8个vue前端UI框架框架值得你掌握 |
您所在的位置:网站首页 › vue好用的ui框架 › 8个vue前端UI框架框架值得你掌握 |
8个vue前端UI框架框架值得你掌握
|
Element(start-28128) 饿了么前端推出的基于 Vue.js 2.0 的后台组件库,它能够帮助你更轻松更快速地开发 web 项目
iview(start-15674) iview一套基于 Vue.js 的高质量 UI 组件库,友好的 API ,自由灵活地使用空间,细致、漂亮的 UI。由TalkingData开发维护,有很多知名互联网企业都在使用
vuetify(start-11449) 一个为 Vue JS 2.0 打造的 Material 风格的组件库,喜欢material design的朋友 vue-strap(start-4752) 基于 Vue.js 的 Bootstrap 组件 该仓库包含一系列基于 Bootstrap 标记和 CSS 的本地 Vue.js 组件。所以不需要 jQuery 和 Bootstrap 的 JavaScript 文件,唯一需要依赖的是: Vue.js (要求版本为 ^0.12,基于 0.12.10 版本做的测试) Bootstrap CSS (需要版本为 3.x.x, 基于 3.3.5 版本做的测试)。 VueStrap 不依赖某个非常精确的 Bootstrap 版本。如果喜欢bootstrap的小伙伴又不想换jquery的开发方式是不二的选择。 cube-ui(start-3583) 滴滴团队开发的一套基于 Vue.js 实现的精致移动端组件库
buefy(start-3086) 基于 Bulma 的 Vue.js 轻量级 UI 组件库, 全英文版
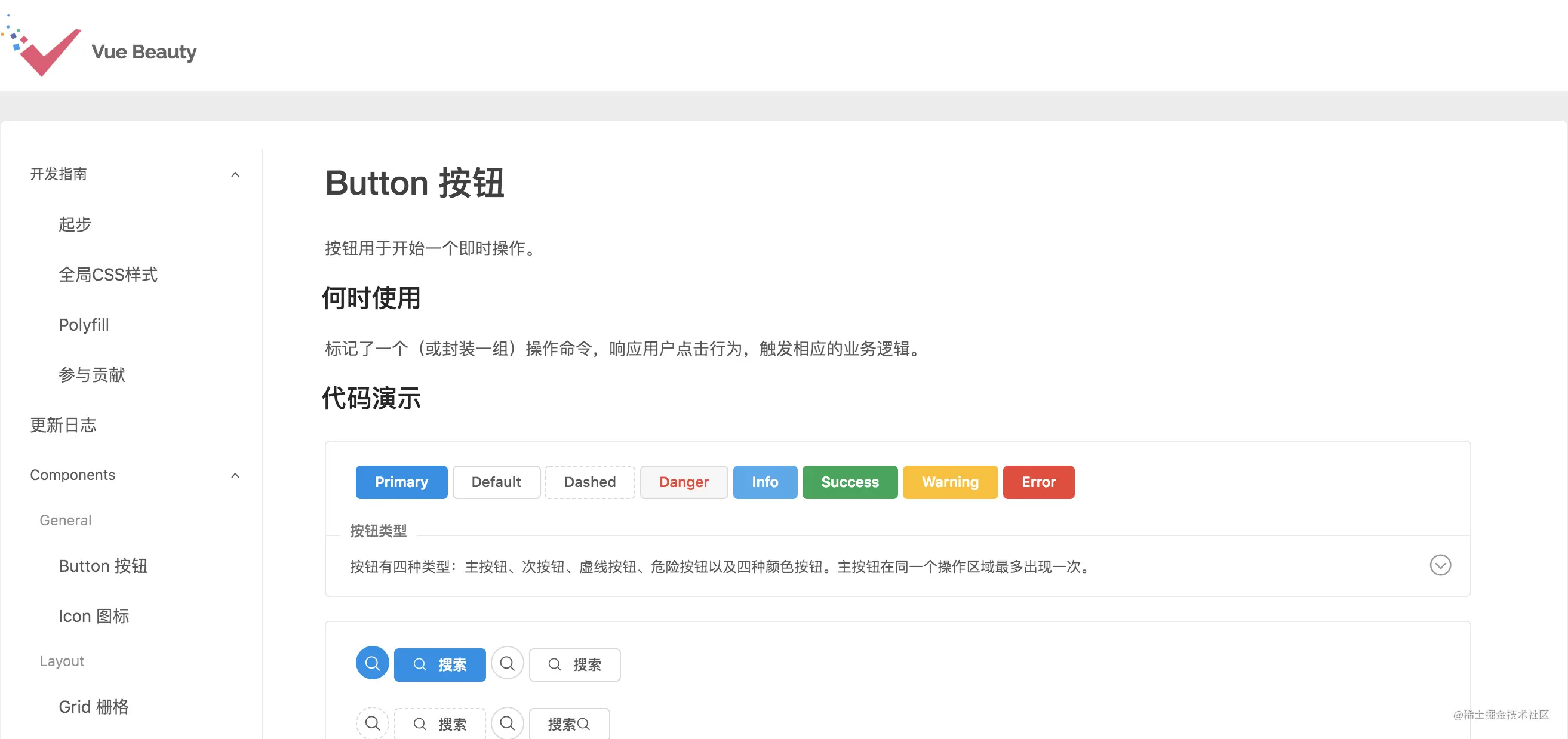
vue-beauty(start-1569) 基于 ant design 的漂亮的 vue 组件库
at-ui(star-1423) 一款基于 Vue.js 2.0 的前端 UI 组件库,主要用于快速开发 PC 网站产品
Vue-Blu(star-1358) 基于 Vue.js(2.x) 和 Bulma 的 UI 组件库
大家可以从中挑选适合自己项目的框架进行使用哦 最后还给大家准备了一份丰厚的前端大礼包【加君羊:581286372】帮助大家更好的学习!
|
【本文地址】
今日新闻 |
推荐新闻 |