elementUI |
您所在的位置:网站首页 › vue分割线怎么改变样式 › elementUI |
elementUI
|
最初的样式,越看越不舒服。 1 修改导航栏的文字大小、善用F12+ctrlshiftC 比如想改菜单的字体大小,直接F12点击字体:
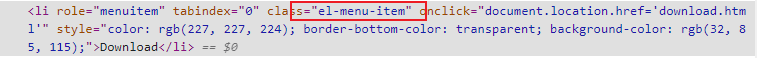
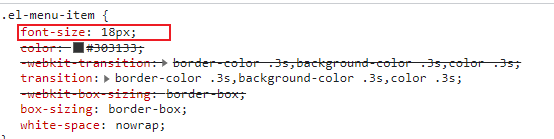
可以看到该组件对应的类名是el-menu-item,我们在右边的Styles中找到这个类,果然发现了它对应的样式:
我们直接就在页面上修改该样式,增加一个字体大小:
所以我们发现了对应导航栏这种框框里面的内容样式,需要修改的就是.el-menu-item的样式。 2 去除导航栏的下划线比如说导航栏这个下划线,看起来很烦,如何去掉它:
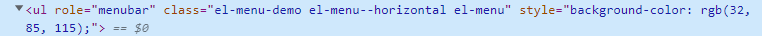
同样地,我们再使用F12,点击到导航栏:
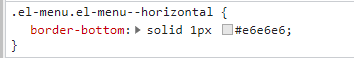
发现它的类叫做:el-menu-demo el-menu--horizontal el-menu,我们再看右边的样式表:
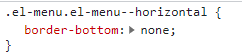
这个看起来就像水平那条线的样式,我们直接在网页上改,把border-bottom的值改为none,回车。发现这个横线就消失了。
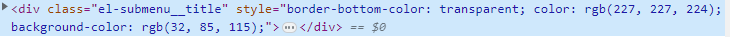
我们发现,改变el-menu-item,并没有改变下拉框的样式,因为下拉框叫做el-submenu,照样移动到下拉框ctrl+shift+c:
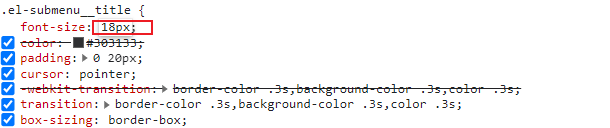
我们发现这个类的名字叫el-submenu__title,是它控制样式的,我们照例去右边的Styles中修改对应类的属性:
总结就是,善用F12! |
【本文地址】