淘宝镜像到期安装vue时,修改npm镜像源不生效问题 |
您所在的位置:网站首页 › vue提示信息怎么修改 › 淘宝镜像到期安装vue时,修改npm镜像源不生效问题 |
淘宝镜像到期安装vue时,修改npm镜像源不生效问题
|
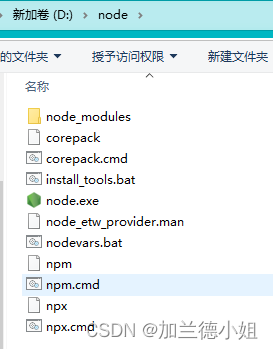
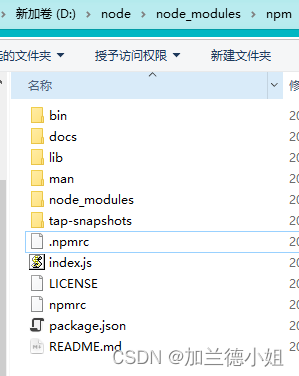
2024.2.24 安装vue时候发现npm淘宝镜像不能使用,需要重新更换源 具体原因是: 原NPM淘宝域名证书过期提醒:npm.taobao.org和registry.npm.taobao.org旧域名于2021年官方公告域名更换事件,已于2022年05月31日零时起停止服务,域名HTTPS证书于2024年1月22日正式到期,不可再用。若有前端工程仍使用旧域名镜像源,会导致编译失败或超时,影响功能迭代上线。为避免受到严重影响,请尽快将代码或流水线中配置的镜像源修改为以下任意源:x-repo(推荐):http://x-repo.haier.net/repository/npm-public/;淘宝的新域名:https://registry.npmmirror.com/ 简单来说就是更换镜像 使用 npm config get registry 查看当前的镜像; npm config get registry使用npm config set registry http://mirrors.cloud.tencent.com/npm/ (腾讯源) npm config set registry http://mirrors.cloud.tencent.com/npm/或者 使用 npm config set registry https://registry.npmmirror.com(淘宝新的地址) npm config set registry https://registry.npmmirror.com但是! 如果此时创建vue仍然输出的是旧的淘宝镜像地址,说明没有切换过来 可以参考我的情况去尝试! 不保证一定成功 笔者的情况是在node 的安装目录下有 node_modules -> npm
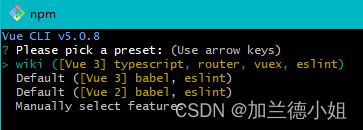
这里的.npmrc并没有被前者的命令设置索影响;(具体原因不懂) 只需要找到c盘下 user / 你的用户名/ 文件夹下的 .npmrc文件复制到上述的 npm文件夹中覆盖即可 测试创建vue :能够进入选择页面,没有报错,成功解决!
|
【本文地址】
今日新闻 |
推荐新闻 |