vue+iview框架实现左侧动态菜单功能的示例 |
您所在的位置:网站首页 › vue左侧菜单固定页面 › vue+iview框架实现左侧动态菜单功能的示例 |
vue+iview框架实现左侧动态菜单功能的示例
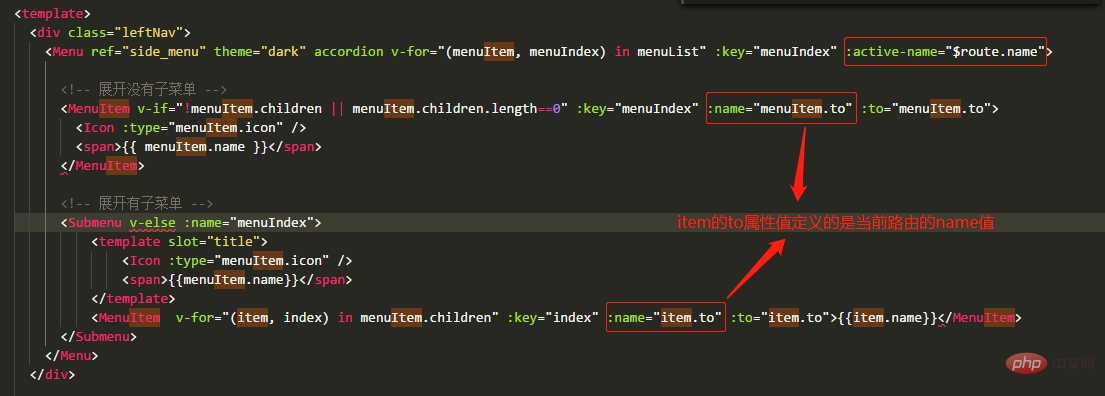
 前端(vue)入门到精通课程:进入学习API 文档、设计、调试、自动化测试一体化协作工具:点击使用 最近在使用vue-cli3配合iview框架搭建新的项目中用到了iview中的menu菜单,按照官网写法固定不太好,因为一般项目都是从后端动态获取菜单列表,所以我们需要将官网代码稍作修改,代码如下: 相关学习推荐:javascript教程 注意事项: 【1】菜单高亮部分动态绑定路由跳转的页面 Menu组件中有一个active-name反映的是当前高亮区域,因此可以动态的绑定active-name来实现高亮显示。前提是需要将MenuItem绑定的name也设置成页面路由的name
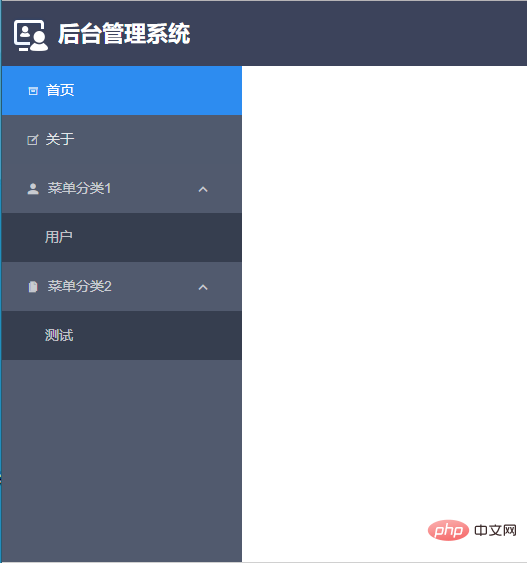
【2】动态获取菜单数据,需要更新菜单 this.$nextTick(() => { this.$refs.side_menu.updateOpened() this.$refs.side_menu.updateActiveName() });登录后复制代码: 登录后复制 效果图:
相关学习推荐:编程视频 以上就是vue+iview框架实现左侧动态菜单功能的示例的详细内容,更多请关注php中文网其它相关文章!
声明:本文转载于:jb51,如有侵犯,请联系[email protected]删除 相关标签:vue iview 动态菜单程序员必备接口测试调试工具:点击使用 Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步 手把手教你如何写一个自己的MVC框架(40节精讲/巨细/新人进阶必看)  上一篇:学习vue-iview动态新增和删除的方法下一篇:javascript警告是什么意思 上一篇:学习vue-iview动态新增和删除的方法下一篇:javascript警告是什么意思
|
【本文地址】
今日新闻 |
推荐新闻 |