三种方法,合力解决vue首屏加载慢,打包后的vendor.js文件过大问题 |
您所在的位置:网站首页 › vue打包js文件 › 三种方法,合力解决vue首屏加载慢,打包后的vendor.js文件过大问题 |
三种方法,合力解决vue首屏加载慢,打包后的vendor.js文件过大问题
|
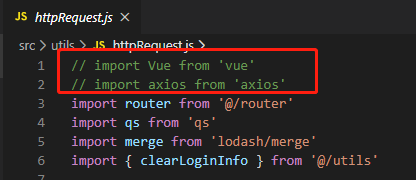
有时候我们将vue项目打包后运行后,访问首页时发现:需要等待十几秒甚至几十秒的时间才能看到页面,通过F12发现,vendor.js高达几MB,加载时间很长,这给我们造成了极大的困扰,用户体验太差了吧! 下面我就来为大家介绍一下,有效的解决方法: 文章目录 1. CDN方式引入各种包第一步:在index.html文件中用CDN方式引入所需的包,如下图所示:第二步:把通过CDN方式引入的包,注释掉import引入第三步:在webpack中设置打包忽略vue/vuex/vue-router等包第四步:打包 2. 路由懒加载的方式加载路由3. webpack启用gzip压缩第一步:首先安装插件第二步:在config/index.js文件中打开Gzip开关,配置需要压缩的文件扩展名第三步:webpack.prod.conf.js中设置具体压缩配置项 总结 1. CDN方式引入各种包下面我就以vue、vuex、vue-router、axios、element-ui、 echarts为例,为大家详细示范如何通过CDN引入这些包 第一步:在index.html文件中用CDN方式引入所需的包,如下图所示:(这里推荐大家两个常用的、比较稳定的CDN网站:https://www.bootcdn.cn、https://www.jsdelivr.com) index.html 附上script 代码: 第二步:把通过CDN方式引入的包,注释掉import引入这里有个坑,需要注意一下: 除了Vue.use(Element)需要注释以外( 如果加上这句话,还是会打包element-ui到vendor.js文件中),Vue.prototype.axios = axios、Vue.use(VueRoter)、Vue.use(vuex)等依然要使用。 main.js 这里要注意一下,Vue.use(VueRouter)中的VueRouter不能改为其他字段,否则会报错 这里我本来引入的时候命名为Router,注释掉后就将Vue.use(Router)改为了Vue.use(VueRouter)
按上图所示方法,注释掉其他import引入的地方即可 第三步:在webpack中设置打包忽略vue/vuex/vue-router等包webpack.base.conf.js externals对象中输入的属性,表示这些包是通过外部引入的,不需要将它们打包到vendor.js
至此我们就完成了CDN引入包的方式,现在赶紧打包一下看看效果吧 2. 路由懒加载的方式加载路由
我们一般会在构建时压缩 webpack的compression-webpack-plugin插件用于支持构建项目时压缩文件,具体配置如下: 第一步:首先安装插件npm install --save-dev compression-webpack-plugin 第二步:在config/index.js文件中打开Gzip开关,配置需要压缩的文件扩展名config/index.js (webpack相关) webpack.prod.conf.js 打包后会同时保留原文件和压缩后的文件,接下的事情就交给后端了,让他们服务端nginx启动gzip_static 更加详细的关于webpack配置Gzip的教程可以参考这篇文章https://www.cnblogs.com/zs-note/p/9556390.html 总结以上就是我为大家整理的可以有效解决由打包后的vendor.js文件过大问题引起的vue首屏加载慢的方法,如果有什么不足或者错误的地方,还请指教,及时修改,谢谢大家。 |
【本文地址】
今日新闻 |
推荐新闻 |
 附上link代码:
附上link代码: router/index.js
router/index.js store/index.js
store/index.js  utils/httpRequest.js
utils/httpRequest.js 
 附上代码:
附上代码:

 附上代码: (这里其实会自动生成)
附上代码: (这里其实会自动生成)