如何在VUE中使用andflow流程设计组件 |
您所在的位置:网站首页 › vue可拖拽流程图 › 如何在VUE中使用andflow流程设计组件 |
如何在VUE中使用andflow流程设计组件
|
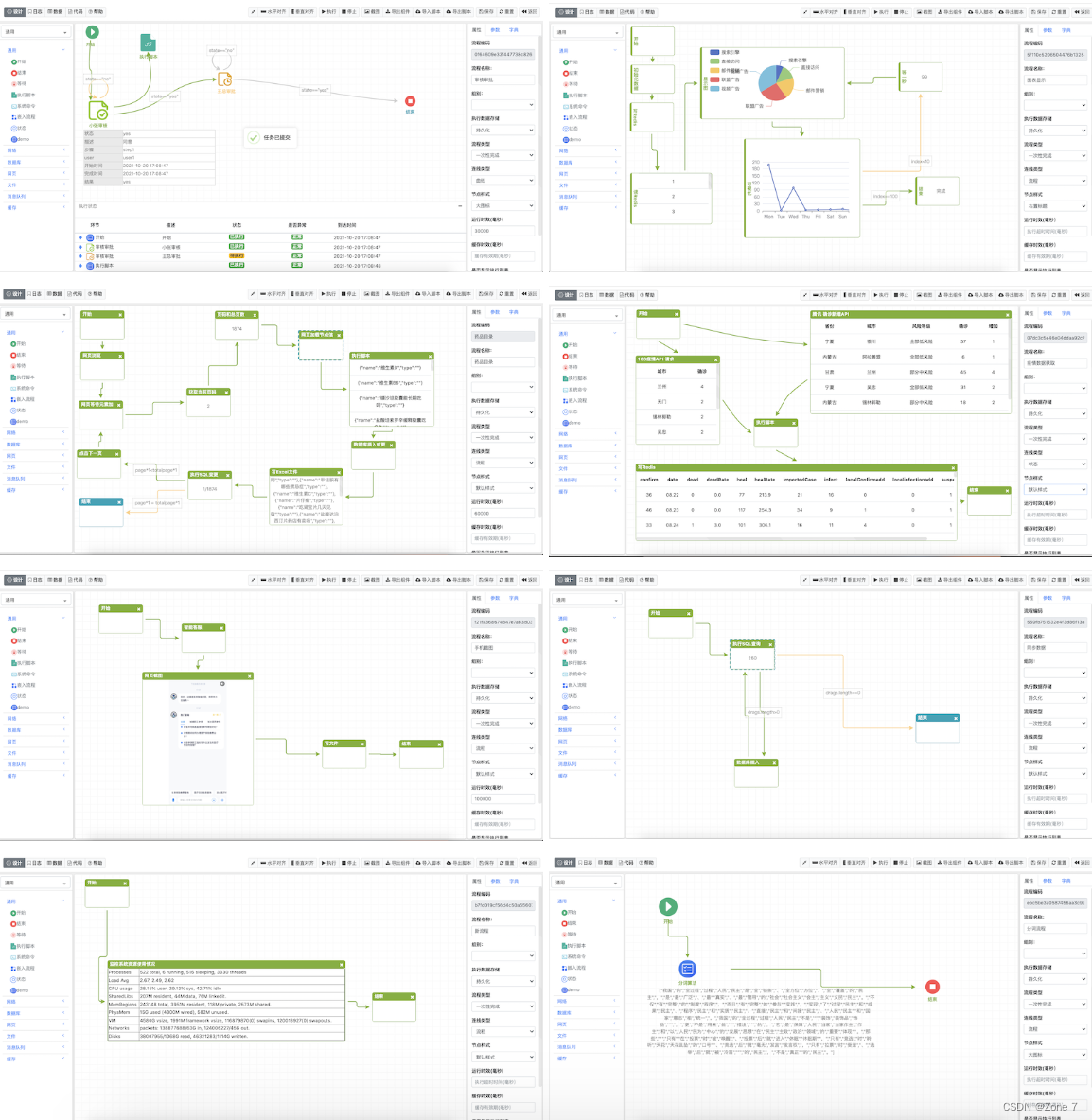
andflow_js 是基于js、css、html开发的一个前端流程设计组件,目的是方便前端开发流程设计器。实现各种流程设计的样式风格,以及对设计结果的读取和显示,以便于与将设计结果提供给后端保存和执行。 由于VUE框架在许多实际项目中经常使用,andflow_js在兼容传统js开发的同时也提供了支持VUE的组件化开发方法。可通过npm install andflow 安装使用。andflow的VUE组件是在andflow_js的基础上封装的,因此他的功能和核心代码与andflow_js基本一致。 VUE使用andflow 组件的DEMO可关注wx: “andflow”,回复“andflow_vue” 获取demo代码。 下面是andflow VUE 组件的具体使用介绍。 1、组件安装 npm install andflow 2、组件使用 (1). 在页面中引入组件 import andflow from 'andflow' (2). 定义页面组件 export default { name: 'App', components: { andflow }, .... } (3).定义标签其中: 标签必须要包含id属性,并且唯一。 tags属性为流程控件类别列表对象。 meta属性为流程控件列表对象。 model属性值为流程模型对象。 (4).操作流程设计器可以使用组件的引用操作流程设计器。 var andflow = this.$refs.andflowDesigner.getAndflow(); 获取到andflow之后就可以灵活操作组件,andflow的使用方法可以参考andflow_js的方法的相关介绍。andflow_js 组件的介绍可关注wx: “andflow”,查看介绍文档。 |
【本文地址】
今日新闻 |
推荐新闻 |