对el |
您所在的位置:网站首页 › vue保存表单数据 › 对el |
对el
|
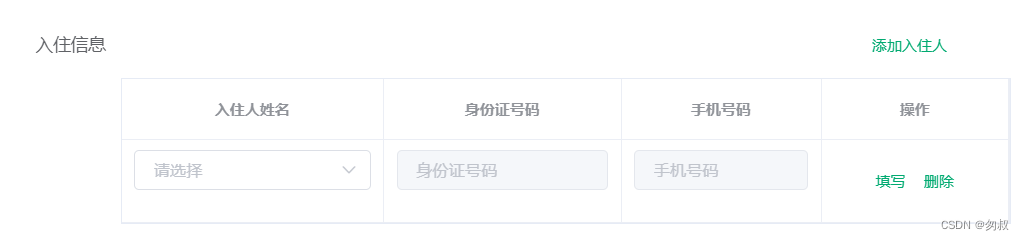
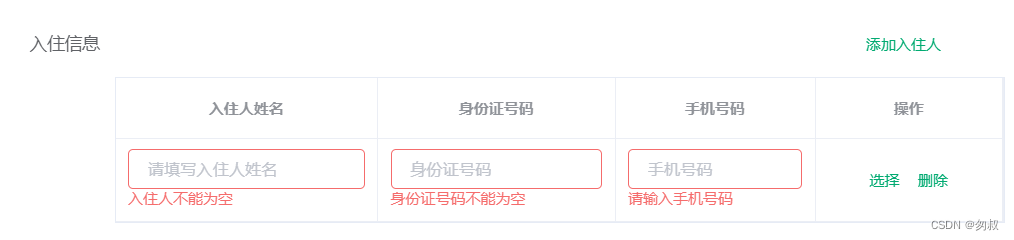
1.html 注意el-from ,嵌套在table外层 , 不然后面提交不能进行验证 {{ item.name }} {{ item.phone }} {{ scope.row.redact ? "选择" : "填写" }} 删除2.data结构 数据结构为 表单对象:{表单规则:{},表格数组:[] } ,注意表格数组一定要用对象包起来 data() { var validateName = (rule, value, callback) => { if (!value) { return callback(new Error("入住人不能为空")); } else { callback(); } }; var validateIdentityNumber = (rule, value, callback) => { if (!value) { callback(new Error("身份证号码不能为空")); } else { if (value.length >= 18) { callback(); } else { callback(new Error("身份证号码格式不正确")); } } }; var validatePhone = (rule, value, callback) => { rule = /^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/; if (!value) { callback(new Error("请输入手机号码")); } else { if (rule.test(value)) { callback(); } else { callback("手机号码格式不正确"); } } }; return { tableInput: true, /**表单对象*/ checkIn: { rules: { name: [{ validator: validateName, trigger: ["change", "blur"] }], identityNumber: [ { validator: validateIdentityNumber, trigger: ["change", "blur"] } ], phone: [{ validator: validatePhone, trigger: ["change", "blur"] }] }, /**表格数组*/ tableDataCheckInfo: [ { /*下拉框为显示 */ redact: false, name: "", identityNumber: "", phone: null, wxUserId: "" } ] }, checkInfoOptions: [], dialogVisible: false, }; },3.逻辑结构 /**提交*/ submitForm() { if (!this.checkIn.tableDataCheckInfo.length) { this.$message.warning("请填写入住信息"); return false; } else { this.$refs["tableDataCheckForm"].validate(v => { if (v) { /** 这里是通过后的操作, 比如发送请求等等*/ } else { return false; } }); } } /**增加一行*/ addCheckInfoPeople() { this.checkIn.tableDataCheckInfo.push({ redact: false, name: "", identityNumber: "", phone: null, wxUserId: "" }); }, /**删除一行*/ delCheckInfoPeople(index) { this.checkIn.tableDataCheckInfo.splice(index, 1); }, /*变成输入框/下拉框*/ redactHandler(row, index, state) { this.checkIn.tableDataCheckInfo[index].redact = !state; }, |
【本文地址】
今日新闻 |
推荐新闻 |