建议收藏!整理了五款Vue日历开源组件~ |
您所在的位置:网站首页 › vue日历组件周视图 › 建议收藏!整理了五款Vue日历开源组件~ |
建议收藏!整理了五款Vue日历开源组件~
|
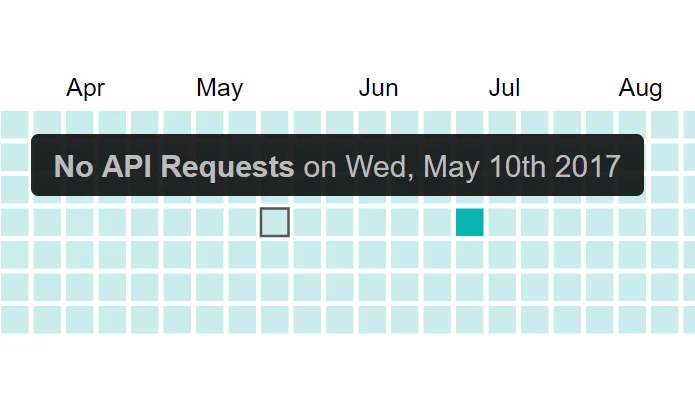
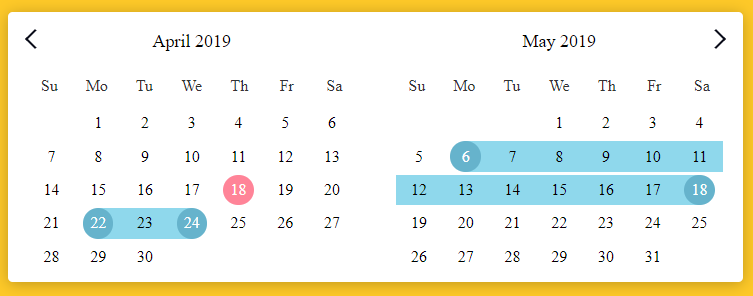
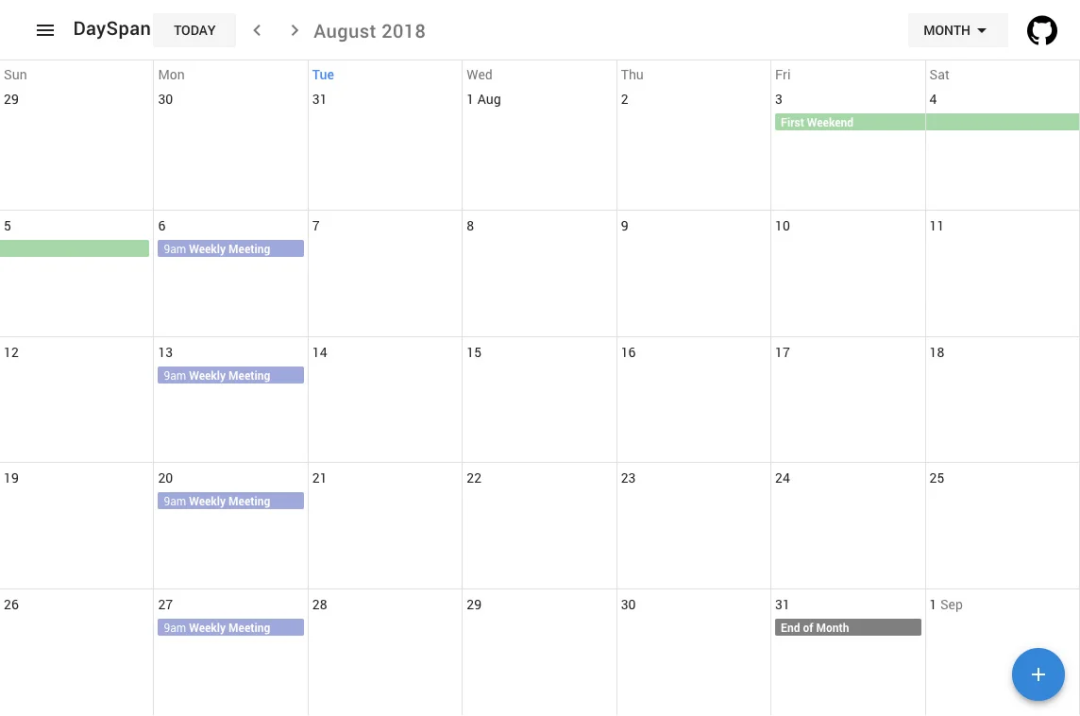
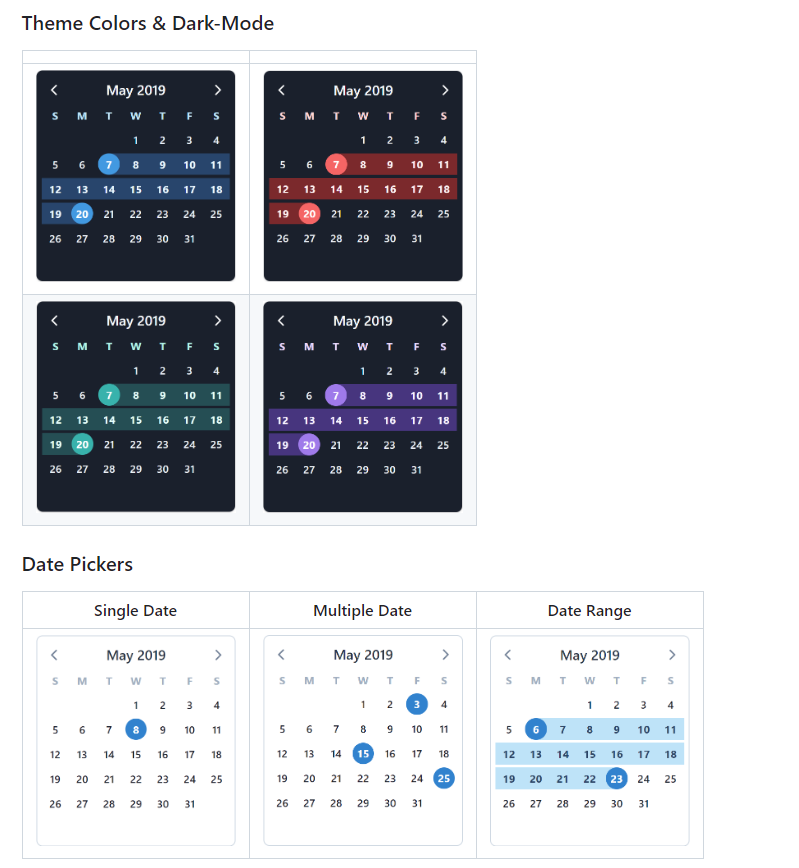
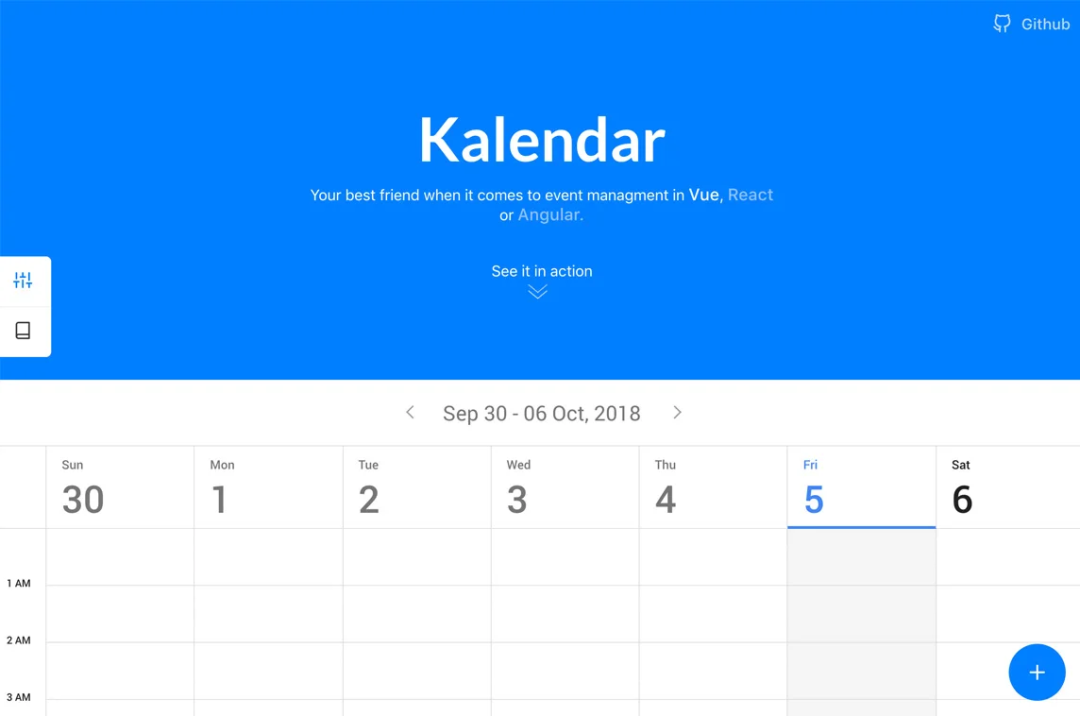
今天整理了五款Vue日历组件,先收藏,万一用得上呢~ Vue Heatmap Vue Heatmap是一个基于Vue.js的Github样式的日历热图,可使用d3.js 库动态呈现类似Github贡献图的日历热图 。 安装使用# 安装 npm i vuejs-heatmap yarn add vuejs-heatmap # 使用 Github地址https://github.com/DominikAngerer/vue-heatmap Vue Functional Calendar Vue Functional Calendar是一个基于Vue的现代日历和日期选择器。它是基于原生JS开发,无第三方依赖,轻量、高性能、内存使用量少、样式好以及可伸缩性高,还支持日期选择器、日期范围、多个日历、模式日历等。 安装使用# 安装 npm i vue-functional-calendar yarn add vue-functional-calendar # 使用 // Introduced in vue file import FunctionalCalendar from 'vue-functional-calendar'; Vue.use(FunctionalCalendar, { dayNames: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'] }); Github地址https://github.com/ManukMinasyan/vue-functional-calendar Dayspan Vuetify Dayspan Vuetify是一个使用Vuetify开发的计划和日历组件,是可视化DaySpan日历和时间表的集合,提供在专业日历应用程序中的所有功能。 安装使用# 安装 npm i dayspan-vuetify yarn add dayspan-vuetify # 使用 import DaySpanVuetify from 'dayspan-vuetify' Vue.use( DaySpanVuetify, { // options is vue definition, the resulting reactive component is stored in components as this.$dayspan or Vue.$dayspan data: { // data or computed to override }, computed: { // data or computed to override }, methods: { // methods to override } }); Github地址https://github.com/ClickerMonkey/dayspan-vuetify VCalendar VCalendar是一个轻巧、无依赖性、基于Vue.js的日历及日期选择器组件,可以构建带有突出显示区域、点、条、甚至弹出窗口的日历,带有支持自定义的API。 安装使用# 安装 npm i v-calendar yarn add v-calendar # 全局引入并注册所有组件 import VCalendar from 'v-calendar'; Vue.use(VCalendar, { componentPrefix: 'vc', //使用 in代替 ..., // 其他设置 }); # 引入独立组件 import Calendar from 'v-calendar/lib/components/calendar.umd' import DatePicker from 'v-calendar/lib/components/date-picker.umd' // 全局注册 Vue.component('calendar', Calendar) Vue.component('date-picker', DatePicker) //或者在独立组件中注册 export default { components: { Calendar, DatePicker } ... } Github地址https://github.com/nathanreyes/v-calendar Kalendar Kalendar是一个全功能、可伸缩、轻量级的浏览器日历组件,功能全面,响应迅速。 Kalendar有Vue,React和Angular等多个版本,这是此插件的Vue版本。 安装使用# 安装 npm i kalendar-vue portal-vue -S # 全局引入 import Vue from "vue"; import PortalVue from "portal-vue"; Vue.use(PortalVue); # 组件中使用 import { Kalendar } from 'kalendar-vue'; ... components: { Kalendar, ... }, Github地址https://github.com/altinselimi/kalendar |
【本文地址】
今日新闻 |
推荐新闻 |