vue如何引入js文件 |
您所在的位置:网站首页 › vue引入第三方js库 › vue如何引入js文件 |
vue如何引入js文件
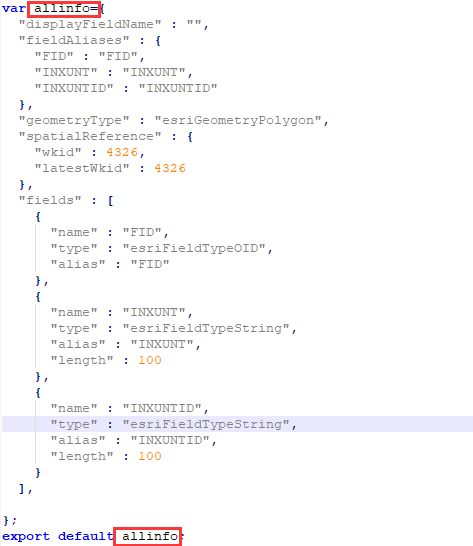
vue如何引入js文件_vue引用外部js库方式1.处理js文件,注意格式,一定要export,否则获取到的为null2.在Vue中引入jsimportallinfofrom"../../../../static/js/allinfo.js";3.使用js中的数据vardata=allinfo.属性名称;
 大家好,我是架构君,一个会写代码吟诗的架构师。今天说一说vue如何引入js文件_vue引用外部js库方式,希望能够帮助大家进步!!!
大家好,我是架构君,一个会写代码吟诗的架构师。今天说一说vue如何引入js文件_vue引用外部js库方式,希望能够帮助大家进步!!!
1.处理js文件,注意格式,一定要export,否则获取到的为null 2.在Vue中引入js import allinfo from "../../../../static/js/allinfo .js"; 3.使用js中的数据 var data= allinfo.属性名称; 今天文章到此就结束了,感谢您的阅读,Java架构师必看祝您升职加薪,年年好运。 |
【本文地址】
今日新闻 |
推荐新闻 |