解决vue路由跳转到同一页面的刷新问题 |
您所在的位置:网站首页 › vue如何用不同url打开同一页面达到多个页面效果 › 解决vue路由跳转到同一页面的刷新问题 |
解决vue路由跳转到同一页面的刷新问题
|
问题描述:当我使用路由跳转页面时,如果页面跳转是同一个路由,传递的参数不同时,页面不刷新, 如下图:待收定金和待收首款其实跳转的是同一个组件 ,只是他们传递的参数不同而已。 先记这儿吧,如有答案再来说明,就酱紫~~ |
【本文地址】
今日新闻 |
推荐新闻 |
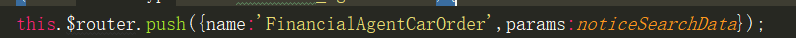
 当我使用路由进行跳转时,我发现第一次是可以正确跳转的,比如我当前在其他页面,当我点击一个“待收定金”他可以正常的跳转到指定组件去,此时当我再点击“待收首款”时,页面不刷新,还是之前的数据,查了很多资料也没找到合适的解决办法。
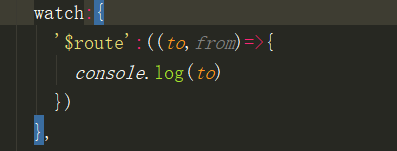
当我使用路由进行跳转时,我发现第一次是可以正确跳转的,比如我当前在其他页面,当我点击一个“待收定金”他可以正常的跳转到指定组件去,此时当我再点击“待收首款”时,页面不刷新,还是之前的数据,查了很多资料也没找到合适的解决办法。  在组件中使用watch也无法监听到路由的变化,很郁闷
在组件中使用watch也无法监听到路由的变化,很郁闷  最后想试试这样看能否可以:
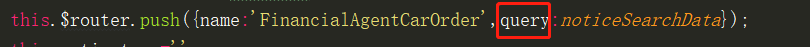
最后想试试这样看能否可以:  没想到将params改成query居然就可以了,页面可以正常刷新,虽然目前是问题解决了,也知道params与query的区别,但还没明白为何此处用params就不能刷新页面,而用query就可以刷新页面……
没想到将params改成query居然就可以了,页面可以正常刷新,虽然目前是问题解决了,也知道params与query的区别,但还没明白为何此处用params就不能刷新页面,而用query就可以刷新页面……