laravel怎么安装inertia vue3的版本 |
您所在的位置:网站首页 › vue怎么安装依赖 › laravel怎么安装inertia vue3的版本 |
laravel怎么安装inertia vue3的版本
|
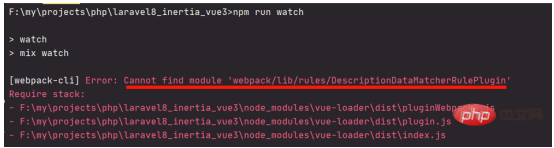
一、安装前要求 1.1 已安装laravel框架1.2 已安装Node JS1.3 已安装Npm包管理工具 二、服务端配置2.1 第一步:composer安装inertia-laravel $ composer require inertiajs/inertia-laravel登录后复制2.2 第二步:laravel目录resouces/views/新增app.blade.php文件,加入以下代码 @inertia 登录后复制2.3 第三步:执行artisan命令,添加中间件 $ php artisan inertia:middleware登录后复制文件生成后,手动添加到Kernel文件中的web中间件组最后一行 'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],登录后复制三、客户端配置3.1第一步:使用npm命令安装前端框架依赖,安装VUE3版本。 $ npm install @inertiajs/inertia @inertiajs/inertia-vue3登录后复制3.2第二步:初始化应用打开/resouces/js/app.js,清空后覆盖以下代码 import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({ resolve: name => require(`./Pages/${name}`), setup({ el, app, props, plugin }) { createApp({ render: () => h(app, props) }) .use(plugin) .mount(el) },})登录后复制3.3第三步:npm安装进度条包 使用inertia做出来的页面,浏览器不会刷新,为了用户感知增加了页面顶部进度条这种友好的提示[脑补一下] $ npm install @inertiajs/progress登录后复制安装完成后,引入并初始化,打开/resouces/js/app.js,清空后覆盖以下代码 import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({ resolve: name => import(`./Pages/${name}`), setup({ el, app, props, plugin }) { createApp({ render: () => h(app, props) }) .use(plugin) .mount(el) },})InertiaProgress.init()登录后复制3.4 第四步 使用以下 webpack 配置来强制浏览器在文件更新后,加载新的资源,而不是使用缓存。打开webpack.mix.js,清空并覆盖以下代码 const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', [ // ]);mix.webpackConfig({ output: { chunkFilename: 'js/[name].js?id=[chunkhash]', }});登录后复制四、安装VUE第一步 使用npm命令安装vue最新稳定版 $ npm install vue@next登录后复制第二步 添加.vue()到webpack.mix.js const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js') .vue() .postCss('resources/css/app.css', 'public/css', [ // ]);mix.webpackConfig({ output: { chunkFilename: 'js/[name].js?id=[chunkhash]', }});登录后复制第三步通过npm命令运行 $ npm run watch登录后复制如果报错
解决:升级vue-loader,执行 $ npm i vue-loader登录后复制如果还报错
解决:resouces/js目录下新增Pages文件夹。 成功状态
以上就是laravel怎么安装inertia vue3的版本的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |