创建一个新的vue项目并且将初始页面还原到空白项目开始 |
您所在的位置:网站首页 › vue打开网页后为空白页面 › 创建一个新的vue项目并且将初始页面还原到空白项目开始 |
创建一个新的vue项目并且将初始页面还原到空白项目开始
|
一、创建一个新的vue项目
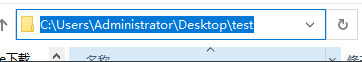
1.桌面新建文件夹
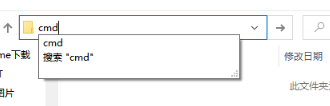
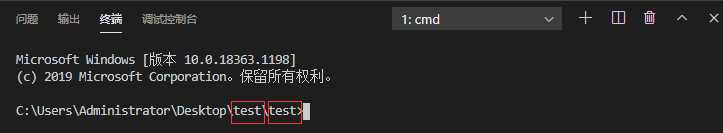
输入cmd,回车
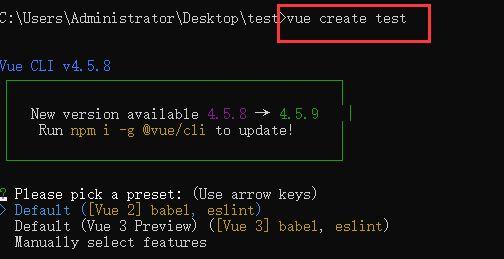
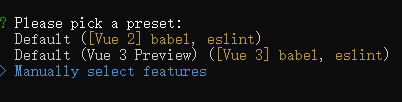
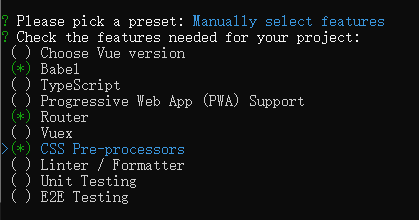
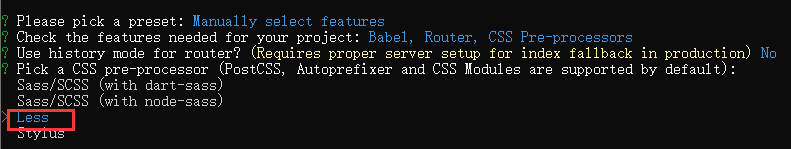
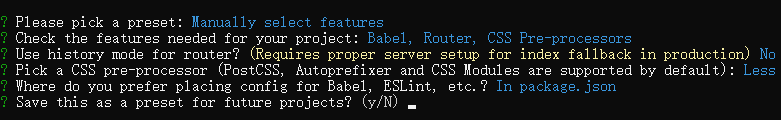
这个不管直接回车
这样就创建完毕了:
初始界面:
二、将初始化vue项目还原到空白vue开始项目 (VSCode) (刚刚上面的可以关了) 1.将刚刚创建的文件夹拖入VSCode打开
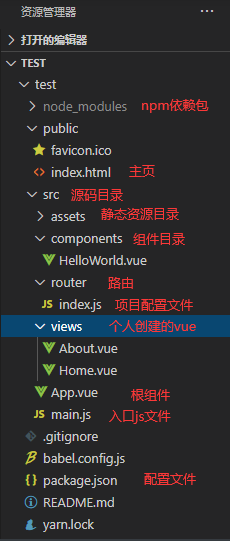
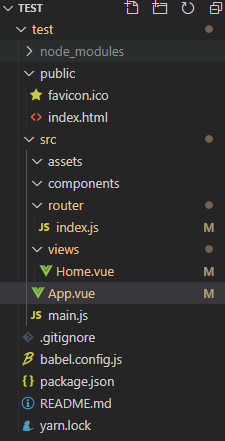
管理器的内容:
注意:要在创建的文件夹下的项目下打开集成终端!!
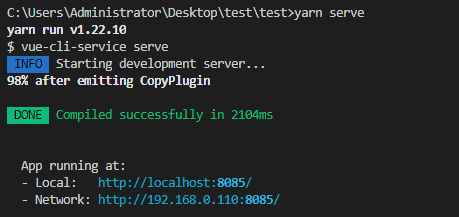
yarn serve运行项目,Ctrl+鼠标点击地址打开
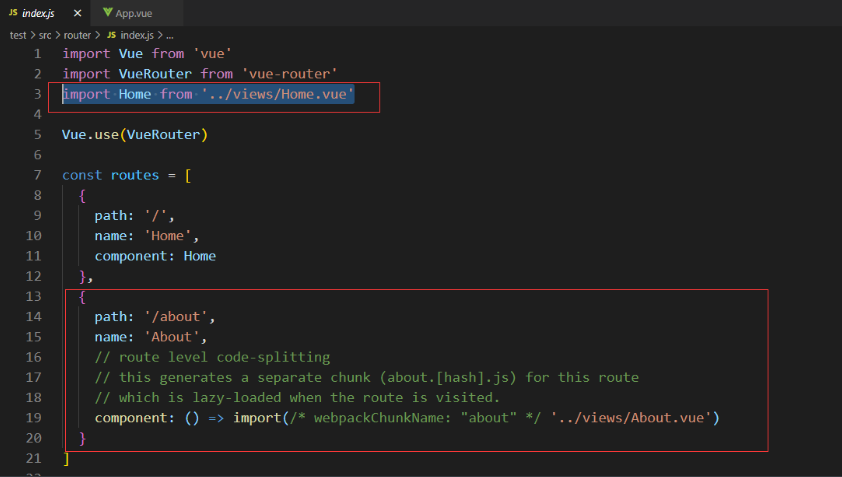
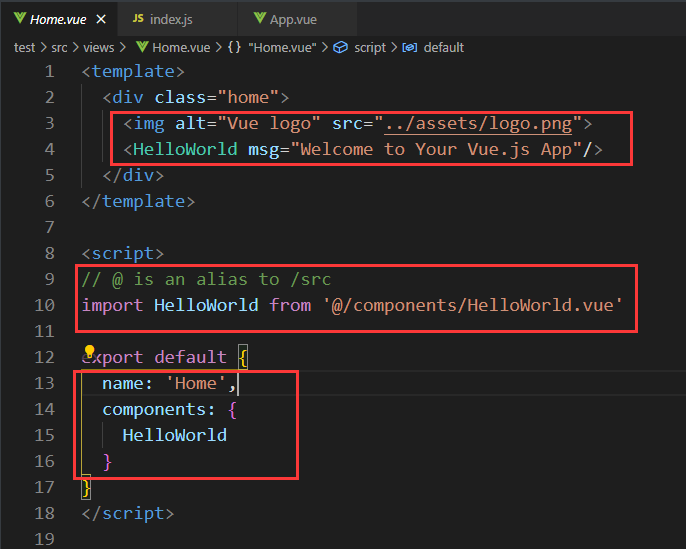
最终如下: import Vue from 'vue' import Home from '../views/Home.vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', component: Home }, ] const router = new VueRouter({ routes }) export default router 6.home.vue更改如下删除红框内容:
最终如下: 这是初始vue哈哈哈哈哈 export default { } .home{ width: 100%; height: 100%; } 7.在home.vue下随便打点东西,运行验证一下
补充: 控制台停止vue项目:在控制台按CTRL+C
over! github
|
【本文地址】