|
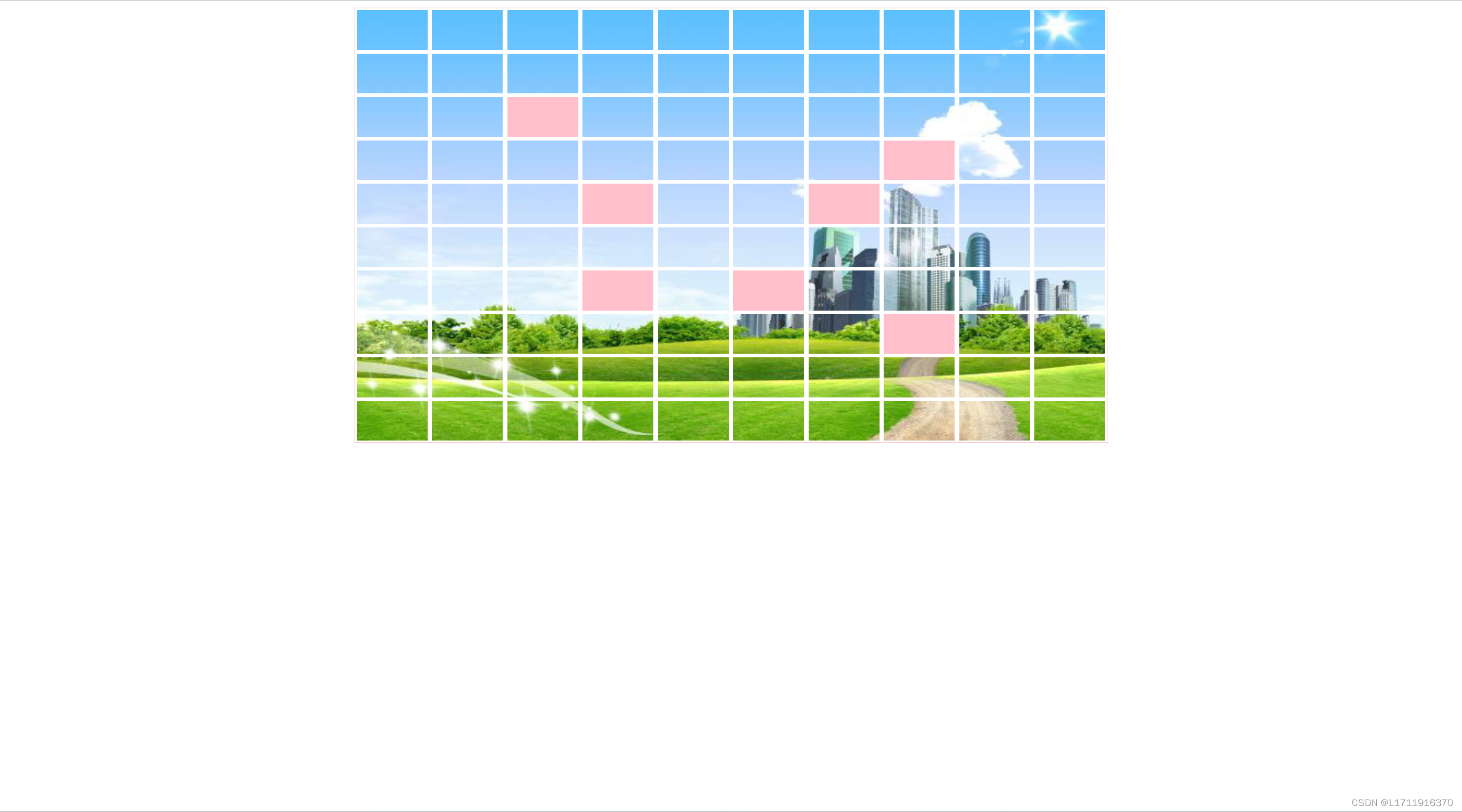
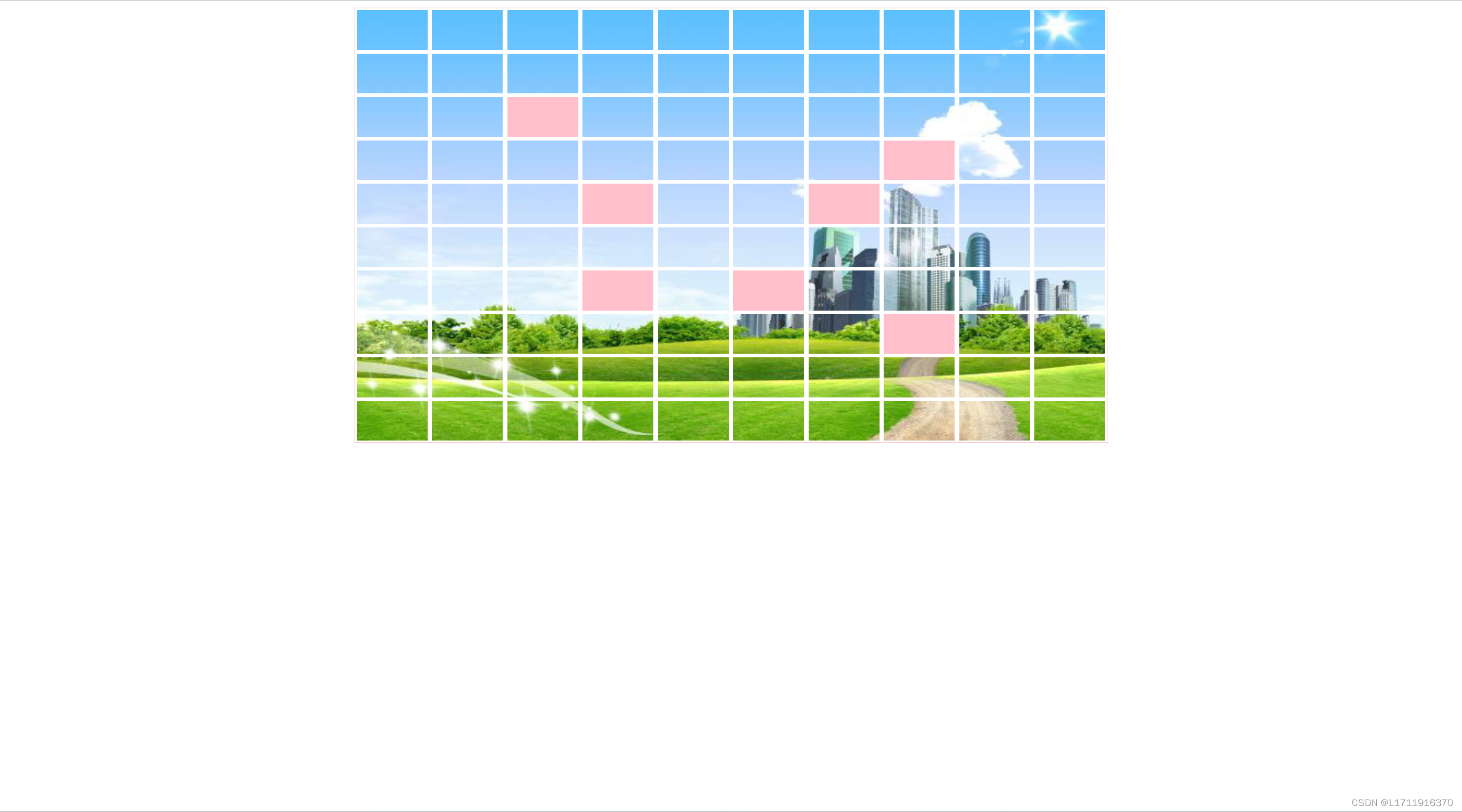
使用ps切割图片,用excel转置和记事本替换功能快速编辑文件名,导入图片到img文件,导入vue.js,写div盒子放图片,用弹性布局快速定位图片,使用组件实现点击效果

代码
.content {
width: 850px;
border: 1px solid pink;
margin: 0 auto;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.item {
width: 80px;
height: 45px;
margin: 2px 0px;
background-color: pink;
}
img {
width: 80px;
height: 45px;
}
![]() Vue.component("test-div", {
template: '#temp',
props: ["im"],
data: function() {
return {
show: true,
img: "img/images/1_01.jpg"
}
},
methods: {
change: function() {
this.show = !this.show
}
}
});
var vm = new Vue({
el: "#app",
data: {
imgs: ["img/images/1_01.jpg", "img/images/1_02.jpg", "img/images/1_03.jpg", "img/images/1_04.jpg", "img/images/1_05.jpg", "img/images/1_06.jpg", "img/images/1_07.jpg", "img/images/1_08.jpg", "img/images/1_09.jpg", "img/images/1_10.jpg", "img/images/1_11.jpg", "img/images/1_12.jpg", "img/images/1_13.jpg", "img/images/1_14.jpg", "img/images/1_15.jpg", "img/images/1_16.jpg", "img/images/1_17.jpg", "img/images/1_18.jpg", "img/images/1_19.jpg", "img/images/1_20.jpg", "img/images/1_21.jpg", "img/images/1_22.jpg", "img/images/1_23.jpg", "img/images/1_24.jpg", "img/images/1_25.jpg", "img/images/1_26.jpg", "img/images/1_27.jpg", "img/images/1_28.jpg", "img/images/1_29.jpg", "img/images/1_30.jpg", "img/images/1_31.jpg", "img/images/1_32.jpg", "img/images/1_33.jpg", "img/images/1_34.jpg", "img/images/1_35.jpg", "img/images/1_36.jpg", "img/images/1_37.jpg", "img/images/1_38.jpg", "img/images/1_39.jpg", "img/images/1_40.jpg", "img/images/1_41.jpg", "img/images/1_42.jpg", "img/images/1_43.jpg", "img/images/1_44.jpg", "img/images/1_45.jpg", "img/images/1_46.jpg", "img/images/1_47.jpg", "img/images/1_48.jpg", "img/images/1_49.jpg", "img/images/1_50.jpg", "img/images/1_51.jpg", "img/images/1_52.jpg", "img/images/1_53.jpg", "img/images/1_54.jpg", "img/images/1_55.jpg", "img/images/1_56.jpg", "img/images/1_57.jpg", "img/images/1_58.jpg", "img/images/1_59.jpg", "img/images/1_60.jpg", "img/images/1_61.jpg", "img/images/1_62.jpg", "img/images/1_63.jpg", "img/images/1_64.jpg", "img/images/1_65.jpg", "img/images/1_66.jpg", "img/images/1_67.jpg", "img/images/1_68.jpg", "img/images/1_69.jpg", "img/images/1_70.jpg", "img/images/1_71.jpg", "img/images/1_72.jpg", "img/images/1_73.jpg", "img/images/1_74.jpg", "img/images/1_75.jpg", "img/images/1_76.jpg", "img/images/1_77.jpg", "img/images/1_78.jpg", "img/images/1_79.jpg", "img/images/1_80.jpg", "img/images/1_81.jpg", "img/images/1_82.jpg", "img/images/1_83.jpg", "img/images/1_84.jpg", "img/images/1_85.jpg", "img/images/1_86.jpg", "img/images/1_87.jpg", "img/images/1_88.jpg", "img/images/1_89.jpg", "img/images/1_90.jpg", "img/images/1_91.jpg", "img/images/1_92.jpg", "img/images/1_93.jpg", "img/images/1_94.jpg", "img/images/1_95.jpg", "img/images/1_96.jpg", "img/images/1_97.jpg", "img/images/1_98.jpg", "img/images/1_99.jpg", "img/images/1_100.jpg",
]
}
})
Vue.component("test-div", {
template: '#temp',
props: ["im"],
data: function() {
return {
show: true,
img: "img/images/1_01.jpg"
}
},
methods: {
change: function() {
this.show = !this.show
}
}
});
var vm = new Vue({
el: "#app",
data: {
imgs: ["img/images/1_01.jpg", "img/images/1_02.jpg", "img/images/1_03.jpg", "img/images/1_04.jpg", "img/images/1_05.jpg", "img/images/1_06.jpg", "img/images/1_07.jpg", "img/images/1_08.jpg", "img/images/1_09.jpg", "img/images/1_10.jpg", "img/images/1_11.jpg", "img/images/1_12.jpg", "img/images/1_13.jpg", "img/images/1_14.jpg", "img/images/1_15.jpg", "img/images/1_16.jpg", "img/images/1_17.jpg", "img/images/1_18.jpg", "img/images/1_19.jpg", "img/images/1_20.jpg", "img/images/1_21.jpg", "img/images/1_22.jpg", "img/images/1_23.jpg", "img/images/1_24.jpg", "img/images/1_25.jpg", "img/images/1_26.jpg", "img/images/1_27.jpg", "img/images/1_28.jpg", "img/images/1_29.jpg", "img/images/1_30.jpg", "img/images/1_31.jpg", "img/images/1_32.jpg", "img/images/1_33.jpg", "img/images/1_34.jpg", "img/images/1_35.jpg", "img/images/1_36.jpg", "img/images/1_37.jpg", "img/images/1_38.jpg", "img/images/1_39.jpg", "img/images/1_40.jpg", "img/images/1_41.jpg", "img/images/1_42.jpg", "img/images/1_43.jpg", "img/images/1_44.jpg", "img/images/1_45.jpg", "img/images/1_46.jpg", "img/images/1_47.jpg", "img/images/1_48.jpg", "img/images/1_49.jpg", "img/images/1_50.jpg", "img/images/1_51.jpg", "img/images/1_52.jpg", "img/images/1_53.jpg", "img/images/1_54.jpg", "img/images/1_55.jpg", "img/images/1_56.jpg", "img/images/1_57.jpg", "img/images/1_58.jpg", "img/images/1_59.jpg", "img/images/1_60.jpg", "img/images/1_61.jpg", "img/images/1_62.jpg", "img/images/1_63.jpg", "img/images/1_64.jpg", "img/images/1_65.jpg", "img/images/1_66.jpg", "img/images/1_67.jpg", "img/images/1_68.jpg", "img/images/1_69.jpg", "img/images/1_70.jpg", "img/images/1_71.jpg", "img/images/1_72.jpg", "img/images/1_73.jpg", "img/images/1_74.jpg", "img/images/1_75.jpg", "img/images/1_76.jpg", "img/images/1_77.jpg", "img/images/1_78.jpg", "img/images/1_79.jpg", "img/images/1_80.jpg", "img/images/1_81.jpg", "img/images/1_82.jpg", "img/images/1_83.jpg", "img/images/1_84.jpg", "img/images/1_85.jpg", "img/images/1_86.jpg", "img/images/1_87.jpg", "img/images/1_88.jpg", "img/images/1_89.jpg", "img/images/1_90.jpg", "img/images/1_91.jpg", "img/images/1_92.jpg", "img/images/1_93.jpg", "img/images/1_94.jpg", "img/images/1_95.jpg", "img/images/1_96.jpg", "img/images/1_97.jpg", "img/images/1_98.jpg", "img/images/1_99.jpg", "img/images/1_100.jpg",
]
}
})
|