|
项目场景:
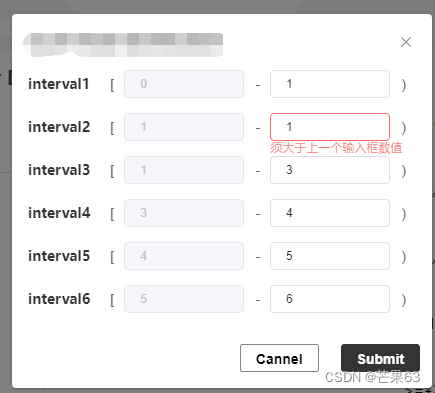
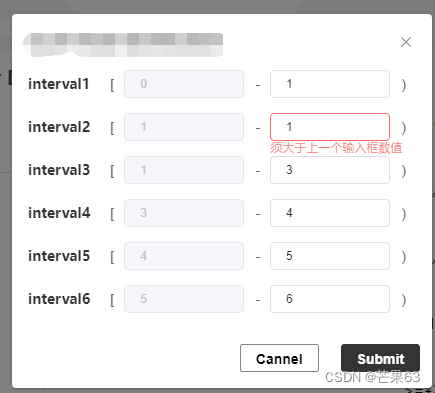
要求实现以下校验:

问题描述
需要一个表单,里面是六个连续的区间,左闭右开,所以要求后一输入框输入的数值必须大于前一输入框的数值
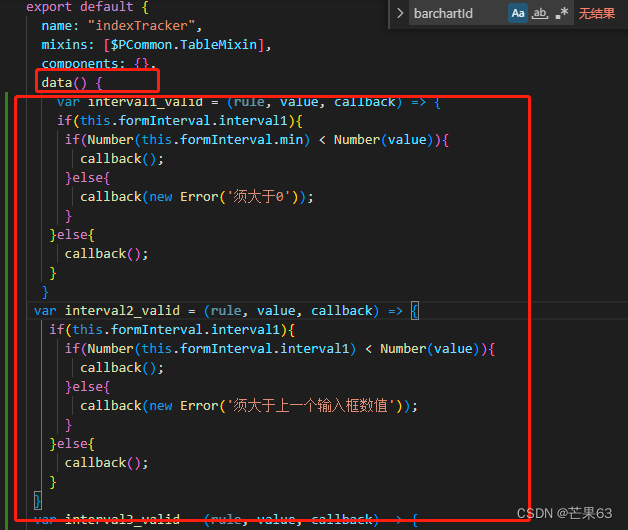
这一部分放在与data中的return同级

var interval1_valid = (rule, value, callback) => {
if(this.formInterval.interval1){
if(Number(this.formInterval.min) < Number(value)){
callback();
}else{
callback(new Error('须大于0'));
}
}else{
callback();
}
}
var interval2_valid = (rule, value, callback) => {
if(this.formInterval.interval1){
if(Number(this.formInterval.interval1) < Number(value)){
callback();
}else{
callback(new Error('须大于上一个输入框数值'));
}
}else{
callback();
}
}
var interval3_valid = (rule, value, callback) => {
if(this.formInterval.interval2){
if(Number(this.formInterval.interval2) < Number(value)){
callback();
}else{
callback(new Error('须大于上一个输入框数值'));
}
}else{
callback();
}
}
//......后面以此类推
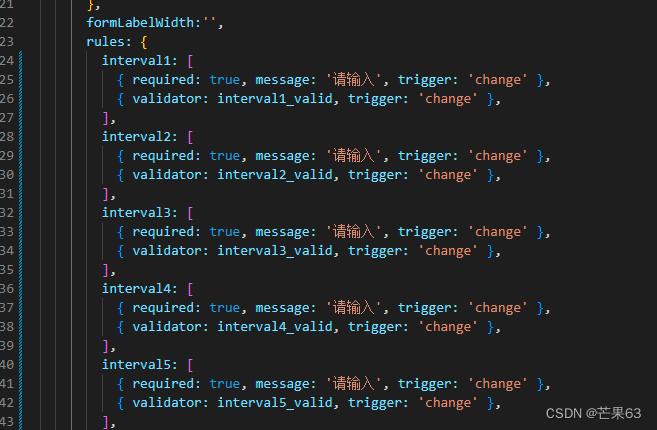
这一部分放在return里面就是正常的rules写法

rules: {
interval1: [
{ required: true, message: '请输入', trigger: 'change' },
{ validator: interval1_valid, trigger: 'change' },
],
interval2: [
{ required: true, message: '请输入', trigger: 'change' },
{ validator: interval2_valid, trigger: 'change' },
],
interval3: [
{ required: true, message: '请输入', trigger: 'change' },
{ validator: interval3_valid, trigger: 'change' },
],
//......
},
validator对应的名称与上面var的名称一致
解决方案:

|