字也不一样了。
摘自 Vue CLI 官网:
简单来说,就是 public 目录下的文件不会被编译,部署后可以通过绝对路径获取到。如果还放在原来的 assets 目录中,就会被webpack打包成新的文件夹,故而过去不到。 5.动态加载时为什么使用require? // 错误的引入方式 // 正确的引入方式使用:src调用了v-bind指令处理其内容,相对路径不会被webpack的file-loader处理。编译后,资源目录assets结构已变,而代码的目录没变,所以相对路径这种方式不行,而绝对路径没有问题。 6.require为什么不能直接用变量接收地址?` // 变量 imageUrl: '../../assets/images/1.png'解决办法:用字符串模板或变量名+空字符串。 let url = './data/test.json'; const json1 = require(url); //错误用法 const json2 = require(`${url}`); //正确用法 const json3 = require(url + ''); //正确用法配上一条相关解释链接: https://www.zhihu.com/question/421711093 这块应该是webpack的实现问题,有兴趣去多了解下吧,使用的话看完这篇就够了! |
【本文地址】
今日新闻 |
推荐新闻 |

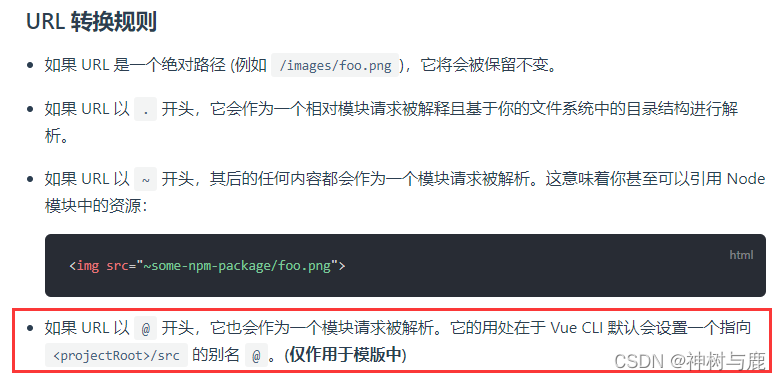
 Vue CLI 官方介绍
Vue CLI 官方介绍![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4zXskRBO-1640685473863)(C:\Users\chengjian\AppData\Roaming\Typora\typora-user-images\image-20211228171021620.png)]](https://img-blog.csdnimg.cn/8def4bb5628a42689b514da96dbe6e2e.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA56We5qCR5LiO6bm_,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ca32875a-1640685473864)(C:\Users\chengjian\AppData\Roaming\Typora\typora-user-images\image-20211228172307016.png)]](https://img-blog.csdnimg.cn/d3e43e38454c4713a3988211e6307f32.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA56We5qCR5LiO6bm_,size_20,color_FFFFFF,t_70,g_se,x_16)