vue3搭建教程(基于vite+create |
您所在的位置:网站首页 › vue多久能学完 › vue3搭建教程(基于vite+create |
vue3搭建教程(基于vite+create
|
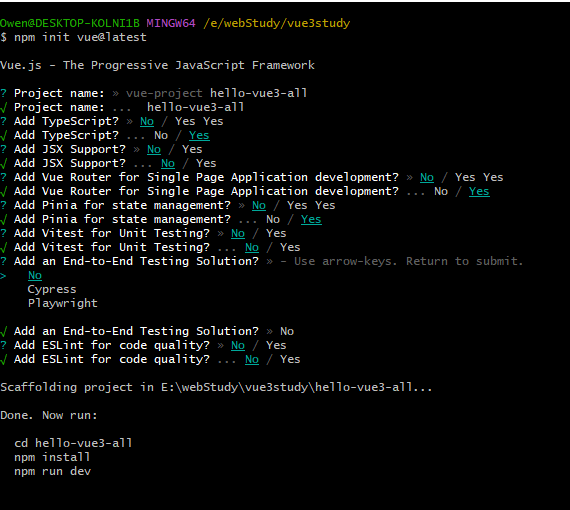
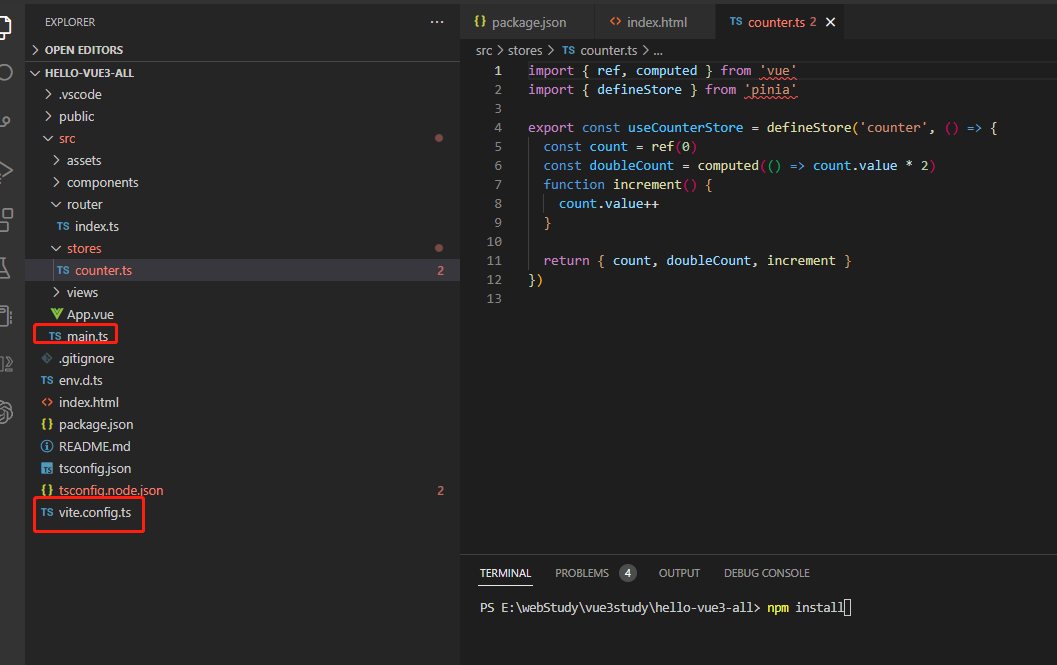
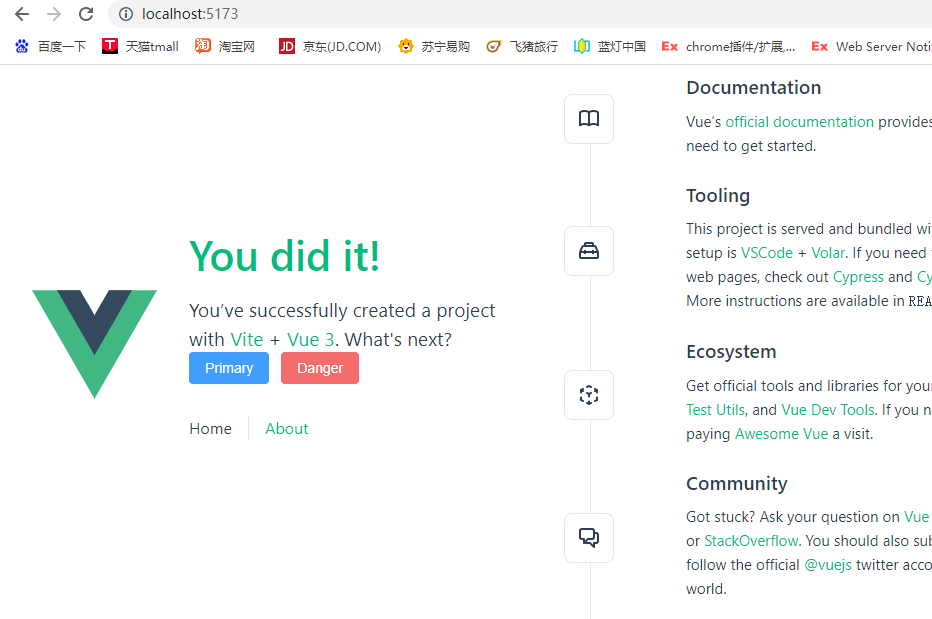
前言 2021年8月5日,Vue正式发布3.2版本,同时,Vue的作者尤雨溪还在个人微博称:“ < script setup > + TS + Volar = 真香 ”;2022年1月22日,Vue官方宣布Vue3成为了新的默认版本。 如今的Vue3已经势不可挡,当然,搭建一个全新的Vue3项目也有了全新的方式,今天就带大家熟悉一下Vue3项目的全新搭建方式。 搭建步骤: 下载node 版本>16.0 建目录,如(vue3Study) 用IDE工具打开终端,输入命令 npm init vue@latest接下来会让我们依次输入以下几个问题的答案,帮助创建项目: Project name:项目名称,默认值:vue-project,可输入想要的项目名称,此处不建议中文。Add TypeScript? 是否加入TypeScript组件?默认值:No。Add JSX Support? 是否加入JSX支持?默认值:No。Add Vue Router for Single Page Application development? 是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。Add Pinia for state management? 是否添加Pinia组件来进行状态管理?默认值:No。Add Vitest for Unit testing? 是否添加Vitest来进行单元测试?默认值:No。Add an End-to-End Testing Solution?默认值No, Cypress , Playwright(Add Cypress for both Unit and End-to-End testing? 是否添加Cypress来进行单元测试和端到端测试?默认值:No。)Add ESLint for code quality? 是否添加ESLint来进行代码质量检查?默认值:No。  ### 安装 element-plusnpm install element-plus --save### ElementPlus 全局引入 main.tsimport ElementPlus from 'element-plus'import 'element-plus/dist/index.css'app.use(ElementPlus)### ElementPlus 按需引入 自动引入 --.vue文件直接使用1、安装unplugin-vue-components 和 unplugin-auto-import这两款插件npm install -D unplugin-vue-components unplugin-auto-import2、下列代码插入到你的 Vite 或 Webpack 的配置文件中import AutoImport from 'unplugin-auto-import/vite'import Components from 'unplugin-vue-components/vite'import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' plugins: [ // ... AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ],3、.vue文件中直接使用 Primary### ElementPlus 按需引入 手动引入1、安装 unplugin-element-plus 来导入样式npm i unplugin-element-plus -D 2.1、 vite.config.ts--- (所有的样式) import ElementPlus from 'unplugin-element-plus/vite' export default defineConfig({ // ... plugins: [ElementPlus()],}).vue文件--- import { ElButton } from 'element-plus' export default { components: { ElButton }, }Primary2.2只使用组件API话:(在.vue中单独使用组件的样式).vue文件---import { ElButton } from 'element-plus'import 'element-plus/es/components/button/style/css'Primary ### 安装 element-plusnpm install element-plus --save### ElementPlus 全局引入 main.tsimport ElementPlus from 'element-plus'import 'element-plus/dist/index.css'app.use(ElementPlus)### ElementPlus 按需引入 自动引入 --.vue文件直接使用1、安装unplugin-vue-components 和 unplugin-auto-import这两款插件npm install -D unplugin-vue-components unplugin-auto-import2、下列代码插入到你的 Vite 或 Webpack 的配置文件中import AutoImport from 'unplugin-auto-import/vite'import Components from 'unplugin-vue-components/vite'import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' plugins: [ // ... AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ],3、.vue文件中直接使用 Primary### ElementPlus 按需引入 手动引入1、安装 unplugin-element-plus 来导入样式npm i unplugin-element-plus -D 2.1、 vite.config.ts--- (所有的样式) import ElementPlus from 'unplugin-element-plus/vite' export default defineConfig({ // ... plugins: [ElementPlus()],}).vue文件--- import { ElButton } from 'element-plus' export default { components: { ElButton }, }Primary2.2只使用组件API话:(在.vue中单独使用组件的样式).vue文件---import { ElButton } from 'element-plus'import 'element-plus/es/components/button/style/css'Primary 
|
【本文地址】
今日新闻 |
推荐新闻 |