Linux环境部署vue项目 + nginx访问(包含nginx配置简介) |
您所在的位置:网站首页 › vue前段打包 › Linux环境部署vue项目 + nginx访问(包含nginx配置简介) |
Linux环境部署vue项目 + nginx访问(包含nginx配置简介)
|
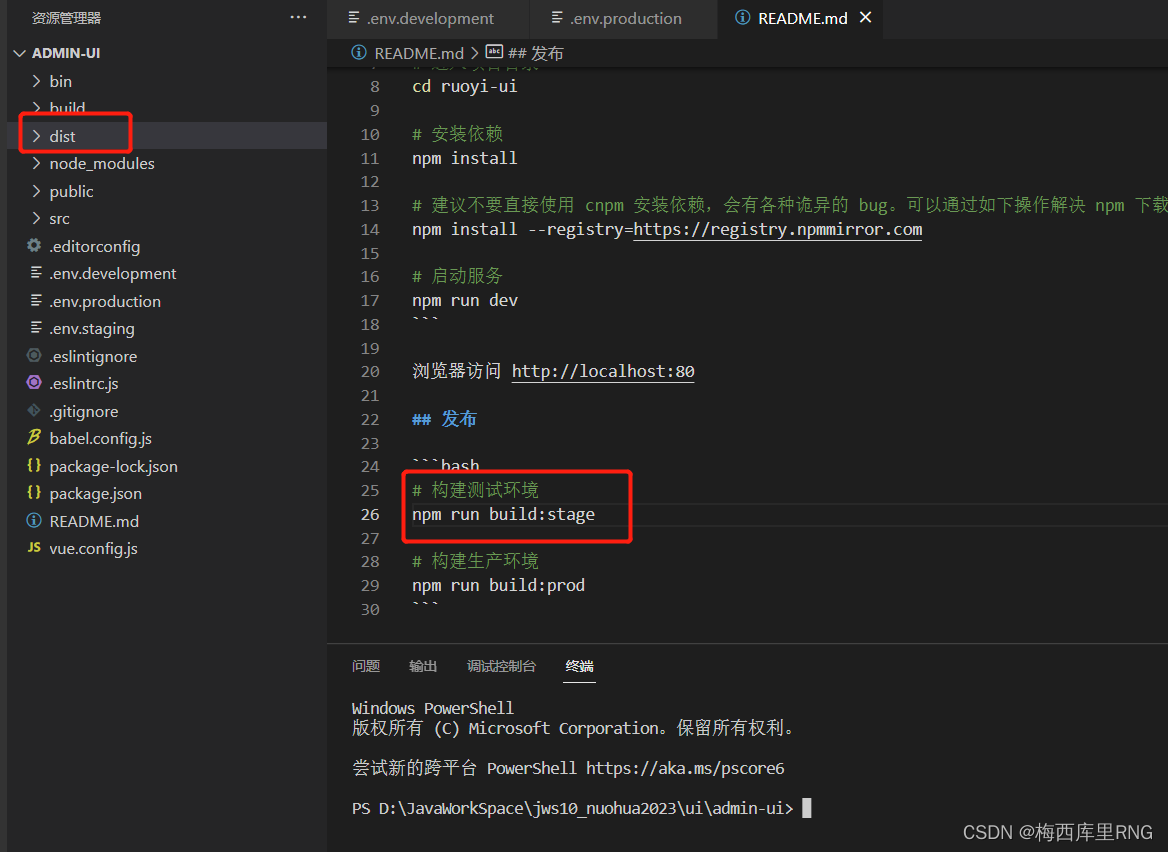
1、本地打包、上传
# 打包命令不同项目有略微差别,核心命令
npm run build
# 我们项目前端给配了测试、生产环境,测试环境打包命令是
npm run build:stage
# 建议先看一下项目的README文件
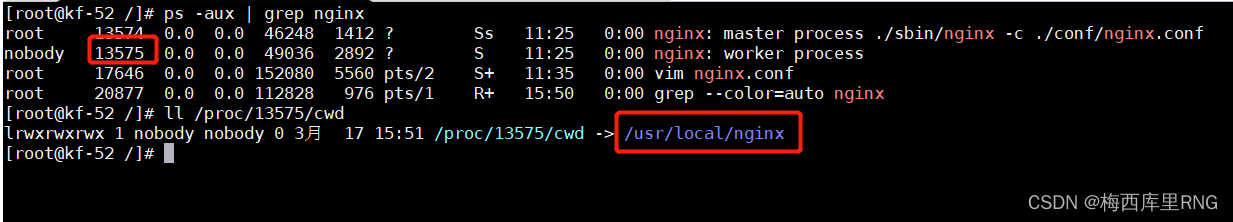
打包之后,得到一个文件夹,一般叫dist、也有其他名字的 我以自己遇到的情况为例说明,如果你的linux服务器还没有装nginx,那就先装一下。 1)找到nginx位置 # 先用命令找nginx进程pid ps -aux | grep redis # 再用命令找位置 ll /proc/[写pid]/cwd
重启可以直接用nginx重启命令,也可以先停nginx服务、再启动 # 方法一:直接用重启命令;进入nginx安装目录执行 ./sbin/nginx -s reload # 方法二:先停nginx服务,再启动 # 停止:进入nginx安装目录执行 ./sbin/nginx -s stop # 启动:进入nginx安装目录执行 ./sbin/nginx -c ./conf/nginx.conf查看nginx配置是否成功 ./nginx -t回显test is successful说明配置正确 4)访问 以我上面对admin的配置为例,访问地址应该是 http://192.168.191.52:9001/login?redirect=%2Findex其中“/login?redirect=%2Findex”是项目访问登录页的路径,由前端代码控制; http://192.168.191.52:9001由nginx配置控制 |
【本文地址】
今日新闻 |
推荐新闻 |
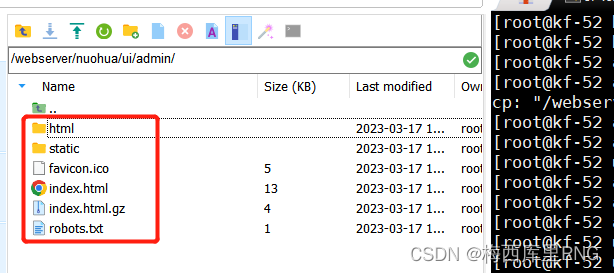
 提前再linux上、合适的位置建好放代码的文件夹,将dist中的内容传过去
提前再linux上、合适的位置建好放代码的文件夹,将dist中的内容传过去 

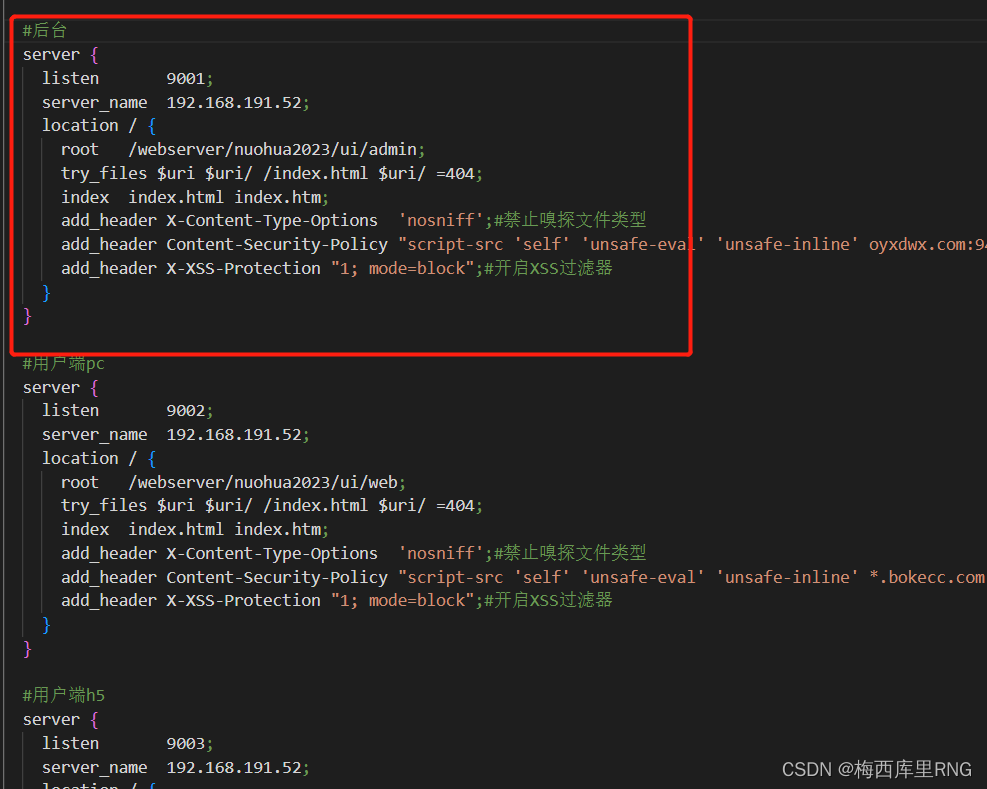
 在文件中编辑 http{} 块 中的 server{} 块 新增(或者编辑已经不用的)server,主要是以下几个地方:
在文件中编辑 http{} 块 中的 server{} 块 新增(或者编辑已经不用的)server,主要是以下几个地方: 附上配置文件示例,大家可以参照
附上配置文件示例,大家可以参照