Element UI更改下拉菜单el |
您所在的位置:网站首页 › vue中less的使用 › Element UI更改下拉菜单el |
Element UI更改下拉菜单el
|
Element UI更改下拉菜单el-dropdown-menu样式
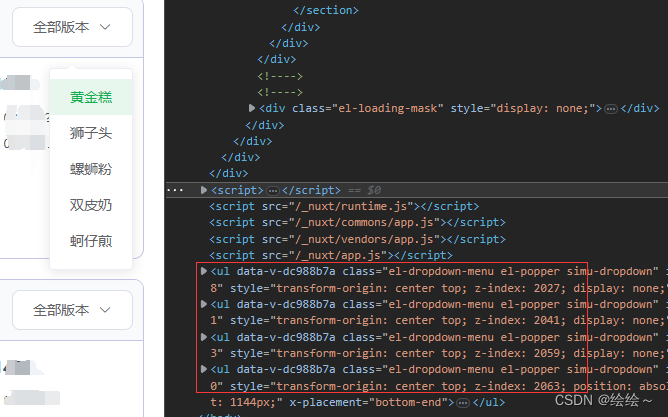
源代码: 全部版本 黄金糕 狮子头 螺蛳粉 双皮奶 蚵仔煎这个样式更改还是有点费劲的,如图:
我想更改el-dropdown-item的样式,但是正常覆盖更改无法生效的,从渲染结构可以看出来这个下拉菜单的渲染列表是在文档最底部的。 解决办法vue文件新建一个 style样式, 不加scoped;为保证这个组件的样式不会影响到其他页面组件样式,给el-dropdown-menu一个新的class, 然后设置即可 .simu-dropdown { li:hover { background-color: #f9f5ff !important; color: #7f56d9 !important; } }效果
就这样 |
【本文地址】
今日新闻 |
推荐新闻 |