Vue怎么使用vuex永久储存数据 |
您所在的位置:网站首页 › vuex一刷新数据就没了 › Vue怎么使用vuex永久储存数据 |
Vue怎么使用vuex永久储存数据
|
这篇文章主要介绍“Vue怎么使用vuex永久储存数据”,在日常操作中,相信很多人在Vue怎么使用vuex永久储存数据问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue怎么使用vuex永久储存数据”的疑惑有所帮助!接下来,请跟着小编一起来学习吧! Vue用vuex永久储存数据 首先需要在 vue项目上 安装 vuex 与 vuex-persistedstate npm i vuex npm install --save vuex-persistedstate1. 在 src 目录下 创建 "store" 文件夹 2. 在store 文件夹下 创建 自定义 " index.js" 文件
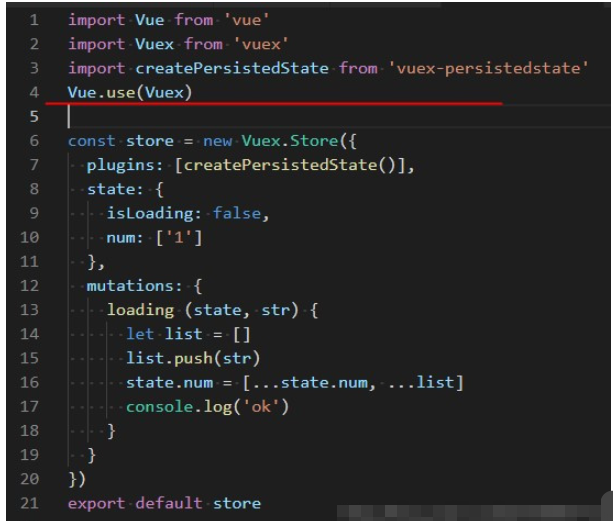
3.在 index.js 中 import 引入 vue , vuex , persistedstate 并且使用use 方法是用 Vuex
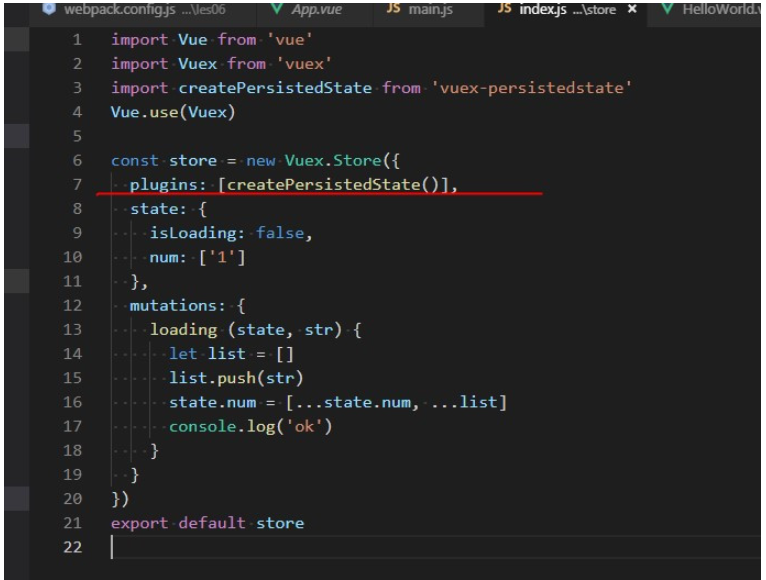
4. 在store对象内 plugins: [createPersistedState()], 使用 persistedstate 组件
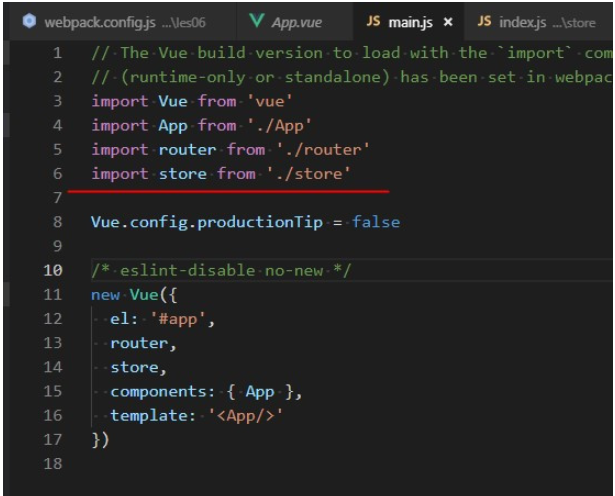
5.把store文件夹 引入 main.js 中
最后 可以用 以下方法 访问到数据 , console.log(this.$store) 看下就明白了 this.$store.state this.$store.commit('函数名','需要传的参数') import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from 'vuex-persistedstate' Vue.use(Vuex) const store = new Vuex.Store({ plugins: [createPersistedState()], state: { isLoading: false, num: ['1'] }, mutations: { loading (state, str) { let list = [] list.push(str) state.num = [...state.num, ...list] console.log('ok') } } }) export default store基于vuex的数据持久化问题 存在问题 前端在使用vuex存储数据的时候,一旦页面刷新,所有之前存储的数据就会丢失。这是因为js代码运行在内存中,代码在运行时,所有的变量和函数都是保存在内存中的,因此在刷新时,之前申请的内存会被释放,js脚本会被重新加载,变量重新赋值。 此问题映射在本项目上的体现 为了更直观方便的处理数据,一方面在数据库中设置了服务类型表,另一方面在前端视图层处理时,将服务列表里的类型数据都统计一遍,存放在vuex的state中。 为了提高本项目的执行效率,我在vuex中设置了一个flag布尔变量,初值为true,保证只有在第一次挂载组件时才向后台发出请求,获取所有服务信息,并且修改flag值为false。 但是这样就会导致一个问题:下一次再重新登陆的时候,vuex数据刷新,但是不会再请求后台数据了,因此得不到后台的数据。 然后我又找了一个办法,当每次登陆的时候,把vuex中的flag值重新设置为true,这样虽然解决了之前登陆之后没有数据显示的问题,但是同时也造成了另一个问题:数据累加,登陆一次所有之前的服务类型数据就会累加一次 解决方法:使用vuex的数据持久化 实现方式: 1.利用浏览器的本地存储localStorage和sessionStorage vuex的state在localStorage或sessionStorage取值 在mutations里面,定义的方法对vuex的状态操作的同时,对存储也做对应的操作 2.利用vue-presistedstate插件 原理和方法1一样,也是结合了浏览器的本地存储localStorage和sessionStorage,只不过是统一的配置,不需要每次都手写存储方法。 安装方式;npm install vuex-persistedstate --save 引入:在store下的index.js中引入,然后使用插件plugins 转载请注明:Vue怎么使用vuex永久储存数据 | 李雷博客 - PHP博客 |
【本文地址】
今日新闻 |
推荐新闻 |