v |
您所在的位置:网站首页 › vue中self修饰符 › v |
v
|
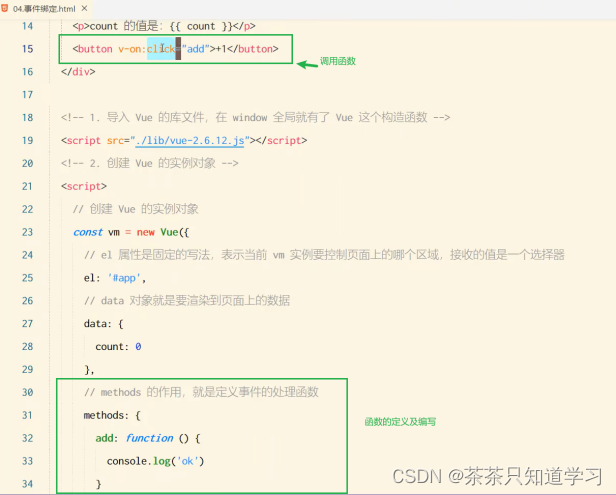
1.v-on事件绑定指令 vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。语法格式如下: count 的值为:{{count}} +1例:
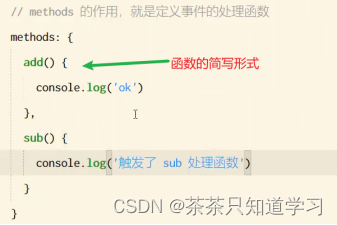
函数的简写形式:
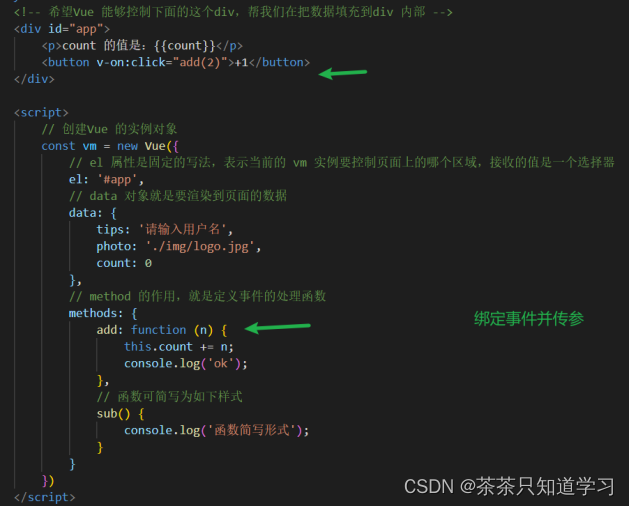
通过this访问数据
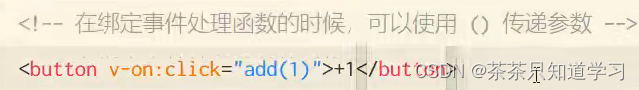
上面代码,每次点击button按钮,count都会加一 绑定事件并传参
v-on指令的简写形式
注意:原生DOM对象有onclick. oninput. onkeyup等原生事件,替换为vue的事件绑定形式后, 分别为: v-on:click、v-on:input、 v-on:keyup 事件绑定-$event 在函数没传参的情况下,默认有一个事件绑定对象 e,以下是部分结构:
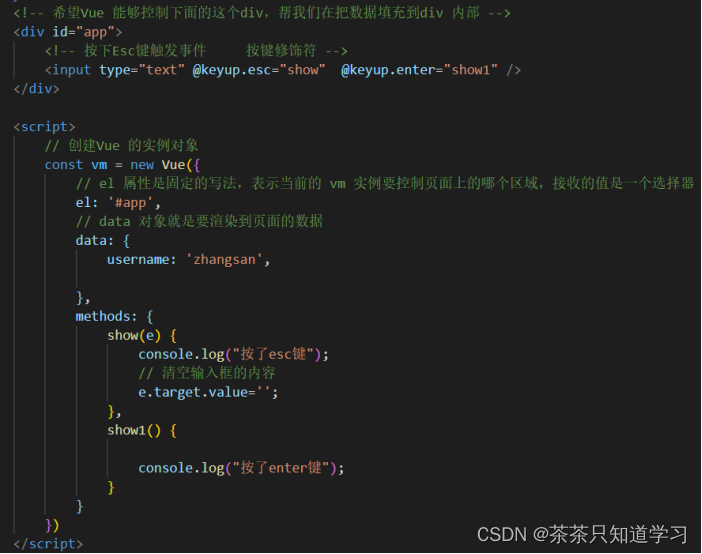
在事件处理函数中调用event.preventDefault()或event.stopPropagation()是非常常见的需求。因此,vue提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的5个事件修饰符如下: 事件修饰符说明.prevent阻止默认行为(例如:阻止a连接的跳转、阻止表单的提交等).stop阻止事件冒泡.capture以捕获模式触发当前的事件处理函数.once绑定的事件只触发1次.self只有在event.target是当前元素自身时触发事件处理函数语法: 百度首页 按键修饰符在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如: 一个元素可以绑定多个事件。
|
【本文地址】
今日新闻 |
推荐新闻 |