详谈Vue的缓存方法 |
您所在的位置:网站首页 › vue数据缓存插件 › 详谈Vue的缓存方法 |
详谈Vue的缓存方法
|
需求“前端缓存”
需求背景:解决表单高频率重复填报问题,要求打开页面自动填充上次录入的数据,数据存储期限为一周(7天有效期)。
说起缓存首先想到的则是 localstorage、sessionStorage 1. sessionStorage: 也称会话缓存,当用户关闭浏览器窗口后,数据就会被删除; sessionStorage.setItem("key","value");//存储 sessionStorage.getItems("key");//按可以进行取值 sessionStorage.removeItems("key");//按key单个删除 sessionStorage.clear();//删除全部数据 sessionStorage.length;//获取数据的数量 sessionStorage.valueOf();//获取全部值
2. localstorage 储存的数据没有时间限制,只要不删除,都会存在 localstorage.setItem("key","value");//保存数据 localstorage.getItem("key");//读取数据 localstorage.removeItem("key",);//删除单个数据 localstorage.clear();//删除所有数据 localstorage.key(index);//得到某个索引的key key和value都必须为字符串,web Storage的API只能操作字符串
由于sessionStorage浏览器关闭窗口数据会被清空,所以对我所要开发的需求不适用。如果只考虑这两种方案的话, 这么看来localstorage相对来说会比较合适,但是如果使用localstorage存储并且设置时效的话从代码层面来看会比较麻烦。 localstorage具体实现思路 1. 存储数据时加上时间戳当数据较大时,可以利用localstorage,存数据时候写入一个时间,获取的时候再与当前时间进行比较在项目开发中,我们可以写一个公用的方法来进行存储的时候加上时间戳 export function setLocalStorageAndTime (key, value) { window.localStorage.setItem(key, JSON.stringify({ data: value, time: new Date().getTime() })) }项目中应用 有数据再进行存储 setLocalStorageAndTime('XXX', {name: 'XXX'}) 2. 获取数据时与当前时间进行比较 export function getLocalStorageAndTime (key, exp = 86400000) { // 获取数据 let data = window.localStorage.getItem(key) if (!data) return null let dataObj = JSON.parse(data) // 与过期时间比较 if (new Date().getTime() - dataObj.time > exp) { // 过期删除返回null removeLocalStorage(key) console.log('信息已过期') return null } else { return dataObj.data } } 程序员最大的特点就是懒,有插件就绝不会放过,能CV就绝对不手敲。由于写起来太繁琐,所以果断放弃使用localstorage,在另寻更简单方便的方法。 通过同事的引荐最终选择了Vue.ls,那就来介绍介绍 Vue.ls吧。 Vue.ls 一个Vue封装的本地储存的方法。Vue插件,用于从Vue上下文中使用本地Storage,会话Storage和内存Storage,简单易上手,Api说明也是比较全面。 安装 NPM npm install vue-ls --save Yarn yarn add vue-ls 使用 Vue-ls Storage API import Storage from 'vue-ls'; options = { namespace: 'vuejs__', // key键前缀 name: 'ls', // 命名Vue变量.[ls]或this.[$ls], storage: 'local', // 存储名称: session, local, memory }; Vue.use(Storage, options); // 或 Vue.use(Storage); new Vue({ el: '#app', mounted: function() { Vue.ls.set('foo', 'boo'); // 设置有效期 Vue.ls.set('foo', 'boo', 60 * 60 * 1000); //有效1小时 Vue.ls.get('foo'); Vue.ls.get('boo', 10); // 如果没有设置boo返回默认值10 let callback = (val, oldVal, uri) => { console.log('localStorage change', val); } Vue.ls.on('foo', callback) //侦查改变foo键并触发回调 Vue.ls.off('foo', callback) //不侦查 Vue.ls.remove('foo'); // 移除 } }); Global(全局) Vue.ls Context(上下文) this.$ls
API 说明 Vue.ls.get(name, def)返回storage中 name值。在返回之前,内部解析JSON中的值 def: 默认null, 如果为设置则返回 name. Vue.ls.set(name, value, expire)在storage设置 name的 value.并将 value转化为 JSON expire: 默认为 null, name有效时间以毫秒为单位 Vue.ls.remove(name)从 storage中移除 name. 成功移除 true, 否则返回false. Vue.ls.clear()清除storage. Vue.ls.on(name, callback)
持续监听 name在其他标签上的更改,更改时触发 callback, 传递以下参数: newValue: 当前storage中 name, 从持久化的JSON中解析 oldValue: 旧的storage中 name, 从持久化的JSON中解析 url: 修改来自选项卡的URL Vue.ls.off(name, callback)删除以前的侦听器 Vue.ls.on(name, callback) 实操
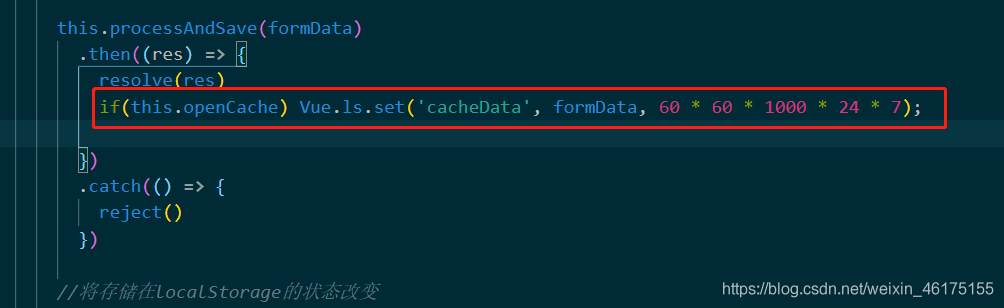
存储:键值对形式,最后一个参数为有效期
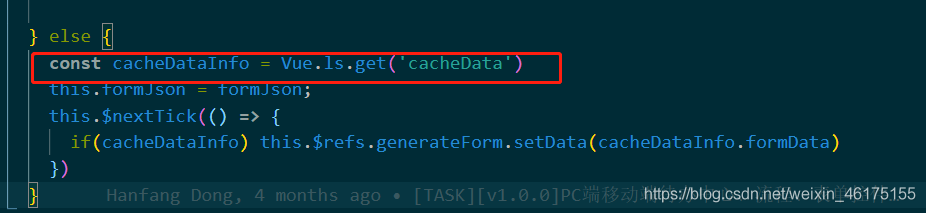
取值:参数为存进去的键
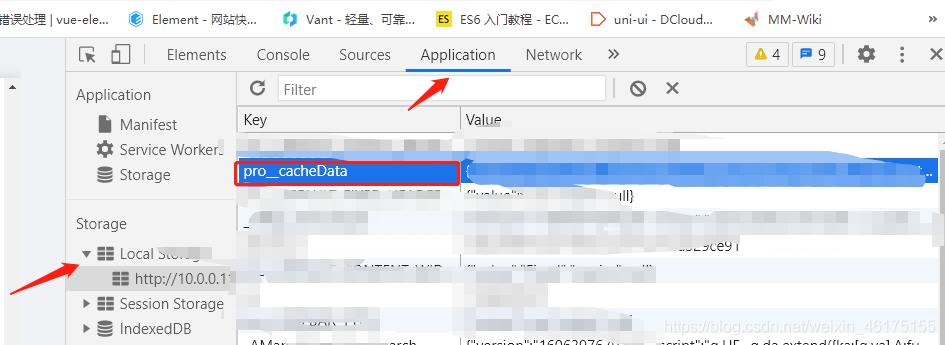
查看:存储的数据可在localstorage中查看 总结 localstorage(本地存储)则以文件的方式存储在本地,永久保存;sessionstorage( 会话存储 ) ,临时保存;Vue.ls是一个Vue封装的本地储存的方法,简单方便易上手。localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理。
|
【本文地址】