Vue中v |
您所在的位置:网站首页 › vue子组件数据不刷新 › Vue中v |
Vue中v
|
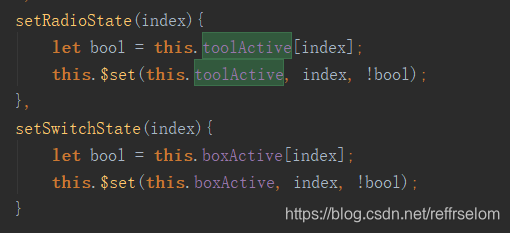
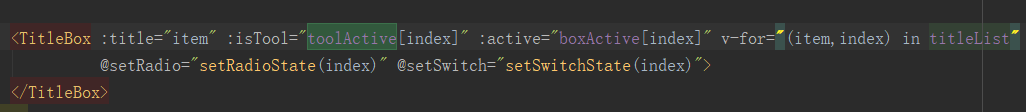
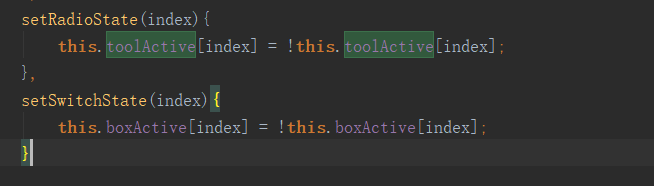
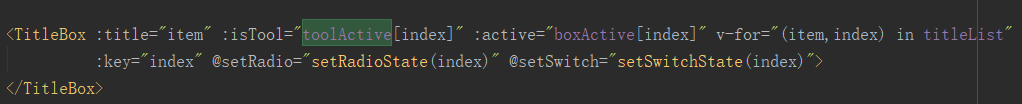
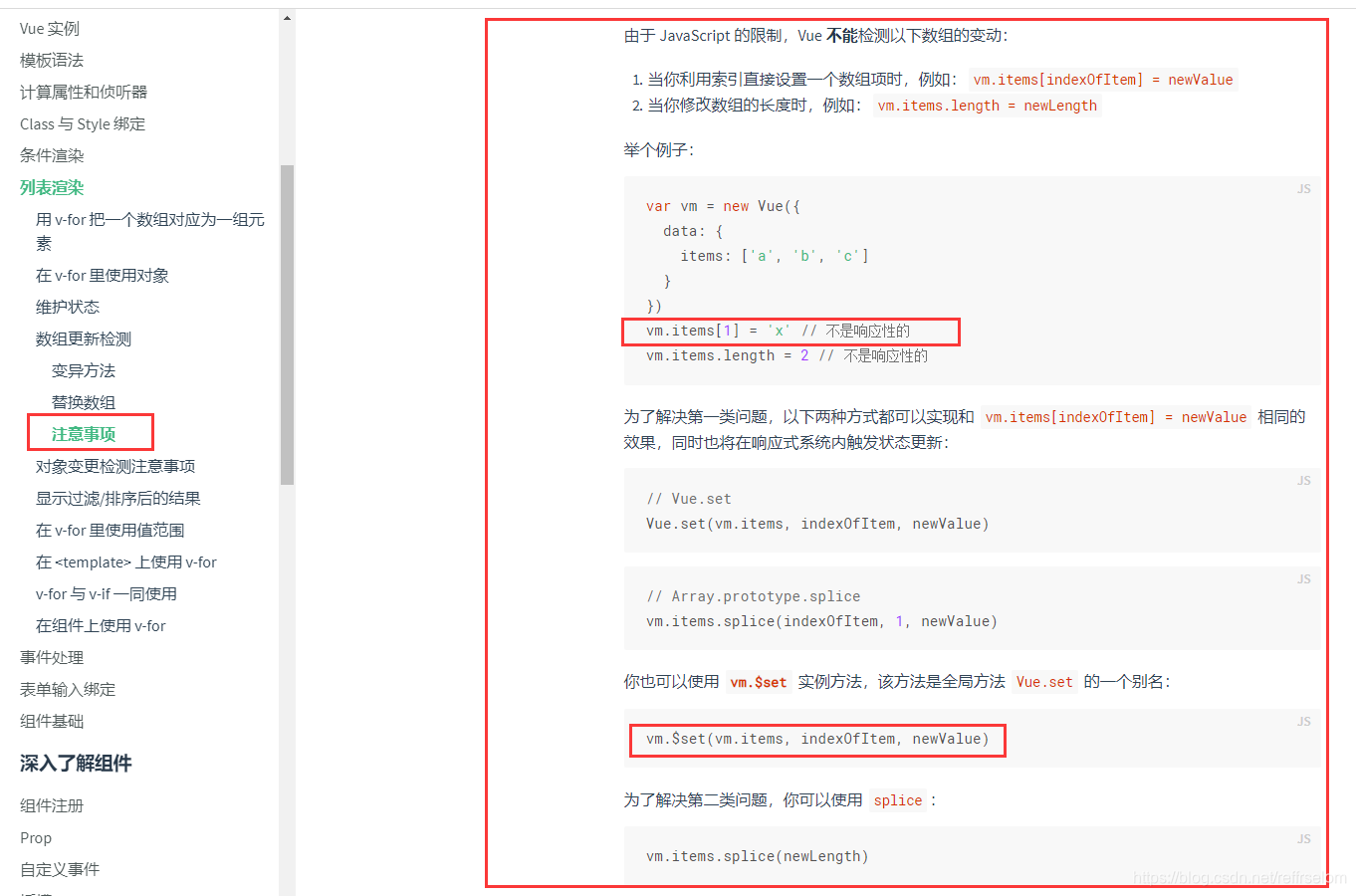
用v-for循环出一个子组件, 更新父组件的状态时,希望子组件中相应更新状态, 可是,更新后的状态却没有传递到子组件中进行更新, 1. 反省是不是我哪里的写法错了,忘记加key,于是加上key主键: 2.父组件setXXState方法执行后,我让子组件TitleBox组件forceUpdate()强制更新, 执行后发现props传过来的状态并未更新 所以明确了这一点:父组件中状态已更新,传递到子组件后却未更新,那就是传递过程中出了问题 或者是父子组件间数组格式的props数据传递有什么特殊要求或者注意的地方 3. 这时候就需要查阅下相关文档 发现列表渲染下:存在特别注意事项: https://cn.vuejs.org/v2/guide/list.html#%E6%95%B0%E7%BB%84%E6%9B%B4%E6%96%B0%E6%A3%80%E6%B5%8B 由于 JavaScript 的限制,Vue 不能检测以下数组的变动: 当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue 当你修改数组的长度时,例如:vm.items.length = newLength OK,这下测试OK了,子组件状态正常更新了 以此记录~ |
【本文地址】
今日新闻 |
推荐新闻 |

 问题的解决历程如下:
问题的解决历程如下: 然而并未有什么作用? 我首先确认了,父组件中状态确实更新了,那么子组件中呢
然而并未有什么作用? 我首先确认了,父组件中状态确实更新了,那么子组件中呢 通过索引直接赋值时,vue检测不到数组变化, 好吧,这就没有什么疑问了 文档中还给出了解决办法,那就试试吧
通过索引直接赋值时,vue检测不到数组变化, 好吧,这就没有什么疑问了 文档中还给出了解决办法,那就试试吧