vue.config.js配置了哪些东西 |
您所在的位置:网站首页 › vueconfigjs配置 › vue.config.js配置了哪些东西 |
vue.config.js配置了哪些东西
|
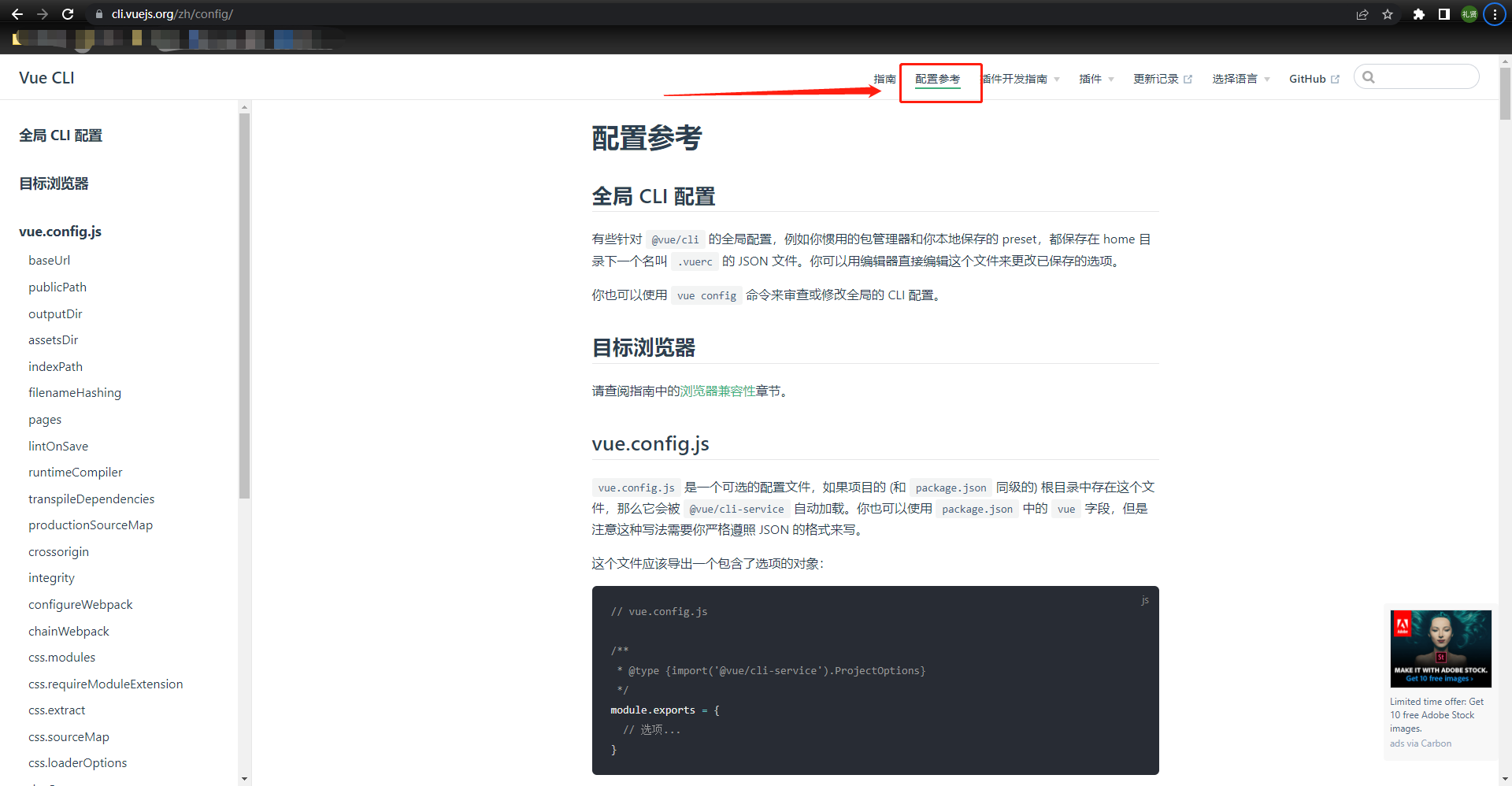
vue.config.js是基于vue-cli系统下的。所以先了解一下vue-cli。 1. vue-cli是什么?开发vue项目时必须要安装的一个插件就是@vue/cli了。vue-cli是一个基于vue.js进行开发的完整系统。它的作用主要有: 快速创建一个vue.js脚手架项目 并提供针对该项目的各种配置 例如初始化一个vue项目时使用vue create ...、vue ui这样的终端命令或图形化界面创建vue脚手架项目就是vue-cli下的@vue/cli包提供的功能。 另外,像packages.json文件中的scripts选项中的server、build、lint等命令是vue-cli下的@vue/cli-service包提供的功能。 还有如babel编译、eslint、单元测试等功能就是vue-cli的插件功能提供的。 具体功能可以直接看官网。 2.配置都是什么意思这个在这里一个一个列出来肯定不现实,直接看官网即可: 只不过需要注意,vue.config.js是需要自己创建的。并且默认导出一个包含了选项的对象: module.exports = { // 各种配置 }
|
【本文地址】
今日新闻 |
推荐新闻 |