Vue安装教程 |
您所在的位置:网站首页 › vuejs下载安装教程 › Vue安装教程 |
Vue安装教程
|
【前端】Vue环境搭建+VsCode+Win10
目录
一、下载Node.js 二、修改存放目录 三、添加环境变量 四、安装淘宝镜像 五、安装Vue-cli 六、项目创建创建方式一:图形化界面创建 创建方式二:命令行创建 安装element-ui 关于地址栏的#号 vue-cli目录解析
七、VS插件安装 八、新建.vue时添加默认内容
一、下载Node.js
官方网站:传送门(点我) 这里建议勾上(自动检测工具,安装完成后会检查所依赖的环境) 默认是添加了一个环境变量(你的安装目录): D:\Environments\H5\NodeJs\下载后一路next就行,安装目录我放在D盘下 安装完成后,输入以下命令查看是否安装成功 npm是node.js的包管理工具,用来安装各种node.js的扩展 node -v npm -v
为了让我们之后下载的东西不存在C盘,默认是放在 C:\Users\administrator\AppData\Roaming\npm现在我们来修改存放目录 二、修改存放目录首先去你想要存放的地方创建两个空文件夹,用于存放之后下载的依赖等资源(不修改的话以后的下载都给你弄C盘去了),如我这里创建了 然后在命令行中设置 设置缓存文件夹(下面是我的目录演示,引号后面改为你自己的Node目录)npm config set cache "D:\Environments\H5\NodeJs\node_cache" 设置全局模块存放路径npm config set prefix "D:\Environments\H5\NodeJs\node_global" 设置完成后可执行以下命令查看是否成功npm config get cache npm config get prefix 若显示路径已被更改(如下图),则缓存、全局模块存放路径就修改成功。  三、添加环境变量
三、添加环境变量
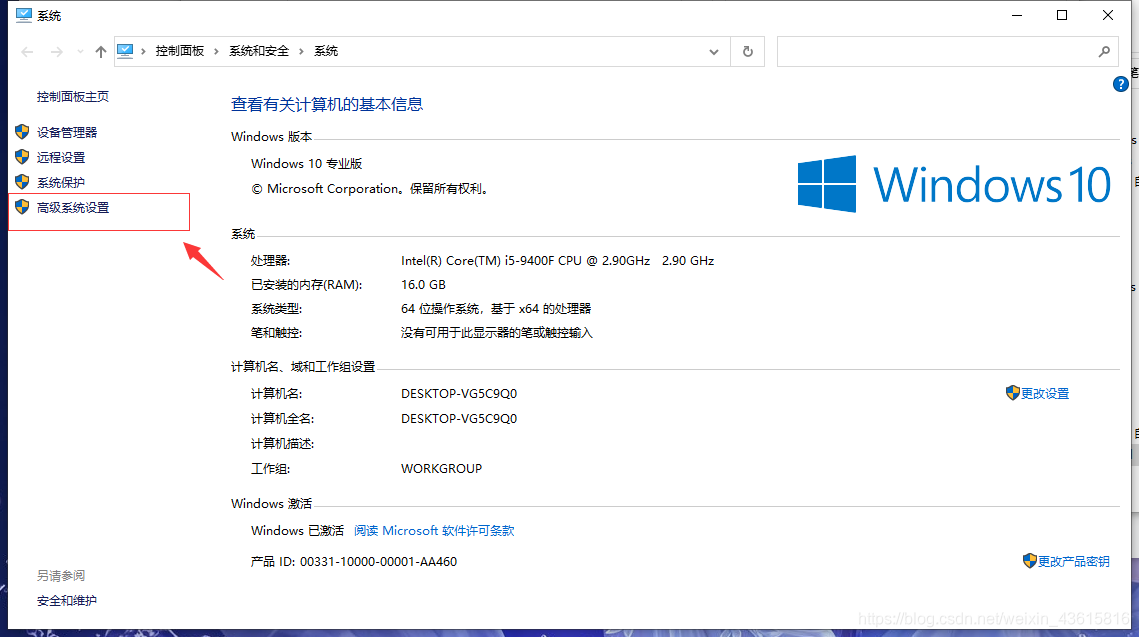
环境变量的作用是给系统提供一个快捷方式,让在任何目录下都可以使用对应的工具 在我的电脑右键属性
→高级系统设置
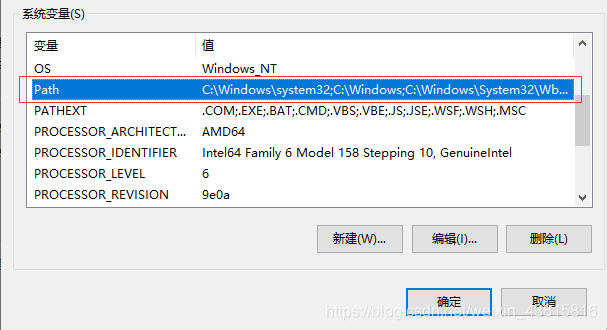
→环境变量 由于某些原因,国外的网速有时候不稳定,所以需要安装淘宝镜像 如果安装失败,切记使用管理员权限打开命令行 执行下列命令修改,不然创建项目时会很慢 npm config set registry https://registry.npm.taobao.org执行命令看是否修改成功 npm config get registry
注意,以上命令安装的是较新的版本,安装老版本请自行搜索(应该没人想用老版本吧。。) 安装成功后输入命令检查 vue -V
前面提到之所以要使用新版本,是因为新版本支持一个命令 ,3.0以下的不支持 vue ui
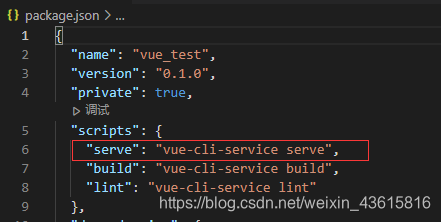
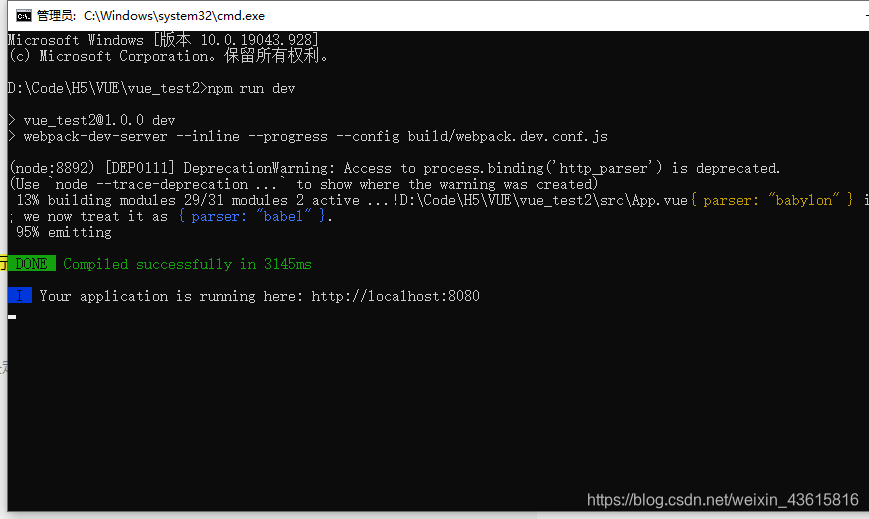
到这里就创建成功了,使用VsCode打开该项目,没下载的话下面有传送门,安装和QQ一样简单,不再赘述。 VsCode官方下载链接(点我) 如果以上命令不成功,则执行 npm run dev原因,这是由package.json决定的
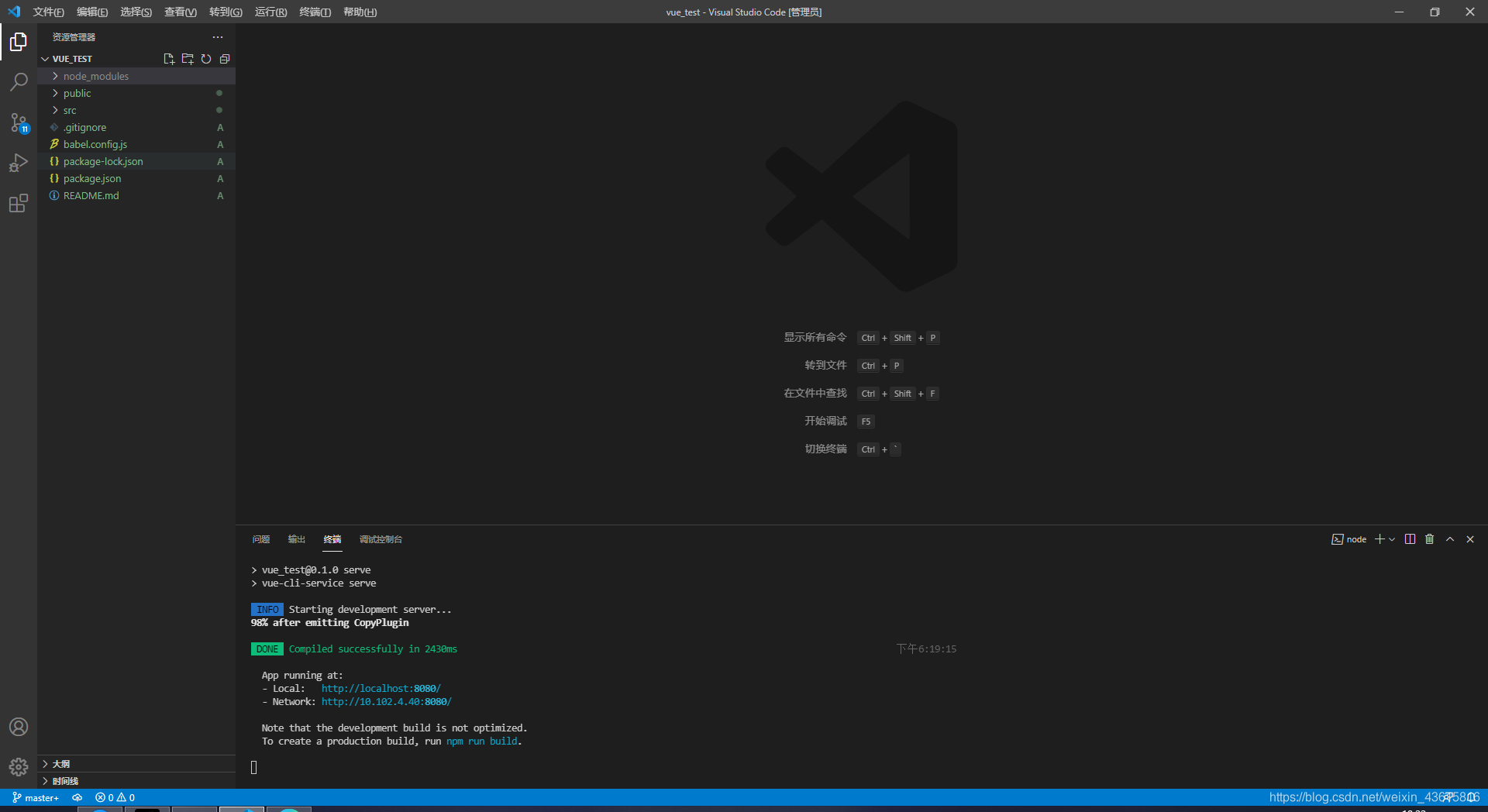
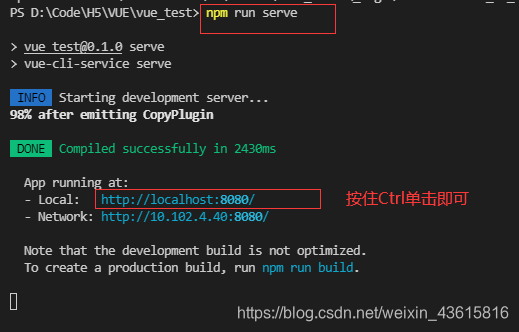
到这个界面就完成了 在你要创建工程的目录下CMD 1.输入 切记一定要是管理员权限打开命令行,不然可能会因为权限问题创建不成功 vue create 项目名2.一路回车即可 如果这里创建项目时很慢,前面已经提到过 执行下列命令修改,不然创建项目时会很慢 bash npm config set registry https://registry.npm.taobao.org 执行命令看是否修改成功 ```bash npm config get registry ```最后: 在终端执行命令: npm run serve如果以上命令不成功,则执行 npm run dev原因,这是由package.json决定的,在图形化创建已经提到过 出现如下界面则成功
在当前项目下执行 npm i element-ui -S 关于地址栏的#号大家可以发现当Vue工程创建完毕之后,默认地址是 http://localhost:8080/#/这个#号是代表vue-router已经正常工作 当然很多人疑惑平常访问的网址很少是带#号的,这其实是两种风格,历史模式或 hash 模式 vue-cli目录解析build 文件夹:用于存放 webpack 相关配置和脚本。开发中仅 偶尔使用 到此文件夹下 webpack.base.conf.js 用于配置 less、sass等css预编译库,或者配置一下 UI 库。 config 文件夹:主要存放配置文件,用于区分开发环境、线上环境的不同。 常用到此文件夹下 config.js 配置开发环境的 端口号、是否开启热加载 或者 设置生产环境的静态资源相对路径、是否开启gzip压缩、npm run build 命令打包生成静态资源的名称和路径等。 dist 文件夹:默认 npm run build 命令打包生成的静态资源文件,用于生产部署。 node_modules:存放npm命令下载的开发环境和生产环境的依赖包。 src: 存放项目源码及需要引用的资源文件。 src下assets:存放项目中需要用到的资源文件,css、js、images等。 src下componets:存放vue开发中一些公共组件:header.vue、footer.vue等。 src下emit:自己配置的vue集中式事件管理机制。 src下router:vue-router vue路由的配置文件。 src下service:自己配置的vue请求后台接口方法。 src下page:存在vue页面组件的文件夹。 src下util:存放vue开发过程中一些公共的.js方法。 src下vuex:存放 vuex 为vue专门开发的状态管理器。 src下app.vue:使用标签渲染整个工程的.vue组件。 src下main.js:vue-cli工程的入口文件。 index.html:设置项目的一些meta头信息和提供 用于挂载 vue 节点。package.json:用于 node_modules资源部 和 启动、打包项目的 npm 命令管理。 七、VS插件安装
Vetur快捷键:Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着) 八、新建.vue时添加默认内容 选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,输入vue, 选择vue后,编辑器会自动打开一个名字为vue.json的文件修改vue.json内容如下,直接复制粘贴即可 { "Print to console": { "prefix": "vue", "body": [ "", " $0", " ", " ", "\n", "", "import HelloWorld from './components/HelloWorld.vue'", "export default {", " name: \"app\",", " data() {", " return {\n", " }", " },", " components: {", " HelloWorld", " }", "}", "\n", "", "", "$2" ], "description": "Log output to console" } } 新建.vue文件,输入vue,按回车,页面结构自动生成
|
【本文地址】
今日新闻 |
推荐新闻 |

 安装完成后会有一个检查是否安装各种需要的工具的过程,让它自己运行完毕即可。
安装完成后会有一个检查是否安装各种需要的工具的过程,让它自己运行完毕即可。 



 在系统变量中找到Path
在系统变量中找到Path 




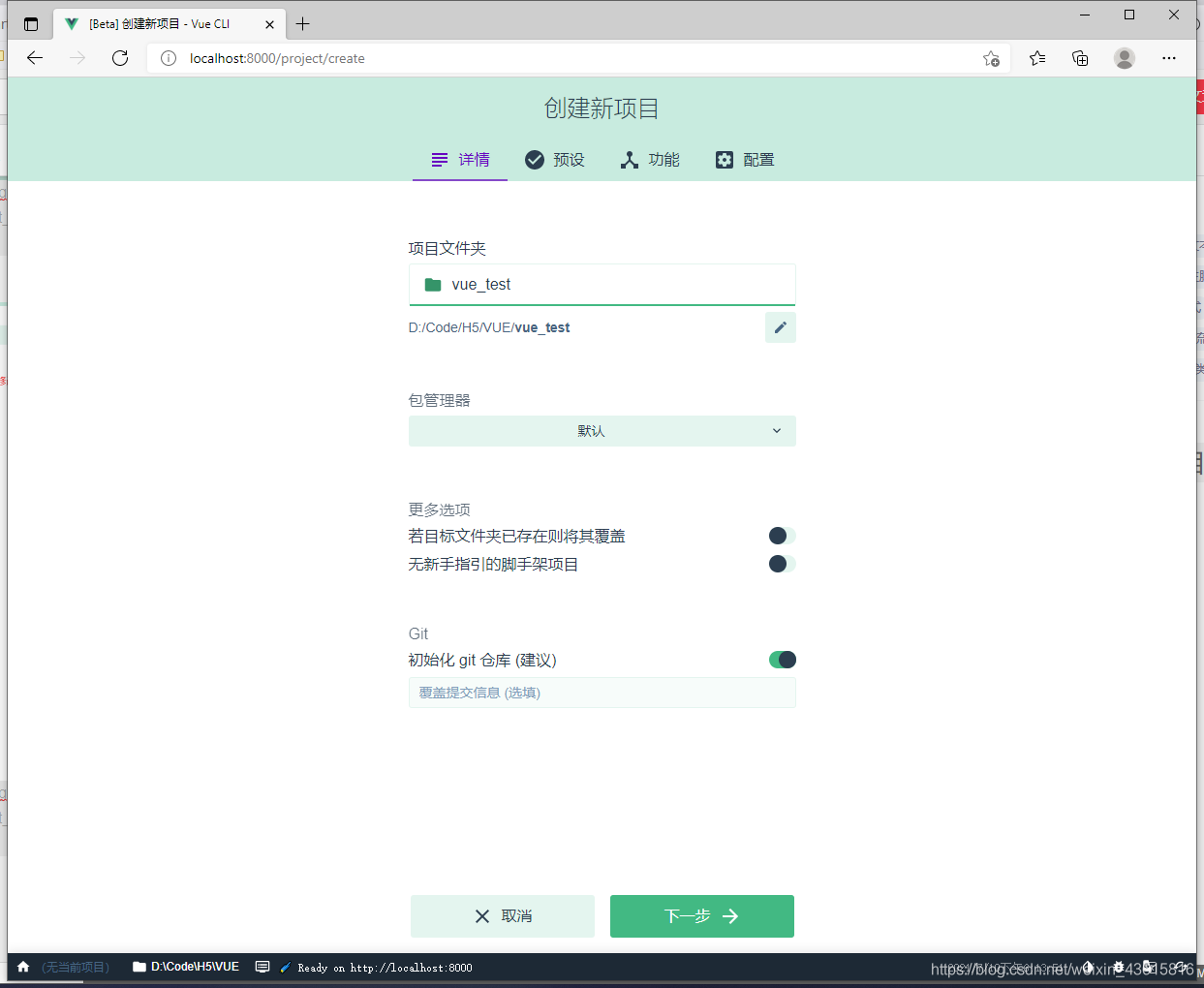
 更改上面的目录,工程创建目录,可将你要创建工程的位置路径复制上去,然后点击创建
更改上面的目录,工程创建目录,可将你要创建工程的位置路径复制上去,然后点击创建 一路默认就好
一路默认就好 
 在终端执行命令:
在终端执行命令:

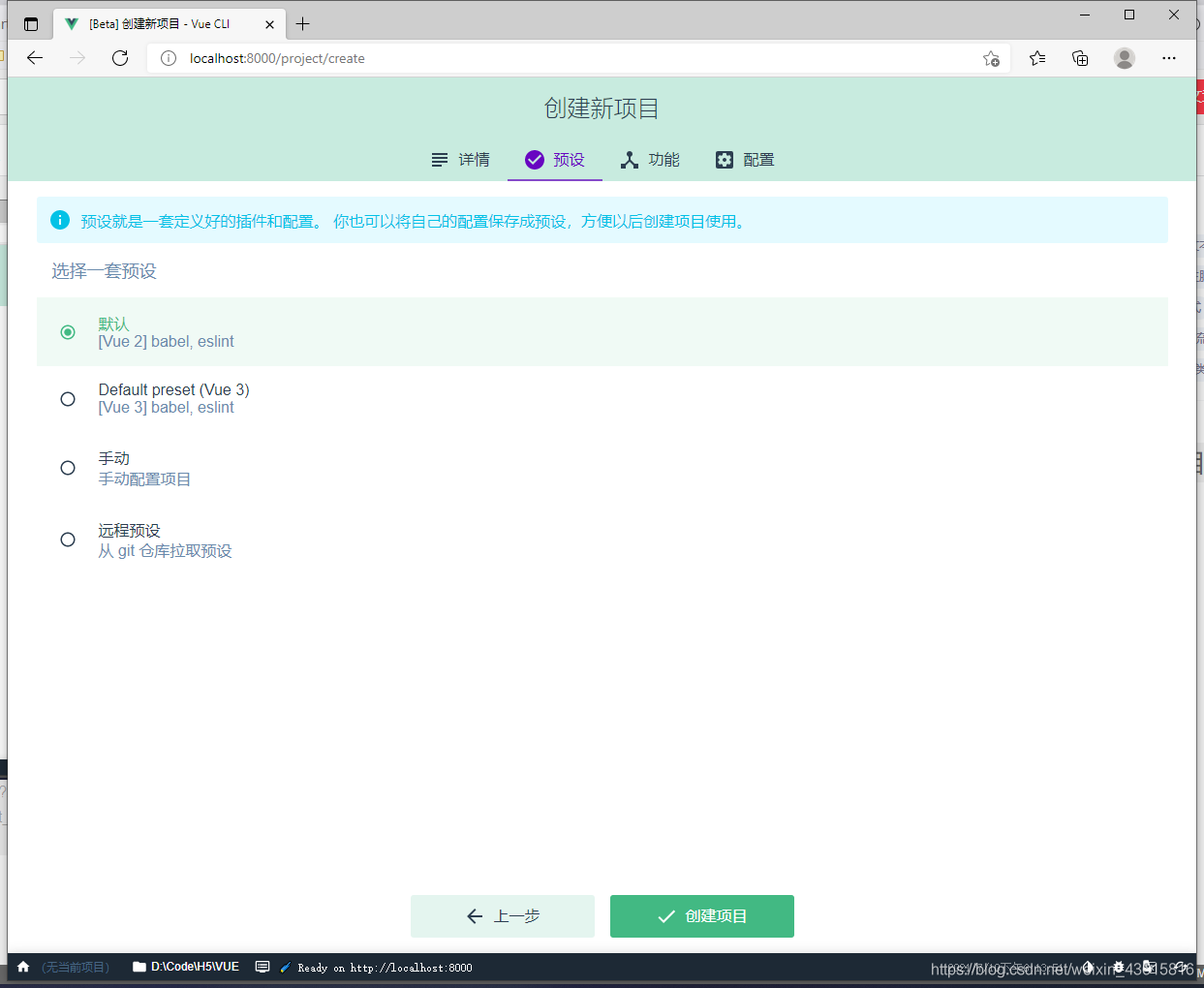
 启动项目的另一种方式 直接在刚刚的图形化界面启动也是可以的,这几种选择就仁者见仁智者见智了。
启动项目的另一种方式 直接在刚刚的图形化界面启动也是可以的,这几种选择就仁者见仁智者见智了。 

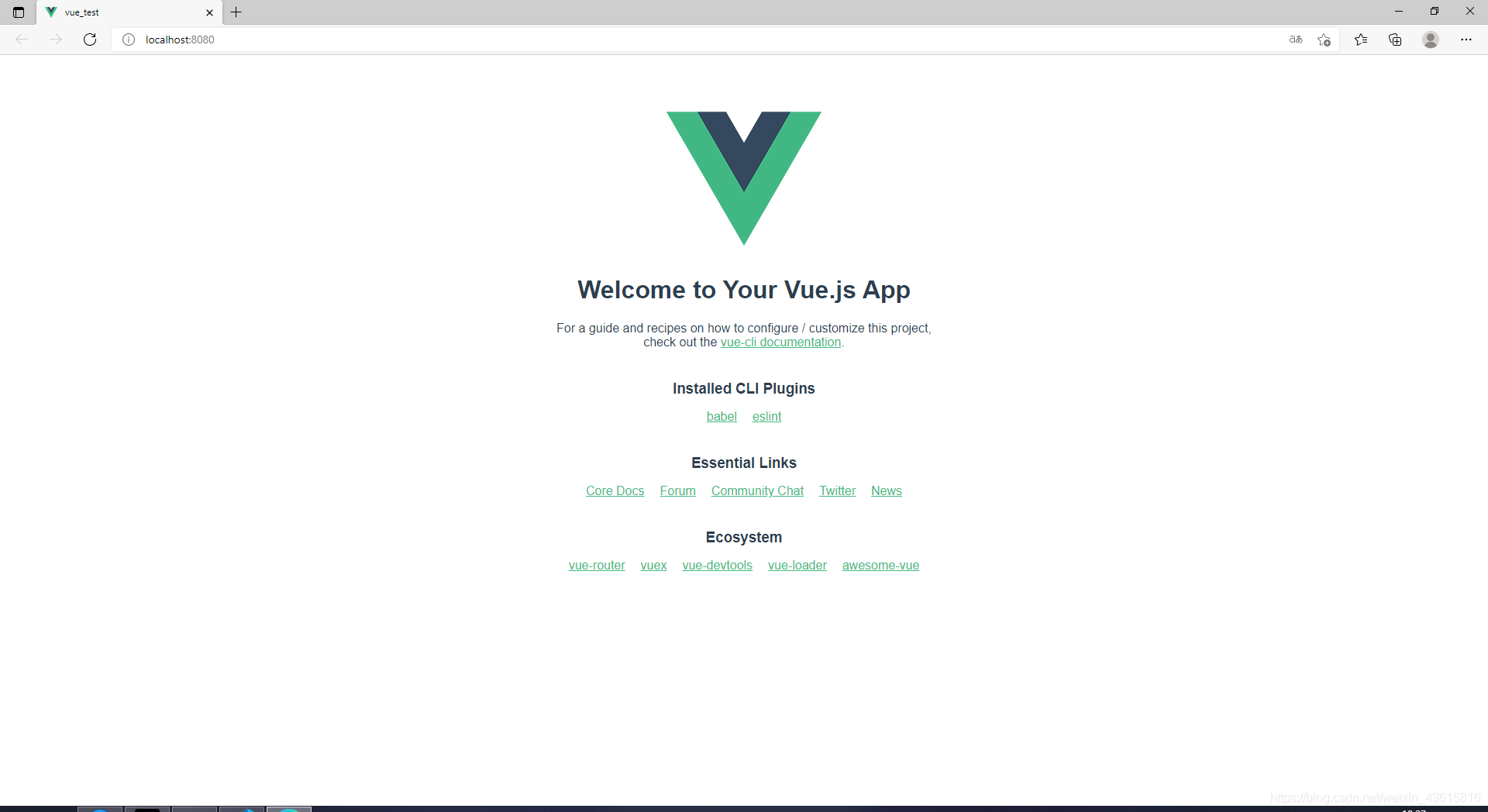
 在浏览器输入
在浏览器输入 则大功告成!
则大功告成!

