一个vue页面使用多个components |
您所在的位置:网站首页 › vue一个页面引入两个相同组件会互相影响吗 › 一个vue页面使用多个components |
一个vue页面使用多个components
|
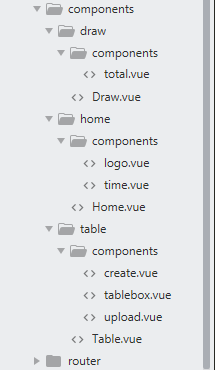
第一步: 在compoents目录下创建多个组件;
第二步: 在App.vue中添加多个router-view标签,别忘了写name;
第三步:修改router目录下的index.js文件;
修改以后就大功告成了,页面是按照App.vue中router-view标签的排列顺序从上到下排列的。如果报错仔细检查下compoents下组件名是否书写正确、组件引用是否正确即可。
|
【本文地址】
今日新闻 |
推荐新闻 |